WordPress(ワードプレス)の管理画面(ダッシュボード)の各種項目解説と記事投稿
自分でサイト・ブログを作成・管理できるWordPress(ワードプレス)の
管理画面(ダッシュボード)の各種項目解説と記事投稿の方法について解説します。
WordPress(ワードプレス)にログイン
まずは、WordPress(ワードプレス)にログインしてください。
ワードプレスインストール時に登録したユーザー名とパスワードを使用します。
★エックスサーバーでの、WordPress自動インストール方法とログイン方法の記事はこちら
エックスサーバーのWordPress(ワードプレス)インストール方法
他のサーバーで、自動インストール対応のレンタルサーバーであれば、参考になります。
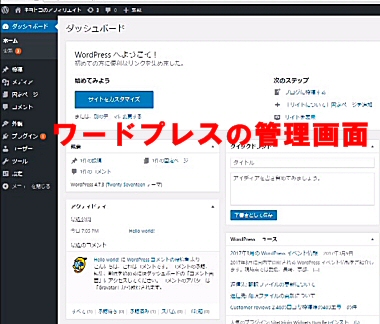
WordPressダッシュボード・管理画面の項目解説

ログインできましたら、ダッシュボード・管理画面が出ていると思います。
順番に見ていきましょう。
ダッシュボード
★ホームで、管理画面のホームに戻ることが出来ます。
★更新で、ワードプレス本体の更新やプラグインやテーマの更新などを行えます。
横についているオレンジ色の丸の数字が、新しく更新できるプログラムの数になります。
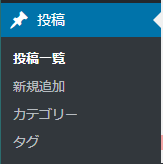
投稿

★投稿一覧で、投稿されている記事の一覧を見ることが出来ます。
そして、初めから投稿されいる「Hello world!」というタイトルのサンプル記事を、
読み、不要でしたら削除します。
ずっとこの投稿が表示されているのはよくありません。
早めに、ちゃんとした記事を投稿していきます。
記事を削除するには、投稿のタイトルにカーソルを合わせて、「ゴミ箱へ移動」を押します。
★新規追加で、新しく記事を追加することが出来ます。タイトルと本文を入力して、
「公開」を押すと記事が投稿されます。
★カテゴリーでは、記事を分類するフォルダのようなものを設定することが出来ます。
★タグでは、記事に追加するタグ情報を設定することが出来ます。
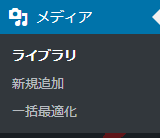
メディア

★ライブラリでは、今までにアップロードした画像や音声ファイル、動画ファイルなどが表示されます。
★新規追加では、新しく画像などをアップロードすることが出来ます。
ここにファイルをドロップの所にファイルを持って来たり、
ファイルを選択を押してファイルを選ぶとアップロードできます。
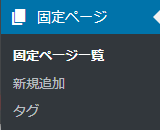
固定ページ

★固定ページ一覧で、一覧を表示することが出来ます。
こちらにも投稿と同じく「サンプルページ」が表示されていますので、
一通り読んでいただき、不要でしたら削除します。
固定ページのタイトルにカーソルを合わせて、「ゴミ箱へ移動」を押します。
コメント
![]()
★コメントでは、記事を読んだ方が書き込んでくれたコメントを見ることが出来ます。
記事にコメントを表示したり、コメントに対して返信したり、修正したり、不適切であればゴミ箱に捨てたりすることができます。
外観

★テーマでは、テーマ一覧を探したり、追加したり、変更できます。
ワードプレスのテーマとは、ブログ用のテンプレートセットのことで、背景や見出しなどの色や大きさ、ボタンなどのデザインや、エディターの拡張・SEO対策といった機能などがセットになっているものです。
お持ちのテーマを新規追加したり、「新しいテーマを追加」からお好みの物を探して選択しましょう。
→当サイトでは、無料テンプレートのSimplicity2をおすすめしています。
★カスタマイズでは、お好みで、サイトの表示・設定のカスタマイズを行うことができます。
文字やタイトルの色や大きさ、バナーの変更、タイトル・キャッチフレーズの変更などが行えます。
カスタマイズを行える項目はテーマによって違います。
★ウィジェットでは、ウィジェットを変更できます。ウィジェットとは、「小さなプログラム・パーツ」のことで、記事に
カレンダーや、検索窓、タグ・カテゴリ一覧などを簡単に追加できます。
★メニューは、カテゴリーやタグ、お問合せ、FAQなどのメニューを追加できます。
★ヘッダーはブログ上部の、ヘッダー部分を変更することが出来ます。
★テーマの編集の部分は、よくわからない方は絶対に編集しないで下さい。
最悪、ワードプレスにアクセスできなくなります。
プラグイン

