PS Auto Sitemapでの訪問者用のサイトマップ(記事一覧・目次)の作り方・設定方法の紹介です。
PS Auto Sitemapでは、こんな感じのサイトマップページを作ることができます。
カテゴリー名と、記事のタイトルが一覧で表示されます。青文字のリンクをクリックするとそれぞれの記事やカテゴリー一覧に飛ぶことができます。
ワードプレスへのPS Auto Sitemapプラグインのインストール
★既にプラグインインストール済み・有効済みの方は以下の操作は不要です。
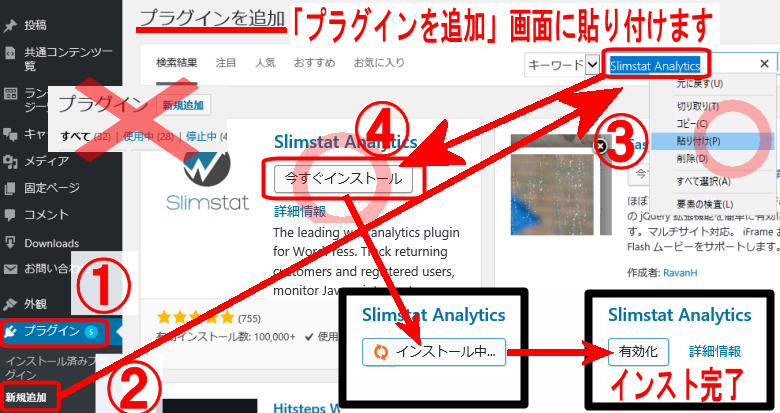
ワードプレス管理画面のメニューから、【プラグイン>新規追加】を選びます。
検索欄に【PS Auto Sitemap】と入力し、エンターキーを押します。
一覧から出てきた【PS Auto Sitemap】の下にある【今すぐインストール】を押します。
【有効化】を押してください。
下の画像は、違うプラグインのものですが、似た感じで操作すればインストールできます。
PS Auto Sitemapでのサイトマップの作り方・設定方法
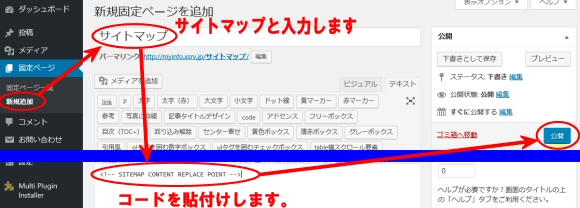
左メニューの
固定ページ>新規追加の
新規固定ページを追加の下、「ここにタイトルを入力」部分に
「サイトマップ」や「サイトマップ(ページ一覧)」
などと入力します。
次に、
「メディアを追加」ボタンの右にある、
必ず、「テキスト」を押してから、
をコピーしてはり付け、「公開」ボタンを押します。

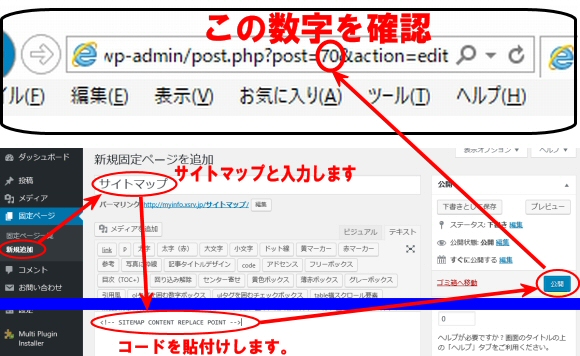
そのあと、ブラウザの上のアドレスバーにカーソルをあわせて、キーボードの左右ボタン←→で、
post=の後ろの数字を見つけて、覚えておくかコピーします。
例:http://ドメイン名/wp-admin/post.php?post=ここの数字&action=edit


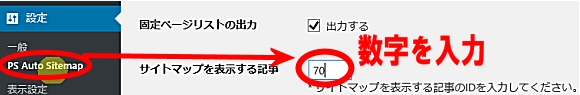
設定>PS Auto Sitemapの、
サイトマップを表示する記事
の下に先程の数字を入力し、「変更」を保存ボタンを押します。
これで、サイトマップページの作成が完了です。
作った記事を表示させてみましょう。
PS Auto Sitemapで作ったサイトマップページはこちら




コメント