ワードプレスサイト・ブログの初期設定その2です。お問合せフォームやサイトマップの作成、スパム対策、ワードプレスの日本語化対応、SEO対策などのプラグインのインストールと設定を行っていきます。
あまり深く考えずに、指示通りにやっていきましょう。
【まだ初期設定1をやってないかたはこちら】
★ワードプレスブログ初期設定1
本記事で行うことは?
基本的な設定は終わっているので、
★おすすめプラグインのインストールと有効化
★【Contact Form 7】問い合わせフォーム用プラグインの設定
を行います。
では、順番に見ていきましょう。
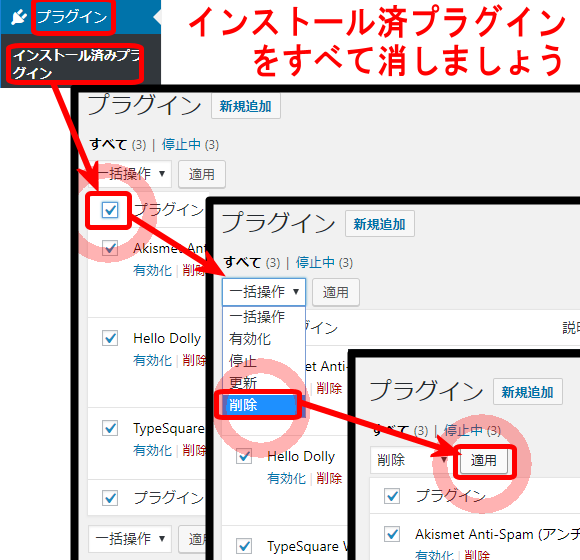
まずは初めから入っている不要なプラグインを削除
ワードプレスに初めから入っている不要なプラグインを一括削除しておきましょう。
2、すべての下にある、「一括操作」を、削除に変えて→「適用」ボタンを押します

【初めから入っている、消してOKなプラグイン】
★Akismet Anti-Spam (アンチスパム):アカウント登録画面が英語サイトですし面倒なので初めは不要です。必要に応じて後でインストールできます。
★Hello Dolly:英語の歌詞が出てくる意味のないプラグイン。不要です。
★TypeSquare Webfonts for エックスサーバー:エックスサーバー利用時に自動でインストールされるプラグイン。不要です。
基本的に後から入れなおせるのでとりあえず削除してOKです。
では、おすすめプラグインをインストールしていきましょう。
ワードプレスのおすすめプラグインの追加・インストール・有効化
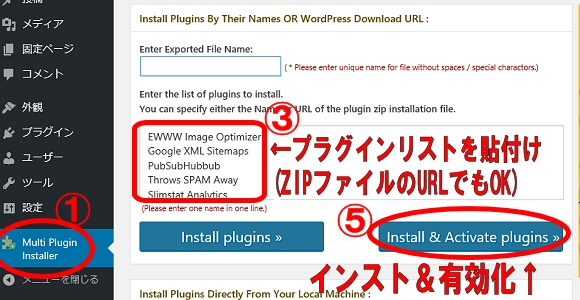
下にある【Cocoonにほぼ必須なプラグインリスト】のプラグインを一つずつインストールしていきます(有効化は後で一気にします)。
【プラグイン】→【新規追加】で、
「キーワード」の右にある【プラグインの検索と書いてあるフォーム】に、
リストにある【プラグイン名をコピー】していきます。
出てきたプラグイン名を確認し、【今すぐインストール】を押します。
ボタンが「インストール中」から「インストール完了」になり【有効化】になればインストール完了です。
★あとで一括で有効化するので【今回は有効化ボタンは押さない】でください。
(有効化を押すと毎回、画面が変わってしまい一気にプラグインを入れられません)

(一番上にないこともあるので注意してください)
Contact Form 7 ・・・お問合せフォーム
XML Sitemaps (作者がAuctollo) ・・・検索エンジン用サイトマップ作成(旧Google XML Sitemaps)。
Throws SPAM Away ・・・簡易スパム対策
WebSub/PubSubHubbub ・・・インデックス促進(SEO対策)
WP Multibyte Patch ・・・ワードプレスを日本語化対応に
WP Multibyte Patchは、もしインストール・有効化済みなら何もしなくてOKです。
インストールができましたら、次に進んでください。
ワードプレスのプラグインの全有効化を行います
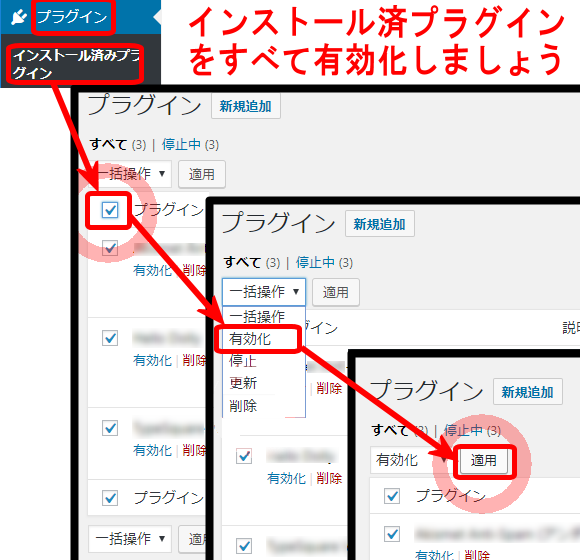
【プラグイン】→【インストール済みプラグイン】を押してください。
「すべて」と「一括操作」の下にある、【□にチェックを入れ】、全プラグインを選択します。
上にある【一括操作】を【有効化】に変更し、右の【適用】ボタンを押します。

