WordPress(ワードプレス)ブログサイトの初期設定の解説。最低限必要な一般設定と、Cocoon(コクーン)というテーマのインストールと最低限の設定を行います。
あまり深く考えずに、解説通りにやるのがおすすめです。色々悩むよりも、少しでも早く記事を作成して慣れましょう。
ワードプレス初期設定お品書き
今回は、下記内容を設定します。
キャッチフレーズ(サイトの説明文)の設定
パーマリンクの設定
ユーザー名の変更と表示の変更
テーマのインストール・有効化
テーマの設定を変更
WordPressのプラグインのインストール・有効化・設定方法
プラグイン「ContactForm7」の設定(お問い合わせフォームの作成)
メニューとウィジェットの追加・編集
になります。では、順番に見ていきましょう。
まずはワードプレスサイトにログイン
ワードプレスにドメイン設定をし、ワードプレスをインストールした際に表示された、ワードプレス管理画面のアドレスにアクセスし、ログインします。
ドメインを設定して、インストールしたての場合、通常は
(http://契約した独自ドメイン名/wp-login.php)
または、(SSL化した場合)
https://契約した独自ドメイン名/wp-admin/
(https://契約した独自ドメイン名/wp-login.php)
にてアクセス可能です。
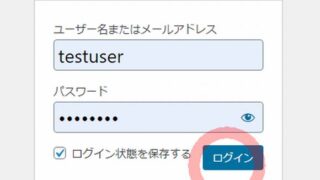
ログイン画面で、登録時に設定・表示された
「ユーザ名またはメールアドレス」を入力してログインします。

ユーザ名またはメールアドレスを忘れた場合はこちら
★WordPressの管理画面にログインできない!メールアドレスを正しく入力した場合で、ユーザ名またはメールアドレス・パスワードを忘れた場合の対処法
★WordPressの管理画面にログインできない!メールアドレスをてきとうに入力した場合で、ユーザ名またはパスワードもメールアドレスも忘れた場合の対処法
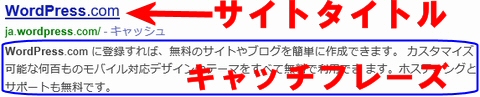
サイトタイトル(ブログタイトル)・キャッチフレーズ(サイトの説明文)の設定
設定→一般で、一般設定のページを開き
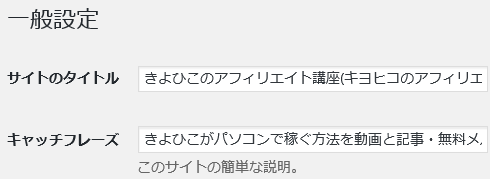
「サイトのタイトル」部分に、
予め考えておいた「サイトタイトル(ブログタイトル)」を入力します。
仮のタイトルが入っていたら削除して変更します。
きよひこのアフィリエイト講座(キヨヒコのアフィリエイト)
「キャッチフレーズ」部分に、予め考えておいた「キャッチフレーズ(サイトの説明文)」を入力します。
仮のキャッチフレーズ「Just another WordPress site」等が入っていたら削除して変更します。
きよひこがパソコンで稼ぐ方法を動画と記事・無料メルマガ講座で解説!稼ぎやすく他のアフィリエイトに応用できるトレンドアフィリエイト、WindowsやWordPressのテーマやプラグイン、Gmailやドメイン・レンタルサーバー登録方法と使用方法等

