無料でレスポンシブ(モバイルフレンドリー)、SEO対策済のWordPressテーマCocoon(コクーン)の親テーマ・子テーマのダウンロード・インストール・最低限の初期設定方法をご紹介します。
【必須】Cocoon(コクーン)の親テーマ本体のダウンロード
ダウンロードページにアクセス
まず、Cocoon(コクーン)公式サイトのダウンロードページにアクセスします。(トップページから、「ダウンロード」をおしてもOK)

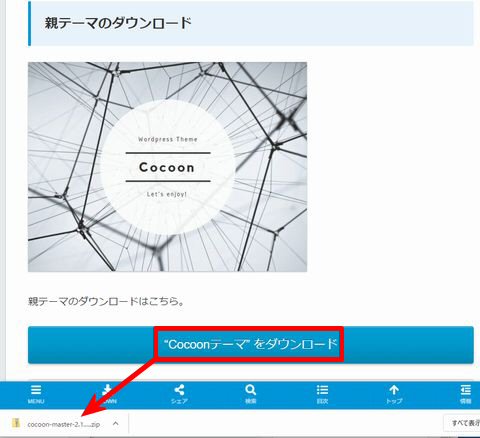
下へスクロールして「Cocoonテーマをダウンロード」を見つける
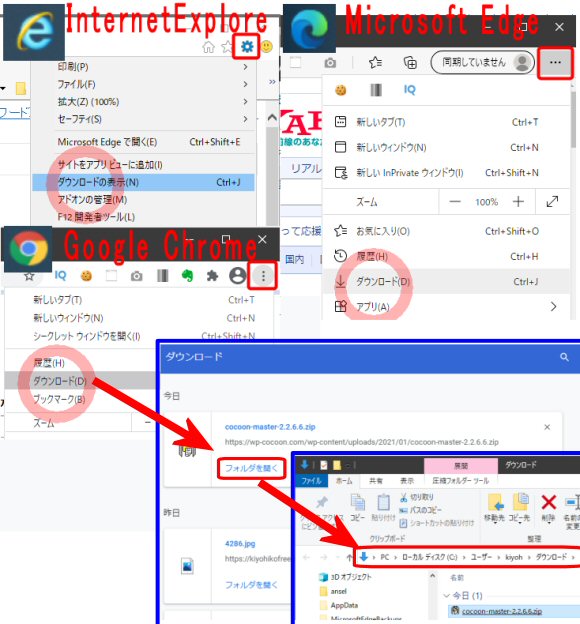
ダウンロードページを下にスクロールし、【Cocoonテーマをダウンロード】を押してテーマ本体を保存します。自動的にダウンロードが始まります。通常は、設定されているダウンロードフォルダに保存されます。

【任意】Cocoon(コクーン)の「子テーマ」のダウンロード
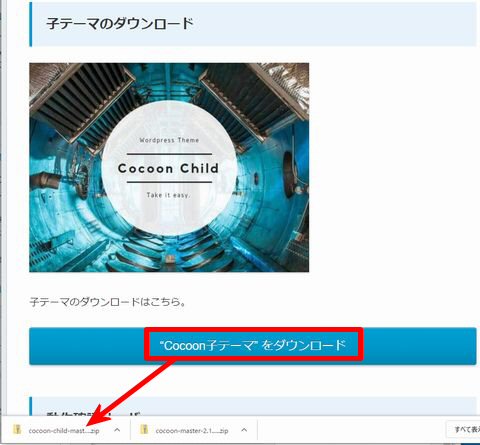
次は、テーマのカスタマイズを行うのに便利な「子テーマ」をダウンロードします。
同じページで少し下のあたりにある、【Cocoon子テーマをダウンロード】を押して子テーマ本体を保存します。自動的にダウンロードが始まります。通常は、設定されているダウンロードフォルダに保存されます。
(後でインストールしますので、保存先のフォルダやファイル名を変更した場合は、そのフォルダの位置やファイル名を覚えておいてください。)