プラグインでは、ワードプレスで使える、プログラムを追加・削除できます。
【アクセス解析】や【メールフォーム】、【記事編集機能の強化】、【データのバックアップ】といったものがあります。
参考:
Cocoonにおすすめワードプレスプラグイン2021年版(最低限)
★インストール済みプラグインで、インストールしてあるプラグイン一覧を表示したり、有効・無効・削除を行えます。
★新規追加では、プラグインを新しく探したり、追加できます。
★プラグイン編集では、プラグインのプログラム自体を編集できますが、
こちらもテーマと同様、よくわからない方は編集しないで下さい。
プラグインが正常動作しないばかりか、
ワードプレスにアクセスできなくなる可能性もあります。
ユーザー

自分のユーザー名に、ニックネームを付けたり、表示名を変えたり、
メールアドレスを変更したり、パスワードを変更したりできます。
また、他に共同で作業するために、他のユーザーを登録することもできます。
★ユーザー一覧では、ユーザーの一覧を管理できます。
★新規追加では、ユーザーを新しく追加できます。
★あなたのプロフィールでは、自分のプロフィールの設定を変更できます。
ツール

ツールでは、主にプラグインを追加した場合に、項目が追加され、
設定の変更や実行などをすることができます。
また、インポートで、他のブログから、記事などを読み込んだり、
エクスポートで、現在のブログの記事などをファイルとして書き込んだりできます。
★利用可能なツールでは、便利なツールが表示されています。
ただ、あまり使用している人は少ないようです。
★インポートでは、バックアップしたブログなどのデータを、ワードプレスに読み込む(復元)ことができます。
★エクスポートでは、ワードプレスのデータを、自分のパソコン等へ書き出す(バックアップ)ことが出来ます。
設定

設定では、様々な設定を行うことが出来ます。
★一般では、サイトのタイトルやキャッチフレーズ(サイトの簡単な説明です。テーマによりますが、ページ上部に表示されることが多い)、
メールアドレスや時間の設定、言語などを設定できます。
★投稿設定では、投稿に関する設定を行えます。
カテゴリーを作った後、よく使うカテゴリを、こ
「投稿用カテゴリーの初期設定」に設定しておくと、初めからチェックが入り便利です。
慣れて来たら設定してみましょう。
★表示設定では、フロントページ(トップページですね)の表示を、
投稿がずらずら~っとならぶ形式にするのか、
固定ページで作成したページで固定するのかを設定できます。
投稿が並ぶ形式にした場合の、表示投稿数なども設定できます。
また、「検索エンジンでの表示」では、一時的にグーグルにサイト全体をインデックス(検索結果に新しく作ったページを表示してもらうこと)を停止する設定も行えます。
サイト制作途中の段階で、中途半端な状態では公開したくない時などに、
チェックを入れておくのも良いでしょう。完成したら、チェックを外すのを忘れないで下さい。
★ディスカッションでは、主にコメントに関する設定を行えます。
コメントを許可するか、しないか、管理者にメール通知するかしないか、
スパム対策なども行えます。
★メディアでは、アップロードした時に自動で作成されるサムネイルのサイズを
変更することが出来ます。
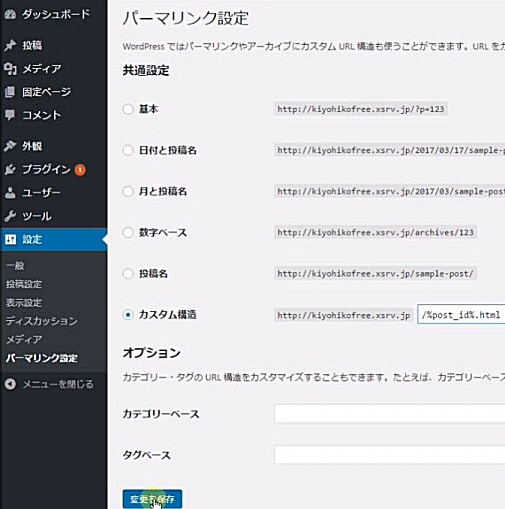
★パーマリンク設定では、URLアドレスをどのような形式にするかを
設定できます。パーマリンクについて、詳しくは、
★WordPressのパーマリンクとは?設定方法とおすすめは何?
をご覧ください。

