WordPress(ワードプレス)ブログサイトを常時SSL化する手順・設定方法の解説(エックスサーバー編)です。XSERVERなら完全無料で証明書を取得でき簡単にSSL化できます。
当ホームページを実際にSSL化した際の動画を元に詳しく解説しています。
(本ページは「エックスサーバー」でのSSL化手順です。「コアサーバー」でのSSL化手順はこちら)
WordPressサイトのエックスサーバーでの常時SSL化で必要な作業は?
★バックアップ
★エックスサーバーでのSSL化設定
★WordPressのブログURLを変更
★.htaccessを書き換えて転送の設定
★サイト内のリンクをhttpからhttpsに変更
★外部サイトの登録を変更
★GoogleSearchConsoleのアドレスを変更
バックアップ
今回、最低限必要なバックアップは、データベースのバックアップです。
画像は編集しませんが、テーマやプラグイン、CSS、テーマなど修正する可能性が
あるものはバックアップしておくと無難です。
データベースのバックアップは、
ワードプレスのメニューの、
【 ツール 】→【 エクスポート 】で【 すべてのコンテンツ 】を選び、
【 エクスポートファイルをダウンロード 】を押して保存します。
(FTP接続をしてバックアップしたり、プラグインの【 UpdraftPlus 】や、【 BackWPup 】や、【 All-in-One WP Migration 】などを使ってもOKです。)
エックスサーバーでのSSL化設定
エックスサーバーのホームページにて、ログインし、SSL化の設定を行います。
サーバーパネル(サーバー管理画面)へログイン
ログイン方法は2通りあります。
インフォパネルからログインして、サーバーにログインする方法と、
直接サーバーパネルにログインする方法です。
★方法その1
「エックスサーバー」トップページ
を表示し、右上の「ログイン」から「インフォパネル」を選びます。
エックスサーバー登録時に送られてきたメールの情報をもとに、
・会員IDまたはメールアドレス
・インフォパネルパスワード
を入力します。
(サーバーパネルのIDとパスワードではないので注意してください)
★方法その2
「エックスサーバー」トップページ
を表示し、右上の「ログイン」から「サーバーパネル」を選びます。
エックスサーバーで、サーバーを登録した時に送られてきたメールの情報をもとに、
・サーバーID(ユーザーID)
・パスワード
を入力します。
(インフォパネルのIDとパスワードではないので注意してください)
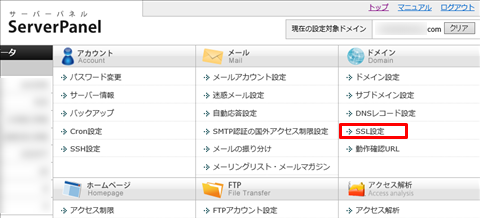
SSL設定を選びます
ログイン後の画面の、右上にある【 SSL設定 】を選びます。

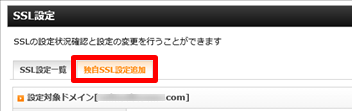
SSL化したいドメインを選びます
ドメイン選択画面で、SSL化したいドメインの【選択する】を選びます。

独自SSL設定の追加を選びます
SSL設定画面で、【独自SSL設定の追加】タブを選びます。

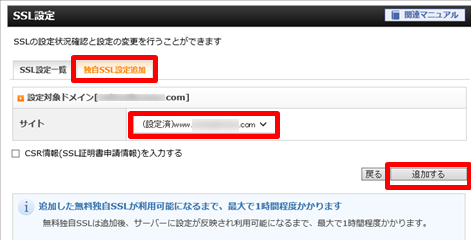
設定対象ドメインを選びます

独自SSL設定の追加設定で、
・サイトを選び、
・【追加する】ボタンを押します。
(CSR情報は、通常入力不要です)
「SSL新規取得申請中です。しばらくおまちください」
と出て、SSL設定の一覧画面へ移ります。
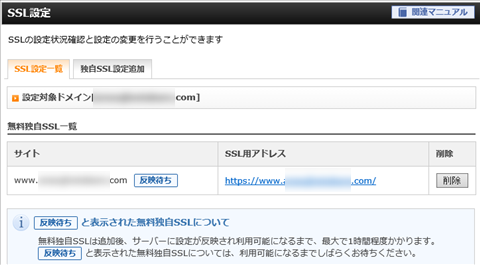
SSL設定の一覧を確認します
無料独自SSL一覧に、選んだサイトがあれば
設定完了です。

