ワードプレスに「STINGER8」本体と子テーマをインストールする方法
ワードプレスに「STINGER8」本体と子テーマをインストールする方法についての解説です。

テーマ「STINGER8」の本体のインストール
テーマのzipファイルをご用意ください。まだの方はこちらから
★無料WordPressテーマSTINGER8本体と子テーマのダウンロード方法
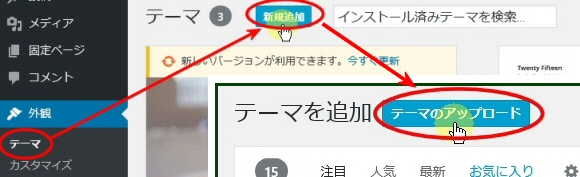
外観→テーマ→新規追加→テーマのアップロードで、

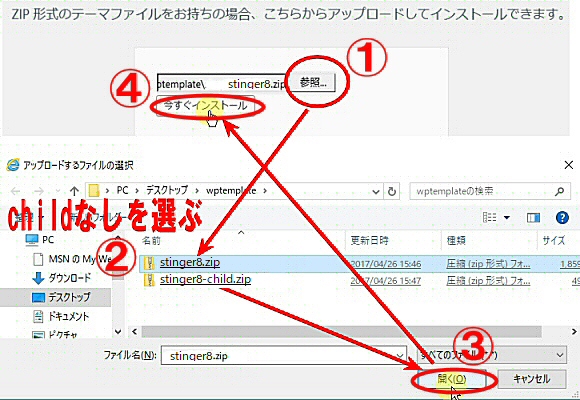
「ZIP 形式のテーマファイルをお持ちの場合、こちらからアップロードしてインストールできます。」
の下にある「参照」ボタンを押して、
予めダウンロードしておいた「本テーマのファイル(stinger8.zip)」を選びます。
★本テーマのファイルは、ファイル名にchildがついていないものです。

選択後、下に現れる「今すぐインストール」を押すとインストールが始まります。
(少し時間がかかります)
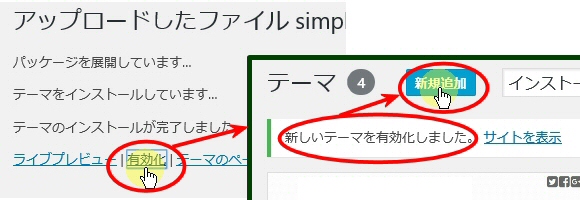
「アップロードしたファイル stinger8.zip からテーマをインストールしています」
・・・
テーマのインストールが完了しました。
と出ますので、その下にある
「有効化」
を押します。

新しいテーマを有効化しました。と出ればテーマ本体インストール・有効化完了です。
子テーマのインストール
次はカスタマイズ用の、子テーマをインストールします。
「新しいテーマを有効化しました。」の右上の「新規追加」を押すか、
外観→テーマ→新規追加を選び、
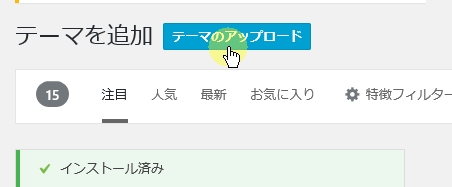
「テーマのアップロード」を押します。

「ZIP 形式のテーマファイルをお持ちの場合、こちらからアップロードしてインストールできます。」
の下にある「参照」ボタンを押して、
予めダウンロードしておいた「子テーマのファイル(stinger8-child.zip)」を選びます。
★子テーマのファイルは、、ファイル名にchildがついているものです。
選択後、下に現れる「今すぐインストール」を押すとインストールが始まります。
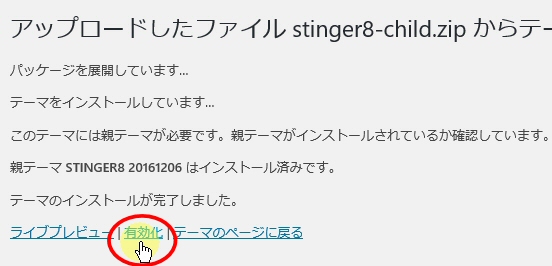
「アップロードしたファイル stinger8-child.zip からテーマをインストールしています」
・・・
このテーマには親テーマが必要です。親テーマがインストールされているか確認しています。
・・・
テーマのインストールが完了しました。
と出ますので、その下にある
「有効化」
を押します。


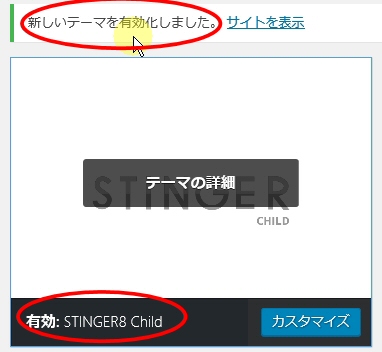
「新しいテーマを有効化しました」と出て、
下に、「有効: STINGER8 Child」
となっていれば、子テーマのインストール・有効化が完了しています。
テーマの設定を変更
(テーマによって設定可能項目や操作方法は異なります。STINGER8の場合です)
外観→カスタマイズを押します。
左メニューの、
「色」
を選び、「色を選択」を押して、お好きな背景色を選びます。
「<」を押すと、他の設定が出来ます。
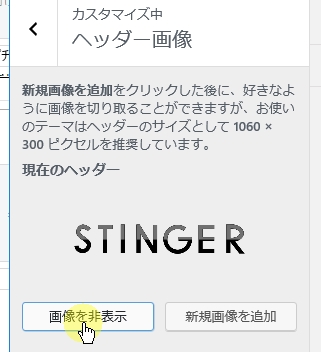
「ヘッダー画像」
を選び、とりあえず「画像を非表示」ボタンを押して、非表示にしておきます。
★ヘッダ画像が用意できていたら、ここで「新規画像を追加」を選んで画像を入れてもOKです。



(「<」を押すと、他の設定が出来ます。余裕があれば設定してください。)
設定が完了しましたラ、
左上の「保存して公開」を押します。
![]()
ボタンが「保存しました」になったら、その左にある×を押して閉じます。

★simplicity2(シンプリシティー)のインストール・設定や、プラグイン等の設定についてはこちらをご覧ください。
★ワードプレスブログ初期設定1~一般設定・テーマインストール設定
★ワードプレスブログ初期設定3~サイトマップ/メニュー/ウィジェット/スキン変更
ワードプレスブログ初期設定3~サイトマップ/メニュー/ウィジェット/スキン変更
ワードプレスブログ初期設定2~最低限のプラグイン(問合せフォーム・スパム対策・SEO等)導入



コメント