ワードプレスブログサイトの初期設定その1です。最低限必要な一般設定やワードプレステーマ(Cocoon/コクーン)のインストールや設定の解説です。
あまり深く考えずに、解説通りにやるのがおすすめです。私は考えすぎて少し出遅れた経験があります。色々悩むよりも、少しでも早く記事を作成して慣れましょう。
ワードプレス初期設定お品書き
今回は、下記内容を設定していきます。
キャッチフレーズ(サイトの説明文)の設定
パーマリンクの設定
ユーザー名の変更と表示の変更
テーマのインストール・有効化
テーマの最低限の初期設定
になります。では、順番に見ていきましょう。
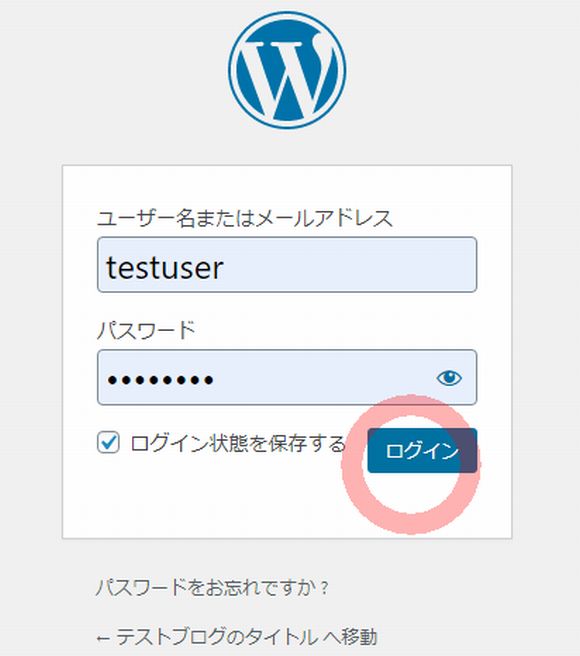
まずはワードプレスサイトにログイン
ワードプレスにドメイン設定をし、ワードプレスをインストールした際に表示された、ワードプレス管理画面のアドレスにアクセスします。
(エックスサーバーのWordPressクイックスタートの方は、契約時の登録完了メール記載の「管理画面URL(https://XXXXXX.XXX/wp-admin/)」にアクセスします。)
ドメインを設定して、インストールしたての場合、通常は
または、(SSL化した場合)
https://契約した独自ドメイン名/wp-admin/
にてアクセスが可能です。
ログイン画面で、登録時に設定・表示された「ユーザ名またはメールアドレス」と「パスワード」を入力してログインします。(ユーザー名などが不明な場合はレンタルサーバー契約時のメールを確認してください)

ユーザ名またはメールアドレスを忘れた場合はこちら
★WordPressの管理画面にログインできない!メールアドレスを正しく入力した場合で、ユーザ名またはメールアドレス・パスワードを忘れた場合の対処法
★WordPressの管理画面にログインできない!メールアドレスをてきとうに入力した場合で、ユーザ名またはパスワードもメールアドレスも忘れた場合の対処法
サイトタイトル(ブログタイトル)・キャッチフレーズ(サイトの説明文)の設定
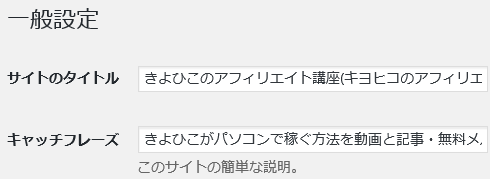
設定>一般で、一般設定のページを開き「サイトのタイトル」部分に、予め考えておいた「サイトタイトル(ブログタイトル)」を入力します。
仮のタイトルが入っていたら削除して変更します。
きよひこのアフィリエイト講座(キヨヒコのアフィリエイト)
「キャッチフレーズ」部分に、予め考えておいた「キャッチフレーズ(サイトの説明文)」を入力します。
仮のキャッチフレーズ「Just another WordPress site」等が入っていたら削除して変更します。
きよひこがパソコンで稼ぐ方法を動画と記事・無料メルマガ講座で解説!稼ぎやすく他のアフィリエイトに応用できるトレンドアフィリエイト、WindowsやWordPressのテーマやプラグイン、Gmailやドメイン・レンタルサーバー登録方法と使用方法等