ちなみに、SSLの設定が完了して、
【https://】のアドレスできちんと表示されるまで、最大で1時間かかります。
【https://サイトアドレス】でサイトがきちんと表示されるのを待つ
ブラウザに【https://サイトアドレス】を入力・エンターキーを押して、
ご自分のサイトが、きちんと表示されるか確認します。
(本サイトであれば、【https://kiyohikofree.com】です)
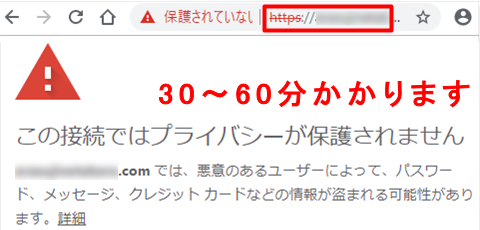
【この接続ではプライバシーが保護されません】
という警告が出ている間は、まだSSL化が完了していません。

少し時間をおいてから、更新ボタンを押してみましょう。
(私の場合は30分でSSL化されました)
1時間以上かかっても、画面が変わらない場合は、
エックスサーバーできちんと設定が行われているか確認しましょう。
WordPressのブログURLを変更
WordPressのメニューの【設定】→【一般】の一般設定画面で
でブログURLを変更します。
WordPress アドレス (URL)
サイトアドレス (URL)
の2か所のアドレスの【http】を【https】に変更します。
そのあと、【変更を保存】を押します。
(※httpsは半角で間違えないように入力してくださいね)
この作業でサイトのトップページへのリンクをはじめ、様々な設定が変更されます。
「.htaccess」を書き換えて転送の設定する
【http】のアドレスでアクセスされたら、【https】のアドレスに転送をする設定を行います。
エックスサーバーのサーバーパネルにログイン後、
メニューから【 .htaccess編集 】を選びます。
ドメイン選択画面で、SSL化したドメインの右にある【選択する】を選びます。
すると、「この機能は上級者向けの機能です」と警告が出ます。
編集を間違えると、サイトが表示されなくなる可能性があるので注意してください。
「.htaccess編集」画面で、【 .htaccess編集 】タブを選びます。
編集画面に、英数字でいろいろ書かれていると思いますが、
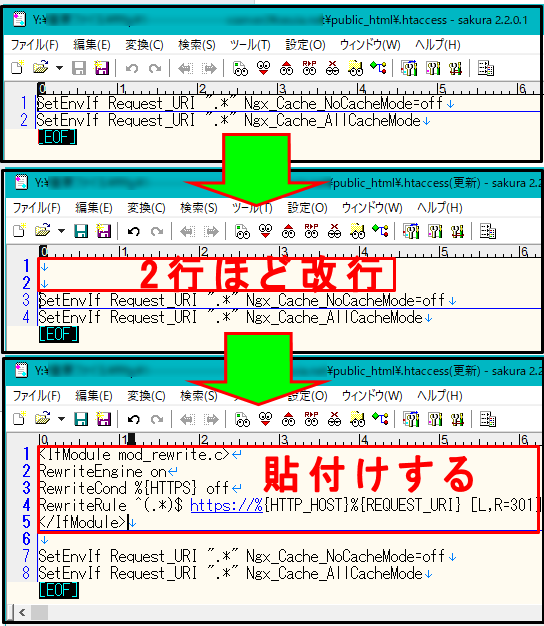
その上部に、コードを追加していきます。
編集画面の一番左上にカーソルを合わせてから、
エンターキーで改行を1~2行入れてください。
そして、下記コードをコピペ挿入してください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>その後、【.htaccessを編集する(確認)】ボタンを押します。
確認画面が出るので、確認をしてから【.htaccessを編集する(確定)】ボタンを押してください。
★.htaccessをこんな感じで修正します(元から書かれている内容は違っている可能性があります)
自動的にhttps://に変更されれば、設定は完了です。
もし、変更されないのであれば、編集が間違っていますので再確認してください。
参考記事:.htaccessファイルの転送コード~WordPressサイト常時SSL化手順!エックスサーバー設定方法
サイト内のリンクをhttpからhttpsに変更
サイト全体をSSL化するために、
★サイト内のリンクを【http】から【https】に変更します。
修正が必要なリンクには以下のようなものがあります。
★固定ページの【内部リンク】
(以下は、修正したことのある方のみ、行ってください)
★ウィジェット内の【内部リンク】(サイドバーなど)
★メニュー内の【内部リンク】
★テーマをカスタマイズした場合の【内部リンク】
★自作のPHPなどのプログラム内のリンク
★外部サイトの画像URLアドレス
★CSS(スタイルシート)内のリンク
★テーマの個別設定でのロゴ画像(Cocoonの場合、Cocoon設定→AMP→AMPロゴのhttpをhttpsに変えます)
★テーマの個別設定でのフッターの【内部リンク】
あるページから、サイト内の他のページへのリンクを【内部リンク】と呼びます。
このリンクがhttpのままであると、SSL化が不完全であり、アドレスバーに警告が出る場合があります。
修正箇所が少なければ直接アドレスを
【http】から【https】に変更していくのもよいですが、
投稿ページのように、たくさんのページを修正する場合には、
【 Search Regex 】というプラグインを使うと便利です。
【 Search Regex 】は、投稿ページ・固定ページの中にある【http】を【https】に一気に変更できます。
ただし、それ以外のウィジェットやメニューなどは変更できないので個別で手動修正する必要があります。
投稿ページ、固定ページ、コメントはプラグインSearch Regexで一括修正
投稿ページ、固定ページ、コメントについては、プラグインSearch Regexで一括修正するととても楽です。
プラグインを新規インストール・有効化してから、
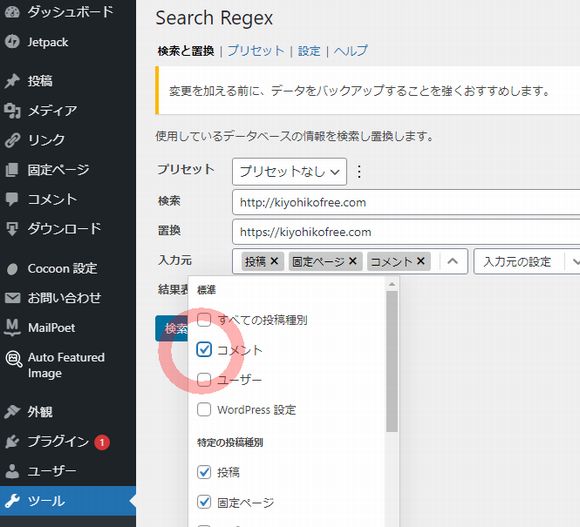
メニューの【ツール】→【Search Regex】を選びます。
★「検索」に、半角で「 http://ご自分のサイトのアドレス 」を入力。
本サイトの場合は「 http://kiyohikofree.com 」
★「置換」に、半角で「 https://ご自分のサイトのアドレス 」を入力
本サイトの場合は「 https://kiyohikofree.com 」
★「入力元」で、「V」を押して、コメントにチェックを入れます。
(コメント欄にも【内部リンク(サイト内のページへのリンク)】がある場合があるためです)
ここで、「 http://ご自分のサイトのアドレス 」は、実際にブラウザで自分のサイトを表示させて、
アドレスバーからコピペしてから編集すると、間違いが減ります。

