賢威7.0のエディター編集ボタンの追加削除・編集方法~WordPressカスタマイズ
WordPressテンプレート賢威7のエディターの編集ボタンの追加・編集・削除などのカスタマイズ方法の解説です。
【本記事の内容は、賢威7.0の修正方法となります。】
★賢威7.1の修正方法はこちらの記事をご覧ください
賢威7のテキストモードの初期状態でのボタン配置
賢威7のテキストモードの初期状態でのボタン配置は以下の通り。

改行(br)以降の装飾タグボタンは、テンプレート「賢威」が独自に追加した装飾タグです。
本記事をご覧いただいている方は、そのままの編集ボタンでは使いづらい!と思っている方が多いと思います。
装飾タグだけでなく、お決まりの文言「こんにちわ、訪問いただきありがとうございます。」なども追加可能です。
(本ページ最後の方に、試しにカスタマイズしてみた結果の画像があります。)
では、追加・削除・編集方法を見ていきましょう。
どのファイルのどの部分を編集すればよい?カスタマイズの際の注意点は?
ボタンを追加・削除・編集するには、
★賢威のテーマファイルのうち、「functions.php」を直接編集していきます。
(カスタマイズ用に子テーマが用意されている場合でも、親テーマを編集してください)
★必ずFTPソフトなどで、編集する賢威のテーマファイルのバックアップをしてから、編集を行うようにしてください。
参考:FTPソフトFFFTPのインストール方法と使い方~ダウンロード・アップロード
★また、テーマを上書き更新する場合は、今回修正を行った部分をどこかにメモやコピーしておいて、再び修正を行ってください。
賢威の親テーマの「functions.php」の解説と編集方法
外観>テーマの編集にて、上部にある「編集するテーマを選択」にて、
親テーマ(賢威7.0 ****版)を選択し、選択ボタンを押します。
【本記事の内容は、賢威7.0の修正方法となります。】
★賢威7.1の修正方法はこちらの記事をご覧ください
次に、テーマのための関数(functions.php)を押します。
Ctrl-Fなどで検索窓を開き、「 エディタにボタンを追加 」にて検索をかけます。(「 QTags 」で検索してもOK)
すぐ下にfunction add_keni_quicktagsの関数がありますので、その中にある、以下の部分を修正していきます。
★修正後に【ファイルを更新】ボタンを押して下さい。
(真っ白になってアクセスアクセスできなくなってしまったら、バックアップした、今回修正したファイルをFTPソフトにてアップロードして下さい。)
// 装飾用タグ $button .= "QTags.addButton( 'br','改行(br)','[br num=\"1\"]', '', '','br', '')\n"; $button .= "QTags.addButton( 'hr','水平線(hr)','<hr>', '', '','hr', '')\n"; $button .= "QTags.addButton( 'h2','見出し(h2)','<h2>', '</h2>', '','h2', '')\n"; $button .= "QTags.addButton( 'h3','見出し(h3)','<h3>', '</h3>', '','h3', '')\n"; $button .= "QTags.addButton( 'h4','見出し(h4)','<h4>', '</h4>', '','h4', '')\n"; $button .= "QTags.addButton( 'h5','見出し(h5)','<h5>', '</h5>', '','h5', '')\n"; $button .= "QTags.addButton( 'black','太字(黒)','<span class=\"black b\">', '</span>', '','black', '')\n"; $button .= "QTags.addButton( 'red','太字(赤)','<span class=\"red b\">', '</span>', '','red', '')\n"; $button .= "QTags.addButton( 'orange','太字(オレンジ)','<span class=\"orange b\">', '</span>', '','orange', '')\n"; $button .= "QTags.addButton( 'green','太字(緑)','<span class=\"green b\">', '</span>', '','green', '')\n"; $button .= "QTags.addButton( 'blue','太字(青)','<span class=\"blue b\">', '</span>', '','blue', '')\n"; $button .= "QTags.addButton( 'f12em','文字1.2倍','<span class=\"f12em\">', '</span>', '','f12em', '')\n"; $button .= "QTags.addButton( 'f14em','文字1.4倍','<span class=\"f14em\">', '</span>', '','f14em', '')\n"; $button .= "QTags.addButton( 'f16em','文字1.6倍','<span class=\"f16em\">', '</span>', '','f16em', '')\n"; $button .= "QTags.addButton( 'f18em','文字1.8倍','<span class=\"f18em\">', '</span>', '','f18em', '')\n"; $button .= "QTags.addButton( 'f20em','文字2倍','<span class=\"f20em\">', '</span>', '','f20em', '')\n"; $button .= "QTags.addButton( 'al-l','左寄せ','<div class=\"al-l\">', '</div>', '','al-l', '')\n"; $button .= "QTags.addButton( 'al-r','右寄せ','<div class=\"al-r\">', '</div>', '','al-r', '')\n"; $button .= "QTags.addButton( 'al-c','中央寄せ','<div class=\"al-c\">', '</div>', '','al-c', '')\n"; $button .= "QTags.addButton( 'm60-t','余白(上60px)','<div class=\"m60-t\">', '</div>', '','m60-t', '')\n"; $button .