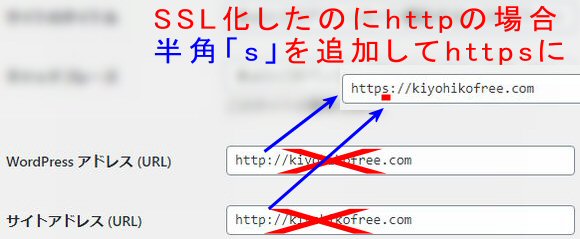
(もしSSL化したのにアドレスがhttpになっていたら、httpsに直しておきましょう。sは半角です。)
そして、下の方にある「変更を保存」を押します。
もし、ログイン画面になってしまったら、再度ログインして下さい。
参考:ブログのサイト名やタイトルキャッチフレーズの決め方・付け方
ブログのページ/タイトル/抜粋説明文の文字数は何文字が良い?
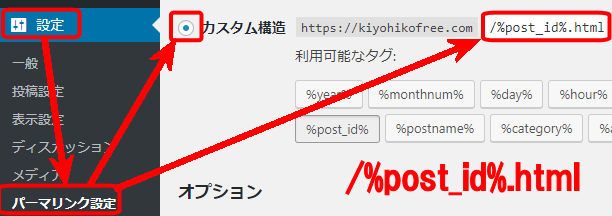
パーマリンクの設定(ブログのアドレスの設定)
設定>パーマリンク設定で、
カスタム構造を選び、カスタム構造の右の横の入力欄の内容を削除し、
を入力(コピー&ペーストがおすすめ)し「変更を保存」を押します。
(一度、数字ベースを選択した後、カスタム構造を選択し、/archivesを削除し、後ろに.htmlを付けてもOKです。)
参考:WordPressのパーマリンクとは?設定方法とおすすめは何?
ユーザー名の変更と表示の変更
右上に、「こんにちわ、(入力したユーザID)さん」と出ていると思います。
記事投稿者としてもユーザIDが使われるのでセキュリティを高めるため変更します。
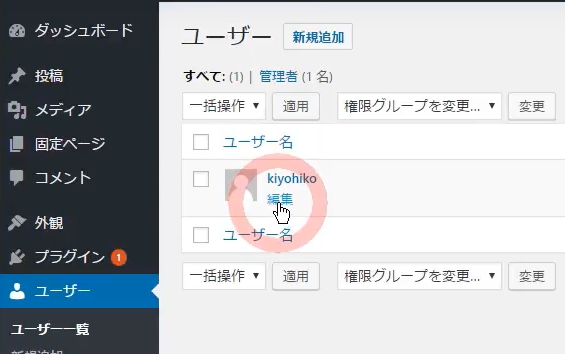
ユーザー>ユーザー一覧で、
自分が決めたユーザー名にカーソルを合わせると出てくる「編集」を押します。

少し下の方にある
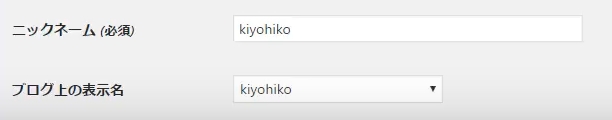
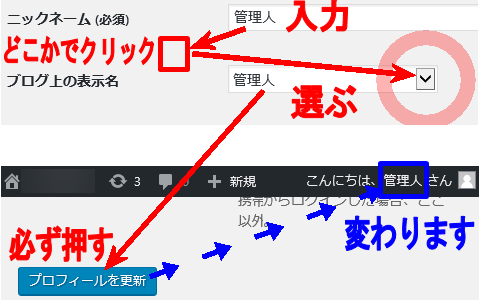
「ニックネーム (必須)」部分に、予め考えておいた「ニックネーム」を入力します