私が一番おすすめしているのは、
または、
/%post_id%.html
になります。上の記事の中でおすすめする理由も解説しております。
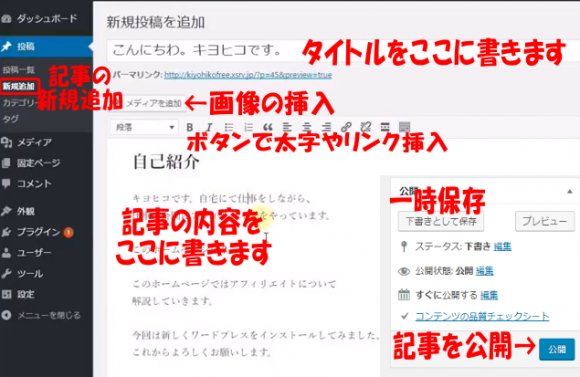
記事の投稿画面
ワードプレスの記事の投稿画面がこちらです
★新しく記事を書く場合は、
【投稿】→【新規追加】
または
【投稿】→【投稿一覧】画面を表示してから上にある【新規追加】
を押します。
★タイトルは新規投稿を追加の下に書きます。
★【メディアを追加】で、画像や音楽などを挿入できます
★【B】や【I】や【クサリ】などのボタンで、太字やリンク挿入などを行えます。
★記事はボタンの下の広い部分に書きます。
★記事が完成したら、【公開】ボタンを押して記事を公開します。
★途中で中断したい場合は、【下書きとして保存】ボタンで一時保存します。
★【プレビュー】で、どんな感じに表示されるか見ることができます。
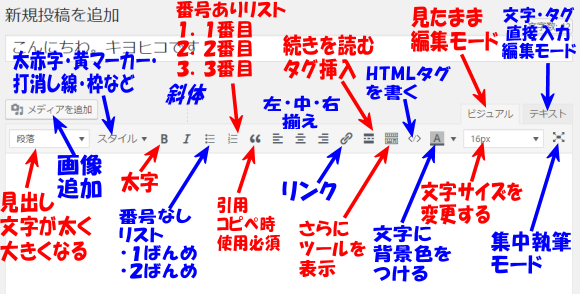
ワードプレスの文字装飾ボタン解説
ご注意:以下、ワードプレスのバージョンや、テーマ・プラグインなどにより、ボタンの種類や配置が異なる場合があります。

★【段落】と書いてある部分では、段落・見出しにすることができます。
段落・見出しは、一般的に文字が太く大きくなります。目次のようなものです。
ワードプレスのテーマや、カスタマイズにより表示を変えることが可能です。
(このページで言えば、すぐ上にある【ワードプレスの文字装飾ボタン解説】の部分が見出しになります。
スタイルシートというものを使い、自分でカスタマイズしております。)
★【メディアを追加】では、画像や音楽などを記事の中に追加することができます。
★【ビジュアル】タブでは、見たまま編集モードで、仕上がりの様子を見ながら編集できます。若干動作が重たいです。
★【テキスト】タブでは、HTMLタグなども直接入力して編集できます。HTMLタグに慣れている方や、
余分なHTMLタグを削除したい方、動作が軽い状態で執筆したい場合にもおすすめです。
上の画像のボタンを、左から順番に解説していきます。
★【スタイル】(ない場合もあり)では、太い赤文字、黄色いマーカーのような文字、打消し線や枠などを設定できます。
★【B】は、Bold体、太字にすることができます。
★【I】は、Italic体、斜体にすることができます。
★【・—】は、番号なしで、・が先頭についたリストを追加できます。
★【1—】は、番号ありで、1、2、3、などが先頭についたリストを追加できます。
★【“】は、引用で、他サイトからコピペなどで引用した場合に使用します。これを使わないで多く引用すると、
グーグルなどの検索エンジンから検索順位低下・除外ペナルティーを受ける場合があります。
★【三(線が4本位書いてあるマーク)】は、左揃え・中央揃え・右揃えにできます。
★【8(クサリ)】は、文字列にリンクを追加することができます。
★【三(ハンバーガーのようなマーク)】は、「続きを読む」タグを挿入することができます。
記事一覧ページなどで、任意の位置で、「続きを読む」を表示可能です。
★【■(かわった四角いマーク)】は、さらにいろいろな機能をもったボタン・ツールを表示させることができます。
★【</>】は、HTMLタグを表示させることができます。ビジュアルモードでは、これを使わずにタグを記述すると、
表示崩れの原因になります。
★【■A】は、文字に背景色をつけるボタンです。▼にていろいろな色を選択することができます。
★【〇〇px】は、文字サイズを変更することができます。
★【※】は、集中執筆モードになります。左右のメニュが消え、記事部分だけになります。
お疲れさまでした!最後までご覧いただきありがとうございました。




コメント