= "QTags.addButton( 'm60-b','余白(下60px)','<div class=\"m60-b\">', '</div>', '','m60-b', '')\n"; $button .= "QTags.addButton( 'm120-t','余白(上120px)','<div class=\"m120-t\">', '</div>', '','m120-t', '')\n"; $button .= "QTags.addButton( 'm120-b','余白(下120px)','<div class=\"m120-b\">', '</div>', '','m120-b', '')\n"; $button .= "QTags.addButton( 'blockquote','引用セット','<blockquote>'+'\\n'+'<p>ここに引用文が入ります。</p>'+'\\n'+'<p class=\"link-ref\"><cite>引用元: <a href=\"\" target=\"_blank\">参照記事のタイトル</a></cite></p>'+'\\n'+'</blockquote>', '','','blockquote', '')\n";
クイックタグAPI「QTags.addButton」の公式の解説はこちら
公式では、
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
と解説されています。
display:ボタンの表示名(必須。文字列)
arg1:開始タグ(必須。文字列)
arg2:終了タグ・閉じタグ(任意。閉じタグがない場合はなしでOK)
access_key:スマホ等用アクセスキー(任意。なしでOK)
title:HTMLタグ内に表示されるタイトル(任意。なしでOK)
priority:ボタンを表示する順番(任意。入れ替えたい場合。なくてもOK)
instance:インスタンス?不明です(任意。なしでOK)
日本語の解説と、見出し(h2)ボタンのプログラム対応は以下の通り。を見ていきましょう。
// $button .= "QTags.addButton( 'ID', 'ボタン表示名', '開始タグ', '終了タグ', 'アクセスキー', 'タグのタイトル', '表示順番', 'インスタンス?')\n"; $button .= "QTags.addButton( 'h2','見出し(h2)','<h2>', '</h2>', '','h2', '')\n";
賢威7では、アクセスキーや表示する順番、インスタンス部分は値なし「”」または省略していますね。
では、編集ボタンの追加・編集・削除を行っていきましょう。
間違えて「’」や「,」を消さないように注意してください。
エディター編集ボタンの表示を変える方法
現在あるボタンの表示を変えるだけでしたら、カンマ区切りの2番目の引数
賢威の記述で「見出し(h2)」や「文字1.2倍」と書かれている部分をお好きな文字に変えてください。
下の例は「見出し(h2)」を「h2」にする場合です
//修正前 // $button .= "QTags.addButton( 'h2','見出し(h2)','<h2>', '</h2>', '','h2', '')\n"; //修正後 $button .= "QTags.addButton( 'h2','h2','<h2>', '</h2>', '','h2', '')\n";
同じく間違えて「’」や「,」を消さないように注意してください。
エディター編集ボタンを削除する方法
ボタンを削除する場合は、削除したいボタンのコードが書いてある行をコメントアウト「行の先頭に//をつける」か、削除してください。
コメントアウトなら、後で必要になったら//を消すだけなので復活できるのでおすすめです。
//先頭に//をつけるとその行は無効になります。//を取れば復活できます。 // $button .= "QTags.addButton( 'h2','h2','<h2>', '</h2>', '','h2', '')\n";
エディター編集ボタンを追加する方法
ボタンを追加する場合は、他の行をコピーして貼り付けてから、引数部分を修正する方法が簡単です。
編集の際の注意点ですが、
★終了タグのないものは、開始タグだけ記述し、終了タグ部分は空文字列「”」にします。
★6番目の引数のタイトル部分には、IDと同じものをコピペしておきましょう。
★プログラム中に改行を入れたい場合は「\\n」を、タブを入れたい場合は、「\\t」を入力します。
★間違えて「’」や「,」を消さないように注意してください。
修正例
//他の行をコピーしてきます // $button .= "QTags.addButton( 'h2','h2','<h2>', '</h2>', '','h2', '')\n"; //↓↓↓↓↓修正します //黄色背景のstrongタグを追加する場合(終了タグあり) $button .= "QTags.addButton( 'stki','黄色背景strong','', '', '','stki', '')\n"; //水平線タグを3つ(終了タグなし) $button .= "QTags.addButton( 'hr3','hr3つ','
\\n
\\n
\\n', '', '','hr3', '')\n"; //決まった文言を追加する場合 $button .= "QTags.addButton( 'orei1','お礼文1','
\\n最後までご覧いただきありがとうございました。\\nご意見ご要望等ありましたらお問い合わせフォームよりお願いします。', '</h2>', '','orei', '')\n"; $button .= "QTags.addButton( 'orei2','お礼文2','こんにちわ、キヨヒコです。ご訪問いただきありがとうございます。\\n当ホームページは報告なしで自由にリンクしていただいて構いません。', '</h2>', '','orei', '')\n";
この修正方法を覚えると、AddQuicktagのようなプラグインを追加する必要がなくなりますし、テンプレート独自の編集ボタンも追加・修正・削除することができます。
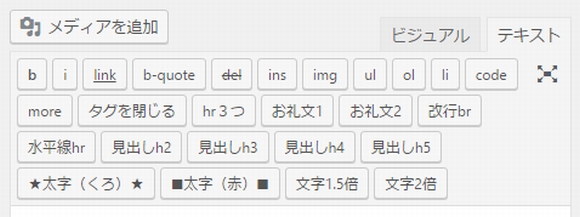
エディター編集ボタンのカスタマイズ例と結果(編集ボタンの前後の変化)
試しに、下記のように「functions.php」を修正してみました。
コードの後に、修正前と修正後の編集ボタンの変化画像があります。