入力したニックネームを選べるようにするため、入力後、入力部分以外の所でクリックします。
そして、「ブログ上の表示名」部分の右にある、「V」から、
先ほど入れたニックネームを選びます。

そして、下にある「プロフィールを更新」を押します。
プロフィールを更新しました。と上部に表示されて、
右上が、「こんにちわ、管理人さん」のように表示されればOKです。
テーマの変更(インストール・有効化)
テーマというのは、サイトの見た目や機能を、いっぺんに変更してくれるソフトのようなものです。
おすすめの無料テーマ「Cocoon」をインストールしていきます。
Cocoon(コクーン)の親テーマ本体のダウンロード
テーマには親テーマと子テーマ(テーマを編集する方のみ必要)があるのですが、【親テーマをダウンロード】します。
ダウンロードページにアクセス
まず、Cocoon(コクーン)公式サイトのダウンロードページにアクセスします。(トップページから、「ダウンロード」をおしてもOK)

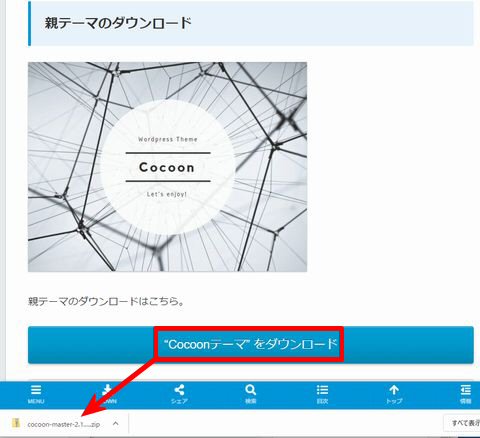
下へスクロールして「Cocoonテーマをダウンロード」を見つける
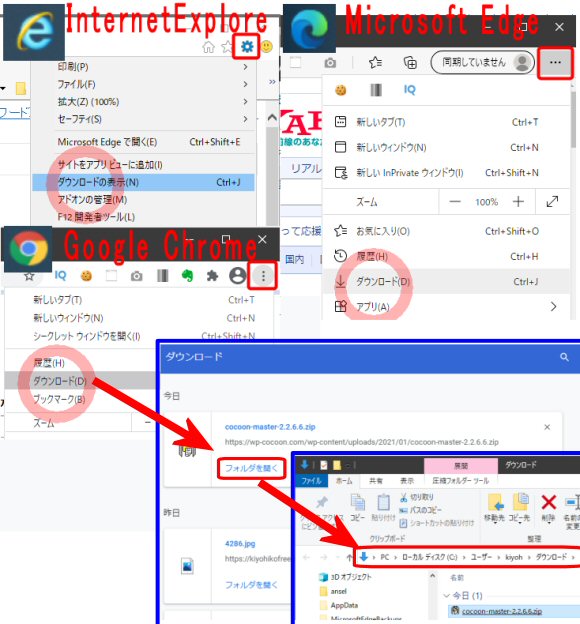
ダウンロードページを下にスクロールし、【Cocoonテーマをダウンロード】を押してテーマ本体を保存します。自動的にダウンロードが始まります。通常は、設定されているダウンロードフォルダに保存されます。