【 検索 】ボタンを押すと、修正を行う前にどうなるかを確認できます。
もし、修正が大丈夫そうでしたら、
【 すべて置換 】ボタンを押して修正を反映させます。
これでサイト内の全投稿ページの修正が完了します。
ウィジェット内の【内部リンク】
ワードプレスメニューの【外観】→【ウィジェット】で、
【テキスト】などを追加して、【内部リンク】をつけた覚えがあれば、
手動で【http】の部分を【https】に訂正して下さい。
量が多い場合は、テキストエディタに一度はりつけ、
置換機能を使うと楽ですよ。
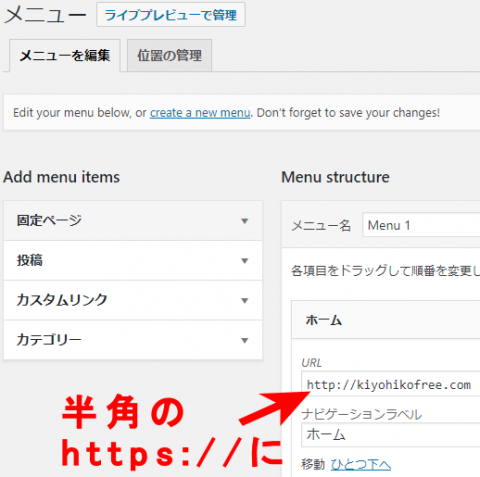
メニュー内の【内部リンク】
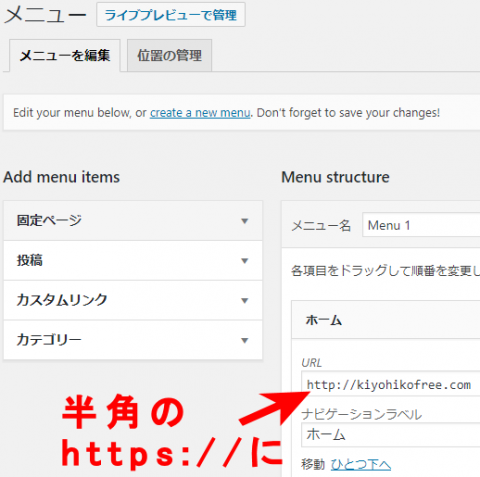
ワードプレスメニューの【外観】→【メニュー】内で、カスタムリンクを使っている場合、
内部リンクが【http】になっている場合があります。
確認して必要に応じて【https】に変更しましょう。