以上で、WordPressテーマCocoon(コクーン)の本体と子テーマのダウンロードが完了しました。
次は、テーマをインストールしていきます。
Cocoon(コクーン)「親テーマ」のインストール
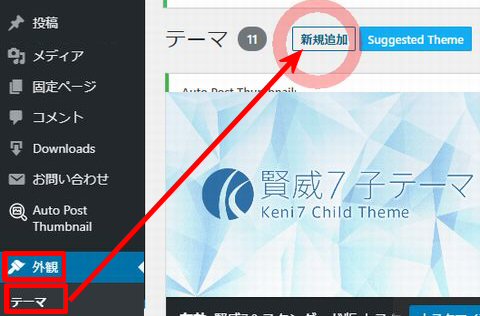
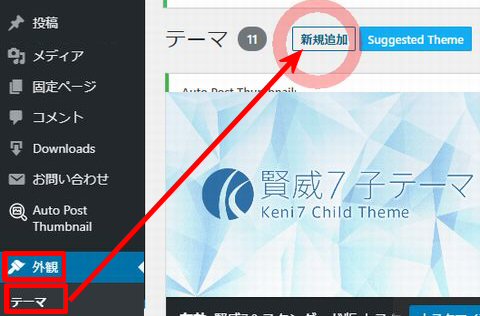
★ワードプレスの管理画面に行き、左メニューの【外観】→【テーマ】を選び、【新規追加】を押します。
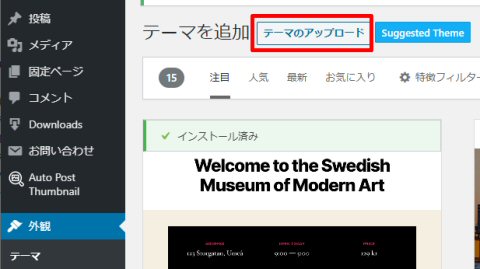
★【テーマのアップロード】を押します。
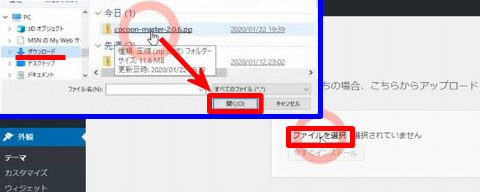
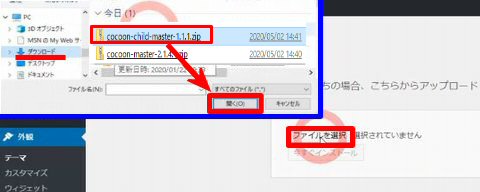
★次に【ファイルを選択】を押し、ウィンドウから先ほどダウンロードしたCocoon(コクーン)の親テーマ(cocoon-master-X.X.X.zip)を選び【開く】を押します。
(ファイルの保存場所を変更していなければ、左の【ダウンロード】を選ぶと見つかると思います。)

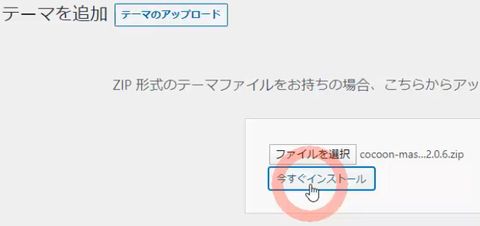
★ファイルを選択の右に、ファイル名「cocoon-mas…X.X.X.zip」が選ばれている状態で【今すぐインストール】を押します。(インストールには少し時間がかかります)
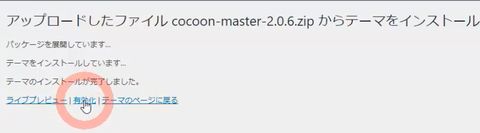
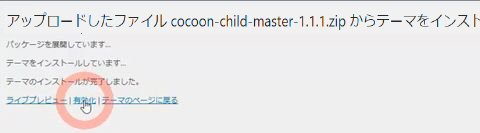
★画面が切り替わり「アップロードしたファイルcocoon-master・・・」が出て、「テーマのインストールが完了しました。」と出たら下にある【有効化】を押します。
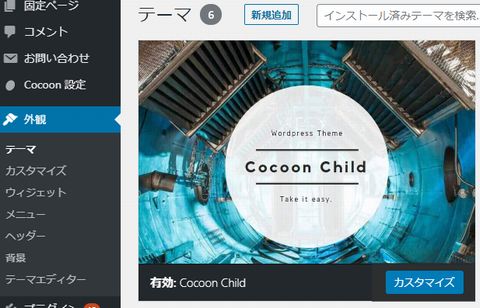
★「有効:Cocoon」と出ればCocoon(コクーン)親テーマのインストール完了です。
子テーマをインストールする場合は、次項の手順を行ってください。
【任意】Cocoon(コクーン)「子テーマ」のインストール
【手順は親テーマの時と同じで、子テーマのファイルを選ぶ点が違います】
★ワードプレスの管理画面に行き、左メニューの【外観】→【テーマ】を選び、【新規追加】を押します。
★次に【ファイルを選択】を押し、ウィンドウから先ほどダウンロードしたCocoon(コクーン)の子テーマ(cocoon-child-master-X.X.X.zip)を選び【開く】を押します。
(ファイルの保存場所を変更していなければ、左の【ダウンロード】を選ぶと見つかると思います。)
★ファイルを選択の右に、ファイル名「cocoon-chi…X.X.X.zip」が選ばれている状態で【今すぐインストール】を押します。(インストールには少し時間がかかります)
★画面が切り替わり「アップロードしたファイルcocoon-child・・・」が出て、「テーマのインストールが完了しました。」と出たら下にある【有効化】を押します。
★「有効: Cocoon Child」と出ればCocoon(コクーン)子テーマのインストール完了です。
Cocoon(コクーン)の最低限の初期設定方法
★まず、管理画面左メニューから、【Cocoon設定】→【Cocoon設定】を選びます。
色々な設定を変更することができます。ここではおすすめの最低限の初期設定方法をご紹介します。
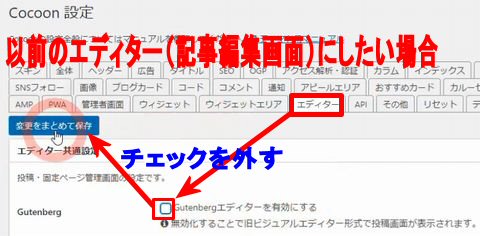
【おすすめ】エディターの変更(以前のエディターにしたい場合)
最新のエディターの解説はまだ少ないため、以前のエディター(記事編集画面:ビジュアルエディター・クラシックエディター)にしておきましょう。
【エディター】タブをクリック→【(Gutenbergエディターを有効にする)のチェックを外す】→上にある【変更をまとめて保存】を押します。
上に「設定は保存されました。」が出れば設定完了です。
【おすすめ】アイキャッチの自動設定(記事内の画像から自動選択)
トップページ・カテゴリページ・タブページ・SNS投稿時などに、記事タイトルと共に表示されるページの代表画像「アイキャッチ」を自動設定します。
アイキャッチは設定し忘れることが多いので、設定しておくと便利です。
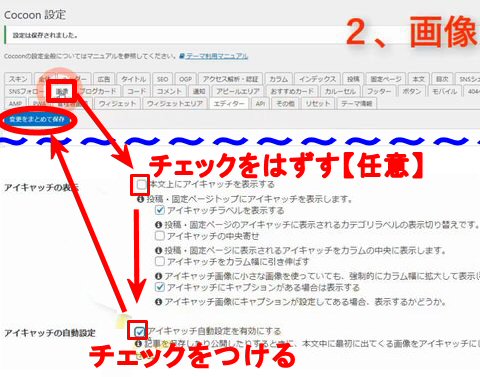
まず、【画像】タブをクリックします。
★【任意】ページの一番上にアイキャッチを表示したくない人は、【本文上にアイキャッチを表示する】のチェックを外します。
★【アイキャッチ自動設定を有効にする】にチェックをつけます。
上にある【変更をまとめて保存】を押します。上に「設定は保存されました。」が出れば設定完了です。

