WordPressデフォルトのテキストエディター編集ボタンをプラグインなしで追加削除・編集するカスタマイズ方法
WordPressのデフォルトのテキストエディターの編集ボタンの追加・編集・削除をプラグインなしでカスタマイズする方法の解説です。
テンプレート「賢威7」をお使いの場合は修正方法が異なりますのでこちらをご覧ください。
★賢威7のエディター編集ボタンの追加削除・編集方法~WordPressカスタマイズ
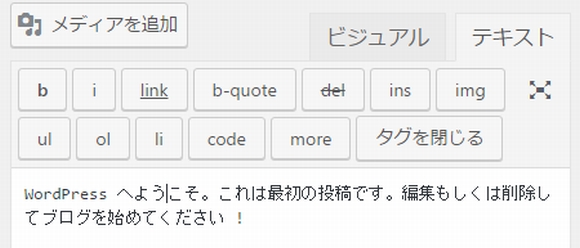
WordPressテキストエディターのデフォルト初期状態の編集ボタン配置
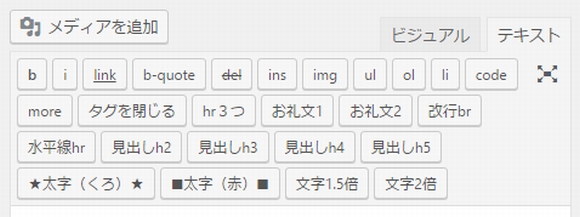
WordPressテキストエディターのデフォルト初期状態の編集ボタン配置は以下の通り。
(テンプレートは、17/5/11現在、デフォルト初期状態のTwenty Seventeenになります。)
まずは、編集するファイルと注意点の解説、
その後に削除を行い、追加・編集を行っていきましょう。
どのファイルを編集すればよい?カスタマイズの際の注意点は?
ボタンを追加・削除・編集するには、
★利用するテーマファイルの「functions.php」を直接編集していきます。
(カスタマイズ用に子テーマが用意されている場合でも、親テーマを編集してください)
★必ずFTPソフトなどで、編集するテーマファイルのバックアップをしてから、編集を行うようにしてください。
参考:FTPソフトFFFTPのインストール方法と使い方~ダウンロード・アップロード
★また、テーマを上書き更新する場合は、今回修正を行った部分をどこかにメモやコピーしておいて、再び修正を行ってください。
では、削除・追加・編集方法を見ていきましょう。
★デフォルトのボタンは、ボタンの直接編集はできませんので、削除をした上で、追加します。
テキストエディター編集ボタンを削除するカスタマイズ方法
挿入するコードの解説の後、カスタマイズ手順を解説します。
挿入するコードの解説
挿入するコードの例はこちら(この場合、全てのボタンが表示されます)
//ここからカスタマイズ追加部分
//デフォルトのボタンを指定する
function default_quicktags($qtInit) {
//$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//復活させるための予備
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//表示するボタンのIDをカンマ区切りで記述
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);
//ここまでカスタマイズ追加部分
このコードのうち、修正が必要な部分はこの部分です
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//表示するボタンのIDをカンマ区切りで記述
「strong,em,link,block,del,ins,img,ul,ol,li,code,more,close」と書いてある部分に、
表示したいボタンのIDのみ、カンマ区切りで記述していきます。
必要なものを残して不要なものは削除します。
(カンマ区切り:各項目のうち、先頭と、最後以外にカンマ「,」を入れて区切ります。)
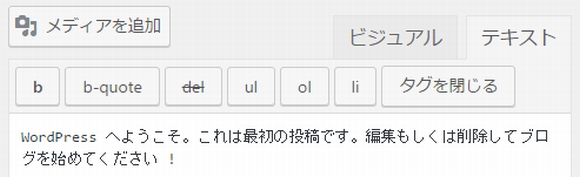
★「b(strong)、b-quote(block)、del、ul、ol、li、タグを閉じるボタン」を残したい場合は、以下のように記述します。
//ここからカスタマイズ追加部分
//デフォルトのボタンを指定する
function default_quicktags($qtInit) {
//$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//復活させるための予備
$qtInit['buttons'] = 'strong,block,del,ul,ol,li,close';//表示するボタンのIDをカンマ区切りで記述
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);
//ここまでカスタマイズ追加部分
不要なボタンのIDを、カンマを間違えて消さないように削除していきます。
★指定できるIDと対応するボタンは以下の通りです。
strong:「ボタンの表示はb」strongタグ。太字にします。
em:「ボタンの表示はi」emタグ。強調を表すタグで、斜体になることが多い。
link:リンクを挿入するためのボタン。
block:「ボタンの表示はb-quote」blockquoteタグ。記事の引用を行うタグ。
del:delタグ。文章の取り消しを表す。打消し線がひかれる。
ins:insタグ。追記を表す。背景が着色されることが多い。
img:imgタグ。画像の挿入。リンクと説明を入力するウィンドウが出る。
ul:ulタグ。Unordered Listの略。順序のないリストを記述。項目はliタグを使用。
ol:olタグ。Ordered Listの略。順序のあるリストを記述。項目はliタグを使用。
li:liタグ。List Itemの略。ulタグまたはolタグと共に使用され、リストの項目を記述する。
code:codeタグ。プログラムのソースコードであることを示す。