以上で、WordPressテーマCocoon(コクーン)の本体のダウンロードが完了しました。次は、テーマをインストールしていきます。
Cocoon(コクーン)「親テーマ」のインストール
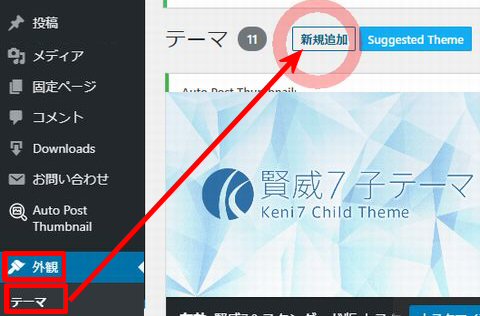
★ワードプレスの管理画面に行き、左メニューの【外観】>【テーマ】を選び、【新規追加】を押します。
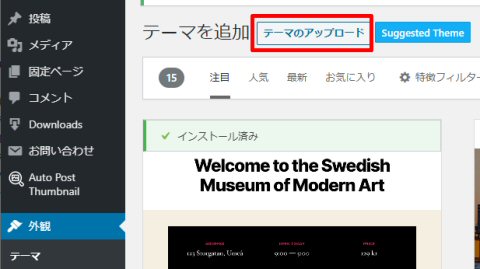
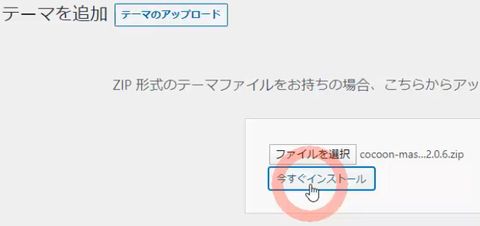
★【テーマのアップロード】を押します。
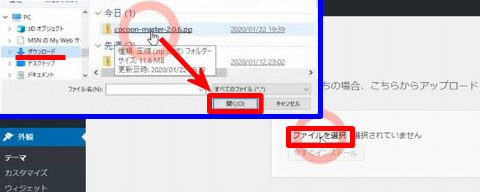
★次に【ファイルを選択】を押し、ウィンドウから先ほどダウンロードしたCocoon(コクーン)の親テーマ(cocoon-master-X.X.X.zip)を選び【開く】を押します。
(ファイルの保存場所を変更していなければ、左の【ダウンロード】を選ぶと見つかると思います。)

★ファイルを選択の右に、ファイル名「cocoon-mas…X.X.X.zip」が選ばれている状態で【今すぐインストール】を押します。(インストールには少し時間がかかります)
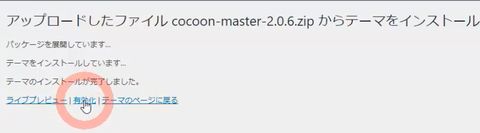
★画面が切り替わり「アップロードしたファイルcocoon-master・・・」が出て、「テーマのインストールが完了しました。」と出たら下にある【有効化】を押します。
★「有効:Cocoon」と出ればCocoon(コクーン)親テーマのインストール完了です。
Cocoon(コクーン)テーマの最低限の初期設定方法
★まず、管理画面左メニューから、【Cocoon設定】>【Cocoon設定】を選びます。
色々な設定を変更することができます。ここではおすすめの最低限の初期設定方法をご紹介します。
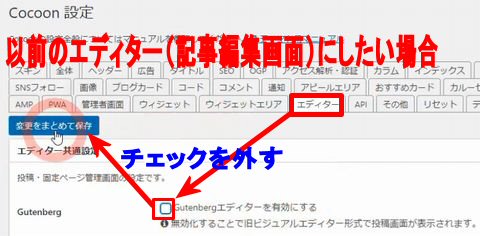
【おすすめ】エディターの変更(以前のエディターにする)
最新のエディターの解説はまだ少ないため、以前のエディター(記事編集画面:ビジュアルエディター・クラシックエディター)にしましょう。
【エディター】タブをクリック→【(Gutenbergエディターを有効にする)のチェックを外す】→上にある【変更をまとめて保存】を押します。
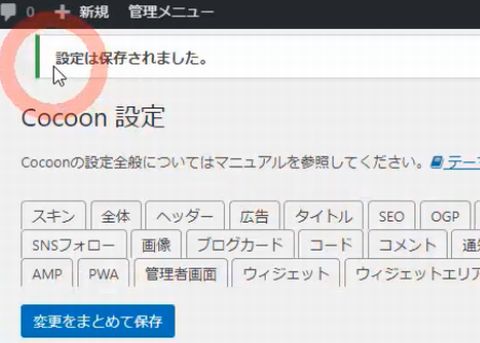
上に「設定は保存されました。」が出れば設定完了です。
【おすすめ】アイキャッチの自動設定(記事内の画像から自動選択)
アイキャッチとは、ワードプレスのトップページ・カテゴリページ・SNS投稿時などに、記事タイトルと共に表示されるページの代表画像のこと。
この「アイキャッチ」を記事の中の一番上の画像から自動設定します。
アイキャッチは記事投稿画面から設定しますが、設定し忘れることが多いので、設定しておくと便利です。
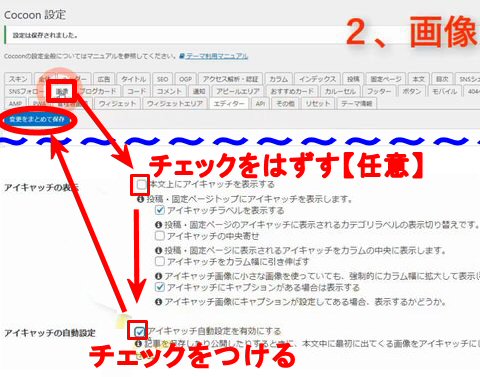
まず、【画像】タブをクリックします。
★【任意】ページの一番上にアイキャッチを表示したくない人は、【本文上にアイキャッチを表示する】のチェックを外します。
★【アイキャッチ自動設定を有効にする】にチェックをつけます。
上にある【変更をまとめて保存】を押します。上に「設定は保存されました。」が出れば設定完了です。