その他、覚えておくとよいCocoon設定
アクセス解析・認証
【アクセス解析・認証】で、グーグルアナリティクス(アクセス解析)のトラッキングIDや、グーグルサーチコンソールでサイト登録する際のサイト認証コードを設定できます。
設定したら上にある【変更をまとめて保存】を押します。上に「設定は保存されました。」が出れば設定完了です。
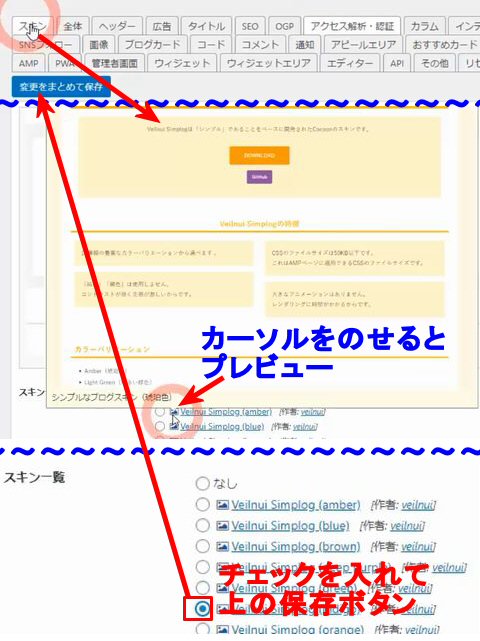
スキン(デザインや機能のセット)の変更
サイトのデザインは、自分で文字や背景などを細かく変更することができますが大変です。スキンというデザイン・機能のセットを使うと楽に変更することが可能です。
スキン一覧の中で、チェックボックスの右にある、【写真マーク】にカーソルを合わせると、スキン適用のプレビューを見ることができます。
気に入ったスキンがありましたら、スキン名の左のチェックボックスにチェックを入れて、上にある【変更をまとめて保存】を押します。上に「設定は保存されました。」が出れば設定完了です。
関連記事:
★ワードプレスのテーマとは?インストール方法と有効化・使い方
★ワードプレスブログ初期設定1~一般設定・テーマインストール設定
★ワードプレスブログ初期設定2~最低限のプラグイン(問合せフォーム・スパム対策・SEO等)導入
★ワードプレスブログ初期設定3~サイトマップ/メニュー/ウィジェット/スキン変更




コメント