そして、下の方にある「変更を保存」を押します。
参考:ブログのサイト名やタイトルキャッチフレーズの決め方・付け方
ブログのページ/タイトル/抜粋説明文の文字数は何文字が良い?
パーマリンクの設定(ブログのアドレスの設定)
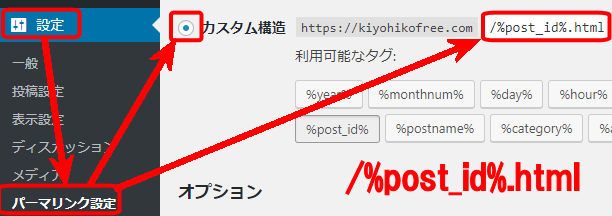
設定→パーマリンク設定で、
カスタム構造を選び、カスタム構造の右の横の入力欄に、
を入力(コピー&ペーストがおすすめ)し「変更を保存」を押します。
(一度、数字ベースを選択した後、カスタム構造を選択し、/archivesを削除し、後ろに.htmlを付けてもOKです。)
参考:WordPressのパーマリンクとは?設定方法とおすすめは何?
ユーザー名の変更と表示の変更
右上に、「こんにちわ、(入力したユーザID)さん」と出ていると思います。
記事投稿者としてもユーザIDが使われるのでセキュリティを高めるため変更します。
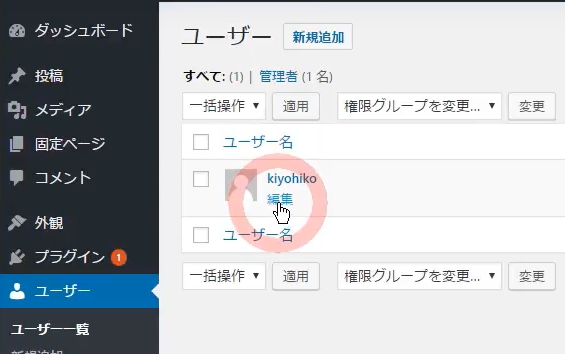
ユーザー→ユーザー一覧で、
自分が決めたユーザー名にカーソルを合わせると出てくる「編集」を押します。

少し下の方にある
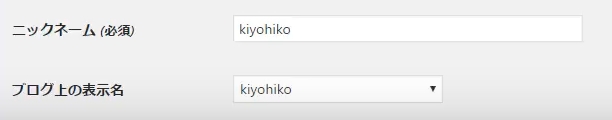
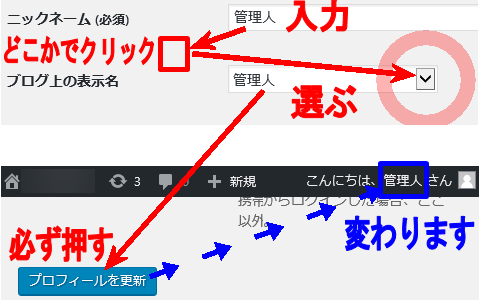
「ニックネーム (必須)」部分に、予め考えておいた「ニックネーム」を入力します

入力したニックネームを選べるようにするため、入力後、入力部分以外の所でクリックします。
そして、「ブログ上の表示名」部分の右にある、「V」から、
先ほど入れたニックネームを選びます。