外部サイトの画像URLアドレス
もし、外部サイトの画像を使っている場合、
その画像のアドレスがSSL化されていないと、アドレスバーに警告が出る場合があります。
下記の外部サイトの場合、SSL対応している画像を提供していますので、
【 Search Regex 】プラグインなどを使って置換を行ってください。
http://ecx.images-amazon.com
↓
https://images-fe.ssl-images-amazon.com
★楽天アフィリエイト
http://thumbnail.image.rakuten.co.jp
↓
https://thumbnail.image.rakuten.co.jp
★はてなブックマークのカウント数
http://b.hatena.ne.jp/entry/
↓
https://b.hatena.ne.jp/entry/
★バリューコマース
http://ck.jp.ap.valuecommerce.com/
↓
//ck.jp.ap.valuecommerce.com/
★もしもアフィリエイト
http://i.af.moshimo.com/af/i/impression
↓
//i.moshimo.com/af/i/impression
★レントラックス
http://www.rentracks.jp/
↓
ただ、まだSSL化していないサイトもあるので、
その場合はSSL化を待つか、他の画像を探すか、削除を検討して下さい。
テーマの個別設定でのロゴ画像
テンプレートにより修正方法が異なります。
賢威のテンプレートの場合
賢威のテンプレートバージョン7の場合、
ワードプレスメニューの【賢威の設定】→【賢威の設定】から
ロゴ画像を選ぶ場所があります。
その部分が【http】になっている場合があります。
確認して必要に応じて【画像を設定する】を選び、
【https】に変更しましょう。
また、ワードプレスメニューの【賢威の設定】→【フッター】に、
【http】になっている場合があれば、【https】に変更しましょう。
Simplicityテンプレートの場合
どうしても完全SSL化したい場合、テンプレートのカスタマイズが必要となります。
はてブやFeedlyのボタンをあきらめることで完全SSL化できます。
手順は以下の通りです。
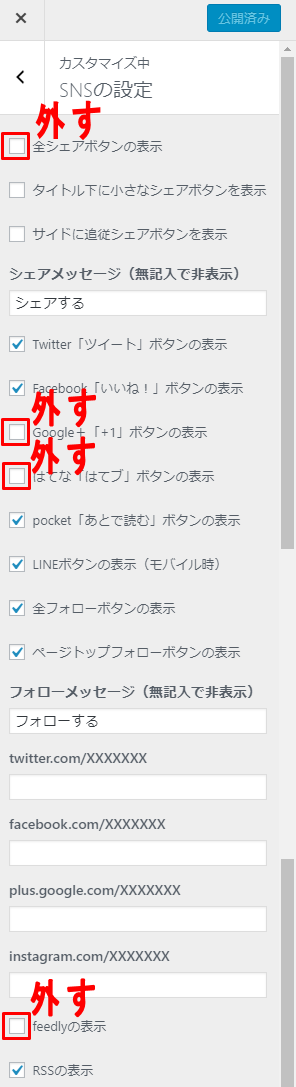
【外観】→【カスタマイズ】→【SNSの設定】にて、
・全シェアボタンの表示のチェックを外す
・Google+「+1」ボタンの表示のチェックを外す(サービス終了)
・はてな「はてブ」ボタンの表示のチェックを外す
・feedlyの表示のチェックを外す