$button .= "QTags.addButton( 'hr3','hr3つ','<hr>\\n<hr>\\n<hr>\\n', '', '','hr3', '')\n"; $button .= "QTags.addButton( 'orei1','お礼文1','<hr>\\n最後までご覧いただきありがとうございました。\\nご意見ご要望等ありましたらお問い合わせフォームよりお願いします。', '', '','orei1', '')\n"; $button .= "QTags.addButton( 'orei2','お礼文2','こんにちわ、キヨヒコです。ご訪問いただきありがとうございます。\\n当ホームページは報告なしで自由にリンクしていただいて構いません。', '', '','orei2', '')\n"; $button .= "QTags.addButton( 'br','改行br','[br num=\"1\"]', '', '','br', '')\n"; $button .= "QTags.addButton( 'hr','水平線hr','<hr>', '', '','hr', '')\n"; $button .= "QTags.addButton( 'h2','見出しh2','<h2>', '</h2>', '','h2', '')\n"; $button .= "QTags.addButton( 'h3','見出しh3','<h3>', '</h3>', '','h3', '')\n"; $button .= "QTags.addButton( 'h4','見出しh4','<h4>', '</h4>', '','h4', '')\n"; $button .= "QTags.addButton( 'h5','見出しh5','<h5>', '</h5>', '','h5', '')\n"; $button .= "QTags.addButton( 'black','★太字(くろ)★','<span class=\"black b\">', '</span>', '','black', '')\n"; $button .= "QTags.addButton( 'red','■太字(赤)■','<span class=\"red b\">', '</span>', '','red', '')\n"; // $button .= "QTags.addButton( 'orange','太字(オレンジ)','<span class=\"orange b\">', '</span>', '','orange', '')\n"; // $button .= "QTags.addButton( 'green','太字(緑)','<span class=\"green b\">', '</span>', '','green', '')\n"; // $button .= "QTags.addButton( 'blue','太字(青)','<span class=\"blue b\">', '</span>', '','blue', '')\n"; // $button .= "QTags.addButton( 'f12em','文字1.2倍','<span class=\"f12em\">', '</span>', '','f12em', '')\n"; // $button .= "QTags.addButton( 'f14em','文字1.4倍','<span class=\"f14em\">', '</span>', '','f14em', '')\n"; $button .= "QTags.addButton( 'f15em','文字1.5倍','<span class=\"f14em\">', '</span>', '','f14em', '')\n"; // $button .= "QTags.addButton( 'f16em','文字1.6倍','<span class=\"f16em\">', '</span>', '','f16em', '')\n"; // $button .= "QTags.addButton( 'f18em','文字1.8倍','<span class=\"f18em\">', '</span>', '','f18em', '')\n"; $button .= "QTags.addButton( 'f20em','文字2倍','<span class=\"f20em\">', '</span>', '','f20em', '')\n"; // $button .= "QTags.addButton( 'al-l','左寄せ','<div class=\"al-l\">', '</div>', '','al-l', '')\n"; // $button .= "QTags.addButton( 'al-r','右寄せ','<div class=\"al-r\">', '</div>', '','al-r', '')\n"; // $button .= "QTags.addButton( 'al-c','中央寄せ','<div class=\"al-c\">', '</div>', '','al-c', '')\n"; // $button .= "QTags.addButton( 'm60-t','余白(上60px)','<div class=\"m60-t\">', '</div>', '','m60-t', '')\n"; // $button .= "QTags.addButton( 'm60-b','余白(下60px)','<div class=\"m60-b\">', '</div>', '','m60-b', '')\n"; // $button .= "QTags.addButton( 'm120-t','余白(上120px)','<div class=\"m120-t\">', '</div>', '','m120-t', '')\n"; // $button .= "QTags.addButton( 'm120-b','余白(下120px)','<div class=\"m120-b\">', '</div>', '','m120-b', '')\n"; // $button .= "QTags.addButton( 'blockquote','引用セット','<blockquote>'+'\\n'+'<p>ここに引用文が入ります。</p>'+'\\n'+'<p class=\"link-ref\"><cite>引用元: <a href=\"\" target=\"_blank\">参照記事のタイトル</a></cite></p>'+'\\n'+'</blockquote>', '','','blockquote', '')\n";
★修正前はこんな感じだったのが、
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
★修正後はこうなりました。
もし、エディター編集ボタンのPHPファイルを修正していて画面が真っ白になったり、プログラムエラーが出てしまった場合はこちらをご覧ください。
★WordPressが真っ白画面でログインできない!原因と直し方・復元方法


コメント