そして、下にある「プロフィールを更新」を押します。
プロフィールを更新しました。と上部に表示されて、
右上が、「こんにちわ、管理人さん」のように表示されればOKです。
テーマの変更(Cocoon親テーマ・子テーマのダウンロード・インストール・有効化・初期設定)
ブログに無料テーマ「Cocoon(コクーン)」をインストールします。
(テーマには親テーマと子テーマがあります。親テーマは必須。子テーマも入れておいたほうがよいでしょう)
Cocoon(コクーン)テーマインストールと最低限の初期設定はこちらのページを参考に行ってください。
★WordPressテーマCocoonダウンロードインストール設定
・Cocoon(コクーン)親テーマ・子テーマダウンロード
・Cocoon(コクーン)親テーマインストール・子テーマインストール
・Cocoon(コクーン)の最低限の初期設定
プラグインのインストールと設定(ContactForm7・お問い合わせフォームの作成)
Cocoon(コクーン)テーマに入れるとよい以下の必要な最低限のプラグイン(plug-in)をインストール・有効化します。
(余力があれば、今後入れるとよい、おすすめプラグインも入れてしまいましょう。)
Contact Form 7 ・・・【要設定】お問合せフォームの作成。ページを作りコードを貼り付ける設定が必要。
XML Sitemaps (作者がAuctollo) ・・・【入れるだけ】サイトマップ作成(サーチエンジンに知らせてアクセス促進)旧Google XML Sitemaps。
Throws SPAM Away ・・・【入れるだけ】簡易スパムコメント対策( Anti-Spam )
WebSub/PubSubHubbub ・・・【入れるだけ】インデックス促進(SEO対策)
WP Multibyte Patch ・・・【入れるだけ】エラー対策。日本語(マルチバイト)サイトでまれにエラーが出る現象を解決
Broken Link Checker ・・・【入れるだけ】リンク切れを報告してくれます
EWWW Image Optimizer ・・・【入れるだけ】アップロードする画像サイズを小さくしてくれる
Slimstat Analytics ・・・【入れるだけ】アクセス解析(Googleアナリティクスより簡単)
BackWPup ・・・【設定や自分で操作が必要】ワードプレスのバックアップ。
Jetpack ・・・【アカウント登録や設定が必要】セキュリティ強化、バックアップ、高速化、SNS連携など
WordPressのプラグインのインストール・有効化・設定方法
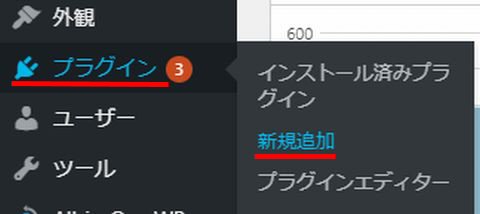
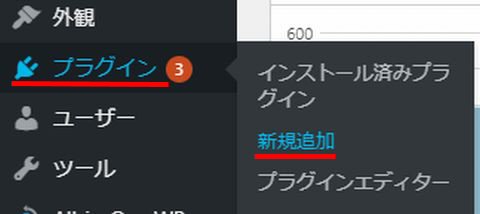
ダッシュボードの左メニュー「プラグイン」>「新規追加」を選びます。
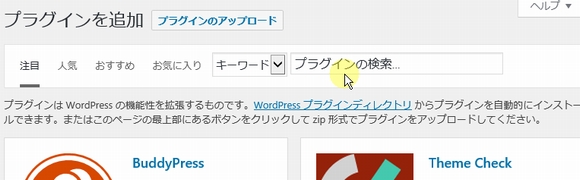
上部右上の、「プラグインの検索」と書かれた入力部分に、
上にて紹介した最低限入れるべきプラグインの名前をコピペしてエンターキーを押し、検索します。

プラグインの検索候補一覧が表示されますので、探していたプラグインを選んで、
「今すぐインストール」ボタンを押します。

プラグインのインストールが完了したら、「有効化する」ボタンにかわりますので、
「有効化する」ボタンを押してください。

【再び】ダッシュボードの左メニュー「プラグイン」>「新規追加」を選び
同じ手順でプラグインをインストールしていきます。
あとは、プラグインにより設定が必要なものについて下の設定方法を参考に設定を行いましょう。
プラグインを有効化にした後に、設定画面に直接飛ぶ場合もあります。設定できる方はついでに設定してしまいましょう。他のプラグインを新たに検索して入れるときは必ずプラグインの【新規追加】を押してから検索してください!
プラグイン「ContactForm7」の設定(お問い合わせフォームの作成)
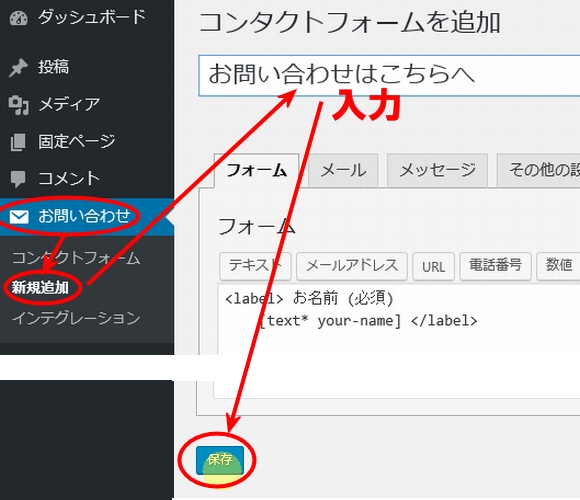
お問い合わせ>新規追加を押して出てくる画面の
コンタクトフォームを追加の下に
「 お問い合わせはこちらへ 」と入力し
下にある「保存」ボタンを押します。