【おすすめ】目次の自動作成設定(TableofContentsプラグインと同じ機能)
Cocoonには目次を自動作成する機能(TableofContentsプラグインとほぼ同じ)があります。記事にてH2などの見出しタグを複数作った場合に自動で目次が作られます。閲覧者の役に立つ便利な機能ですので設定をおすすめします。
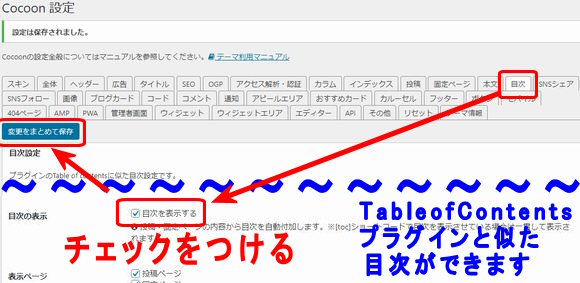
まず、【目次】タブをクリックします。
★目次設定の、目次の表示の【目次を表示する】にチェックをつけます。
上にある【変更をまとめて保存】を押します。上に「設定は保存されました。」が出れば設定完了です。

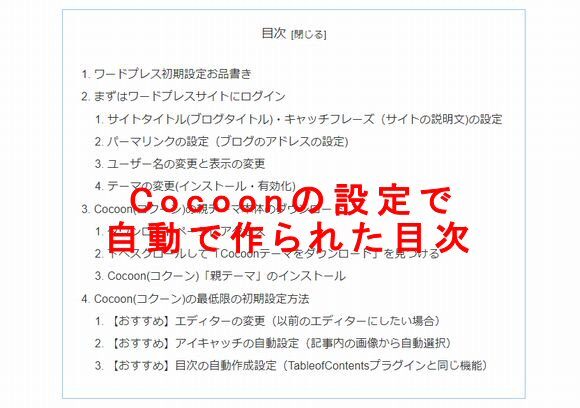
こんな感じの目次が自動で作られます。
これで最低限の設定は以上で完了です。お疲れさまでした!ここまでで記事を投稿していくこともできますが、初期設定2・初期設定3では、アドセンスやアフィリエイトで効率よく稼いでいく上に欠かせないプラグインのインストールや各種設定をご紹介していきます。
続きはこちらになります。一息ついたら続きをやっていきましょう!
★ワードプレスブログ初期設定2~最低限のプラグイン(問合せフォーム・スパム対策・SEO等)導入




コメント