これでワードプレスのプラグインを一括で全有効化できます。
【Contact Form 7】問い合わせフォーム用プラグインの設定
全プラグインを有効化した後は、プラグイン「Contact Form 7」の設定を行います。その他のプラグインは設定不要です。
Contact Form 7の設定方法
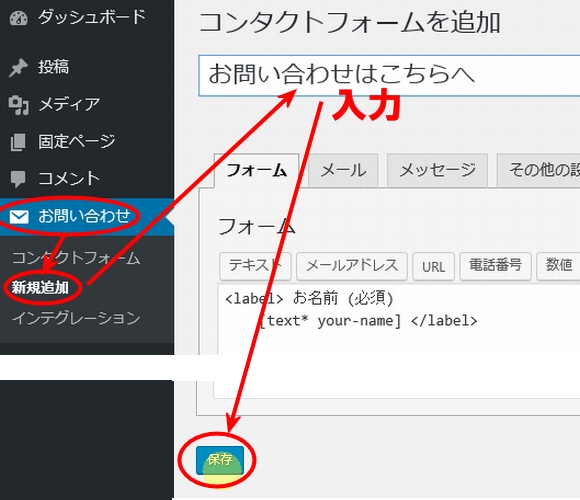
お問い合わせ>新規追加を押して出てくる画面のコンタクトフォームを追加の下に
「 お問い合わせはこちらへ 」と入力し下にある「保存」ボタンを押します。

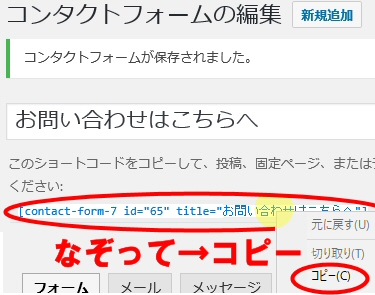
コンタクトフォームが作成されました。と表示されたら、
・・・
このショートコードをコピーして・・・
の下にある、
の部分をコピーしてください。(ID部分は人それぞれです。上のコードは使えません)

左メニューの
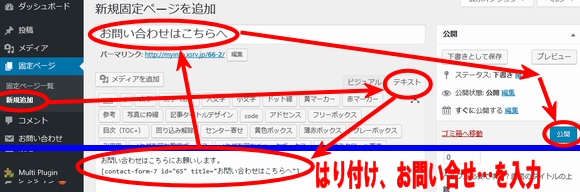
固定ページ>新規追加を押し、
「メディアを追加」ボタンのだいぶ右のほうにある、ビジュアル・テキストのうち、
「テキスト」を選びます。
そして、下にある、大きな投稿フォームに、
先程コピーした、コードをはり付けます。

その前の行に「お問い合わせはこちらにお願いします。」等と書いてもOKです。
例:(↓これをコピーしても使えません。)
[contact-form-* id=”**” title=”お問い合わせはこちらへ”]
そして、ページ上の方にあります、
新規固定ページを追加の下の、「ここにタイトルを入力」部分に、
「お問い合わせはこちらへ」
と入力します。
入力欄以外の部分をカチっとクリックすると、
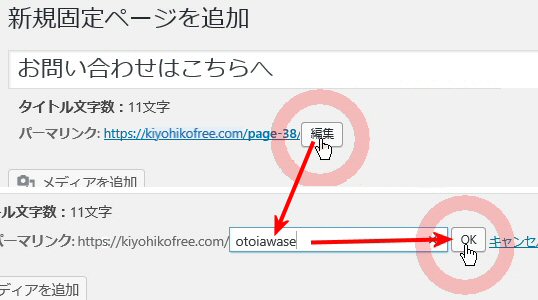
タイトルの下に、「パーマリンク:http://****.com/page-**」(違う可能性もあります。)
が出現しますので、「編集」ボタンを押して、
アドレス部分を「otoiawase」に変更します。

「公開」ボタンを押します。
これで、お問い合わせフォームの作成が完了です。
お疲れ様でした。
一度、ワードプレス管理画面上部の「家マーク・サイト名」にカーソルを合わせ、「サイトを表示」を押してみて、現在の状況を確認してみましょう。
「メーターマーク・サイト名」にカーソルを合わせ、「ダッシュボード」で再び管理画面に戻ってこられます。
★ワードプレスブログ初期設定3~サイトマップ/メニュー/ウィジェット/スキン変更