more:moreタグ。字下げや改行もそのまま表示したい場合はpreタグで外を囲む。
close:「タグを閉じる」。上記のタグで、まだ閉じられていないタグの終了タグを挿入。
以上を踏まえた上で、カスタマイズを行っていきます。
不要なボタン削除のカスタマイズ手順
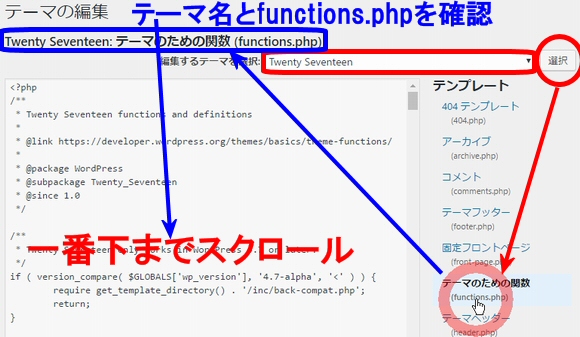
外観>テーマの編集にて、上部にある「編集するテーマを選択」にて、
使用している親テーマ(今回はTwenty Seventeen)を選択し、選択ボタンを押します。
次に、テーマのための関数(functions.php)を押します。

上部に、テーマ名と、functions.phpが書いてあるのを確認して、
下のPHPコード部分を一番下までスクロールします。
★ここから、コードの最後の部分により編集方法が異なります。
ケース1~最後が「?>」で終わっている場合
PHPプログラムの終わりであることを示す「?>」で終わっている場合は、
?>の直前に改行をいくつか入れてから、カスタマイズコードを貼り付けます。
例えば、この様なコードの場合です。
★修正前
//---------------------------------------------------------------------------
// 説明文
//---------------------------------------------------------------------------
function kansuu_name($hikisuu) {
//プログラム(関数)の中身
}
?>以下のコードからコピーして、貼付け、不要なボタンに対応する文字部分を取り除いて挿入してください。
//ここからカスタマイズ追加部分
//デフォルトのボタンを指定する
function default_quicktags($qtInit) {
//$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//復活させるための予備
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//表示するボタンのIDをカンマ区切りで記述
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);
//ここまでカスタマイズ追加部分
★修正後(「b(strong)、b-quote(block)、del、ul、ol、li、タグを閉じる」を残す場合の例)
//---------------------------------------------------------------------------
// 説明文
//---------------------------------------------------------------------------
function kansuu_name($hikisuu) {
//プログラム(関数)の中身
}
//ここからカスタマイズ追加部分
//デフォルトのボタンを指定する
function default_quicktags($qtInit) {
//$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//復活させるための予備
$qtInit['buttons'] = 'strong,block,del,ul,ol,li,close';//表示するボタンのIDをカンマ区切りで記述
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);
//ここまでカスタマイズ追加部分
?>ケース2~最後が「?>」で終わっていない場合
PHPプログラムの終わりであることを示す「?>」で終わっていない場合は、
プログラムの一番最後に改行をいくつか入れてから、カスタマイズコードを貼り付けます。
例えば、この様なコードの場合です。
★修正前
//---------------------------------------------------------------------------
// 説明文
//---------------------------------------------------------------------------
function kansuu_name($hikisuu) {
//プログラム(関数)の中身
}
以下のコードから不要な部分を取り除いてコピペ挿入してください。
//ここからカスタマイズ追加部分
//デフォルトのボタンを指定する
function default_quicktags($qtInit) {
//$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//復活させるための予備
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//表示するボタンのIDをカンマ区切りで記述
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);
//ここまでカスタマイズ追加部分
★修正後(「b(strong)、b-quote(block)、del、ul、ol、li、タグを閉じる」を残す場合の例)
//---------------------------------------------------------------------------