他のテンプレートの場合
テンプレートにより異なりますが、
一般的なテンプレートでしたら、【外観】→【カスタマイズ】から、
【ヘッダーメディア】や【ヘッダーの設定】といった項目を探して、
【http://】で指定されている部分があれば、設定しなおしましょう。
【フッター】のような項目があれば、
そちらも同様に【https】に変更しましょう。
これでトップページのアドレスが【カギマーク】になると思います。
ならない場合は次の項目を参考に修正してください。
個別ページ等、SSL化されていない部分を見つけ修正します
アドレスが【カギマーク】ではなく、【iマーク】の場合は、クリックすると
「このサイトへの接続は完全には保護されていません」と表示されます。
つまり、部分的にSSL化されていない場所があるわけなのです。
グーグルクロームの場合は、
ページのリンクや画像出ない部分で
右クリックメニューの【検証】を選びます。
そして、【Console】タブを押します。
そうすると、SSL化されていない場所などが表示されます。
・HTTPSでロードされたのに、画像がHTTPSで読み込まれていない
という感じで、警告が出ます。
英語なので、わからない部分は、コピーしてGoogle翻訳等で調べましょう。
・このサイトの場合は、CSSで指定していた画像が、【http】で読み込まれていました。
【外観】→【テーマの編集】から、該当のCSSファイルを選び、修正し、
忘れずに【ファイルを更新】を押します。
修正が終わったら再読み込みをして、カギマークになるか見てください。
ならなかった場合、もう一度【Console】タブの内容を確認します。
修正したはずなのに、反映されていない場合は、
ブラウザのメニューから【キャッシュクリア】を行います。
グーグルクロームなら、
右上の【…】→【設定】→【下のほうの詳細設定】→【閲覧履歴データを消去する】
を選び、【キャッシュされた画像とファイル】にチェックを入れ、
【データを消去】します。
再度ページの再読み込みを行い、カギマークになるか見てください。
外部サイトの登録リンクを変更
★外部サイトの登録リンクを変更
・Google Analyticsの登録URL
・ソーシャルブックマークの登録URL
・SNSなどからのリンク
などを変更していきます。
このあたりは、それぞれのサイトにログインして、
設定・管理・プロパティーなどにある、登録URLを
【http】から【https】に訂正して下さい。
Google Search Consoleの変更について解説します。
Google Search Consoleの登録URLの変更(再登録)
Google Search Consoleでは、SSL化するとURLが変更となり、
新たなサイトとして再登録する必要があります。
手順としては、
1、新規サイト(https)を追加
2、サイトマップを追加する
3、必要に応じて、旧サイト(http)の登録を削除する
になります。
ログイン後、左上のSearch Consoleのすぐ下にあるアドレス部分を
クリックし【プロパティを追加】を選びます。
「サイト URL を追加」の下のフォームに部分に、SSL化したアドレス(https://自分のサイトアドレス)を入力し、サイトの所有権の確認を行います。
自分のサイトアドレスをコピーしてから貼り付けると間違いがありません。
(※必要に応じて、サイトマップの追加も行っておきましょう。)
その後、登録したサイトのメニューから、【サイトマップ】を選び、
「サイトマップの追加テスト」ボタンをクリックします。
サイトマップの項目を選び、サイトマップのファイル名を入力し、
【送信】ボタンを押して【ページを更新する。】を押して、
サイトマップが表示されたら完了です。
必要に応じて、旧サイト(http)の登録の削除を行って下さい。
ソーシャルブックマークのSNSのカウントを元通りにする
ページに表示されるSNSのカウント、例えば
Facebookの「いいね!」の数や「はてなブックマーク」の数などですが、
これがSSL化して、httpsに切り替えると、0になってしまいます。
下記の方法で直る場合がありますが、直らない場合も多いようです。
SSL化の際に多くの方が悩んでいる問題の一つです。
そんなときは、プラグイン【SNS Count Cache】を入れ有効化します。
ワードプレスの左メニューに現れる【SNS Count Cache】→【設定】を選び、
「HTTPからHTTPSへのスキーム移行モード」の部分を「無効」から「有効」に変更します。
そして【設定の更新】を押します。
たいていはこれでSNSのカウントが戻るのですが、Facebookのいいねのみ、直らない場合も・・・
残念ながら、プラグインが更新され、修正されるのを待つしかなさそうです。




コメント