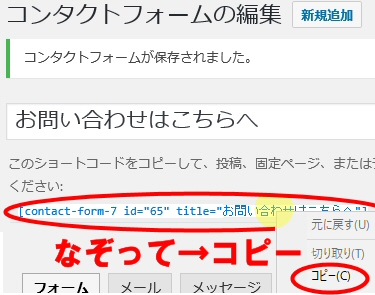
コンタクトフォームが作成されました。と表示されたら、
・・・
このショートコードをコピーして・・・
の下にある、
の部分をコピーしてください。(ID部分は人それぞれです。上のコードは使えません)

左メニューの
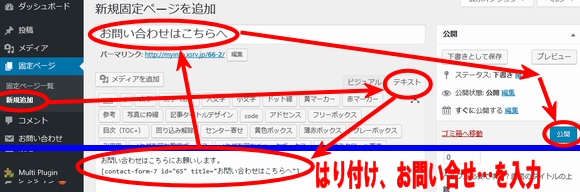
固定ページ>新規追加を押し、
「メディアを追加」ボタンのだいぶ右のほうにある、ビジュアル・テキストのうち、
「テキスト」を選びます。
そして、下にある、大きな投稿フォームに、
先程コピーした、コードをはり付けます。

その前の行に「お問い合わせはこちらにお願いします。」等と書いてもOKです。
例:(↓これをコピーしても使えません。)
[contact-form-* id=”**” title=”お問い合わせはこちらへ”]
そして、ページ上の方にあります、
新規固定ページを追加の下の、「ここにタイトルを入力」部分に、
「お問い合わせはこちらへ」
と入力します。
入力欄以外の部分をカチっとクリックすると、
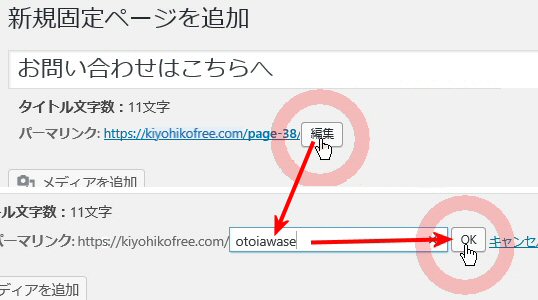
タイトルの下に、「パーマリンク:http://****.com/page-**」(違う可能性もあります。)
が出現しますので、「編集」ボタンを押して、
アドレス部分を「otoiawase」に変更します。

「公開」ボタンを押します。
これで、お問い合わせフォームの作成が完了です。
投稿記事「Hello world!」と固定ページの「サンプルページ」の削除
左上の、【×】を押して、管理画面に戻ってください。
投稿→投稿一覧の投稿ページにて、
「Hello world!」にカーソルを合わせ、
下に出る「ゴミ箱へ移動」を選びます。
「1件の投稿をゴミ箱へ移動しました。」と上部に出ればOKです。
同様に、
固定ページ→固定ページ一覧の固定ページにて、
「サンプルページ」にカーソルを合わせ、
下に出る「ゴミ箱へ移動」を選びます。
「1件のページをゴミ箱へ移動しました。」と上部に出ればOKです。
メニューとウィジェットの追加・編集
下の記事を参考に、メニューとウィジェットの追加・編集を行ってください。
https://kiyohikofree.com/1447.html
最低限の設定は完了です!
お疲れさまでした!以上で、ワードプレスの最低限の設定は完了です。
記事の書き方を参考に、よい記事を書いていき、アドセンスやASPの審査を受けてどんどん収益をあげていきましょう!




コメント