// 説明文
//---------------------------------------------------------------------------
function kansuu_name($hikisuu) {
//プログラム(関数)の中身
}
//ここからカスタマイズ追加部分
//デフォルトのボタンを指定する
function default_quicktags($qtInit) {
//$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';//復活させるための予備
$qtInit['buttons'] = 'strong,block,del,ul,ol,li,close';//表示するボタンのIDをカンマ区切りで記述
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);
//ここまでカスタマイズ追加部分
もし、エディター編集ボタンのPHPファイルを修正していて画面が真っ白になったり、プログラムエラーが出てしまった場合はこちらをご覧ください。
★WordPressが真っ白画面でログインできない!原因と直し方・復元方法
修正例による、カスタマイズによる表示の変化
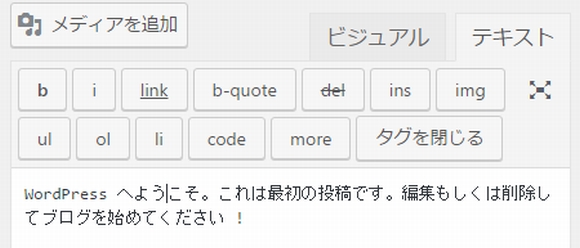
★修正前
↓
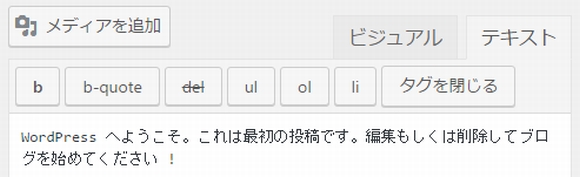
★修正後(「b(strong)、b-quote(block)、del、ul、ol、li、タグを閉じる」を残す場合の例)
テキストエディター編集ボタンを追加・編集するカスタマイズ方法
テキストエディター編集ボタンを追加するカスタマイズ方法の解説です。
デフォルトボタンの編集はできませんので、先ほど上にてご紹介した削除を行い、
必ず別名のIDにて、ボタンを追加します。(別名のIDにしないとエラーが起こります)
★変更するファイルはテーマのための関数(functions.php)です。コードを追加する箇所については、上の「不要なボタン削除のカスタマイズ手順」にてご紹介していますのでご覧ください。
★下記のようなコードを、自分の好みどおりに変更して、テーマのための関数(functions.php)に貼り付けます。
変更方法と解説はコードの下にあります。
//ここからカスタマイズ追加部分
//エディタにボタン追加
function add_quicktags() {
?>
<script type="text/javascript">
// QTags.addButton( 'ID', 'ボタン表示名', '開始タグ', '終了タグ', 'アクセスキー', 'タグのタイトル', '表示順番', 'インスタンス?');
//brタグを3つ追加する場合(終了タグなし)2番目に表示
QTags.addButton('br3','br3','<br><br><br>','','','','2','');
//黄色背景のstrongタグを追加する場合(終了タグあり)1番目に表示
QTags.addButton('stki','黄色背景strong','<strong style="background-color: #ffff00;">', '</strong>', '','','1', '');
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'add_quicktags' );
//ここまでカスタマイズ追加部分
変更方法と解説
この部分を変更します。
QTags.addButton('br3','br3','<br><br><br>','','','','2','');
QTags.addButton('stki','黄色背景strong','<strong style="background-color: #ffff00;">', '</strong>', '','','1', '');
//黄色背景のstrongタグを追加する場合(終了タグあり)1番目に表示
の行は解説・コメント部分ですので、削除していただいて構いません。
クイックタグAPI「QTags.addButton」の公式の解説では、
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
と解説されています。
display:ボタンの表示名(必須。文字列)
arg1:開始タグ(必須。文字列)
arg2:終了タグ・閉じタグ(任意。閉じタグがない場合はなしでOK)
access_key:スマホ等用アクセスキー(任意。なしでOK)
title:HTMLタグ内に表示されるタイトル(任意。なしでOK)
priority:ボタンを表示する順番(任意。入れ替えたい場合。なくてもOK)
instance:インスタンス?不明です(任意。なしでOK)
間違えて「’」や「,」を消さないように注意してください。
修正例による、カスタマイズによる表示の変化
★修正前
↓
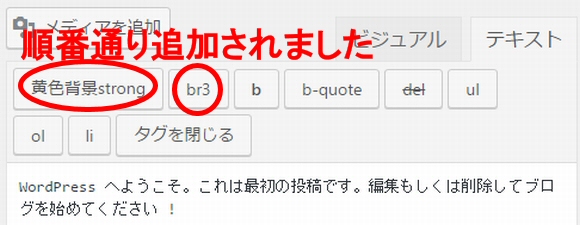
★修正後(削除+「brタグを3つ追加」+「黄色背景のstrongタグ」の場合の例)
もし、エディター編集ボタンのPHPファイルを修正していて画面が真っ白になったり、プログラムエラーが出てしまった場合はこちらをご覧ください。
★WordPressが真っ白画面でログインできない!原因と直し方・復元方法



コメント