WordPressの無料プラグインJetpackを利用したTwitter等への自動投稿(SNS連携)のやり方をご紹介します。Facebookも同じ方法で連携できます。
ワードプレスに無料プラグインJetpackをインストール
まずは、ワードプレスにプラグイン「Jetpack」をインストールします。
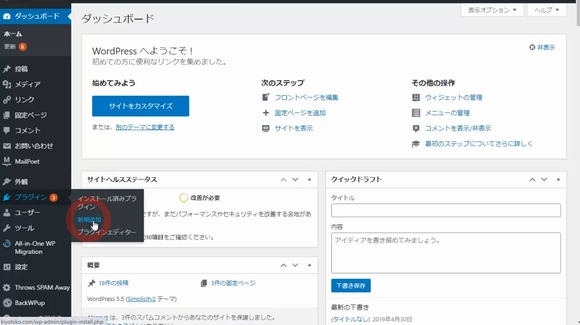
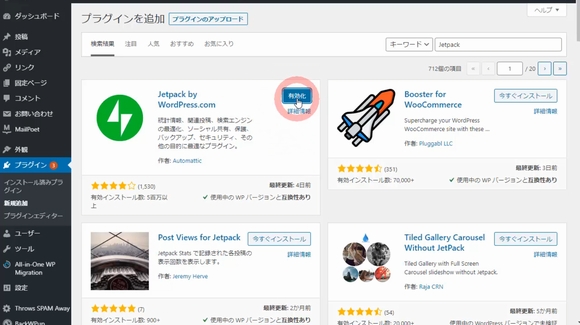
管理画面のメニューから、【プラグイン】>【新規追加】を選びます
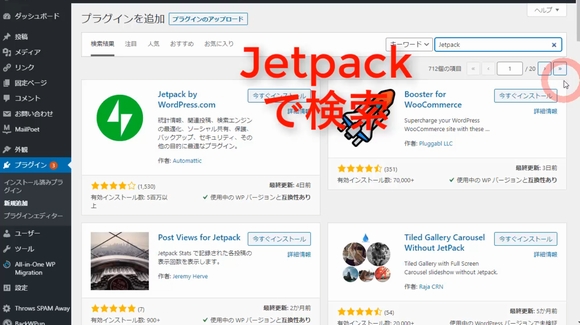
検索窓に、【Jetpack】と入力します。
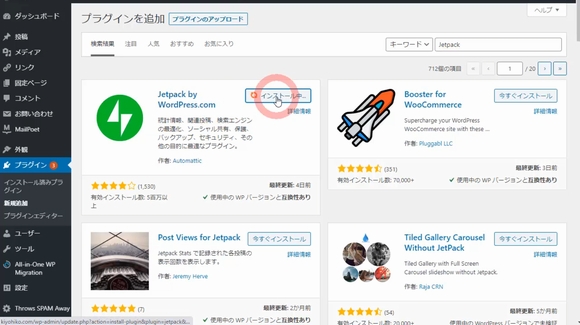
Jetpack by WordPress.comの【今すぐインストール】を押します。
インストールが終わったら【有効化】を押します。
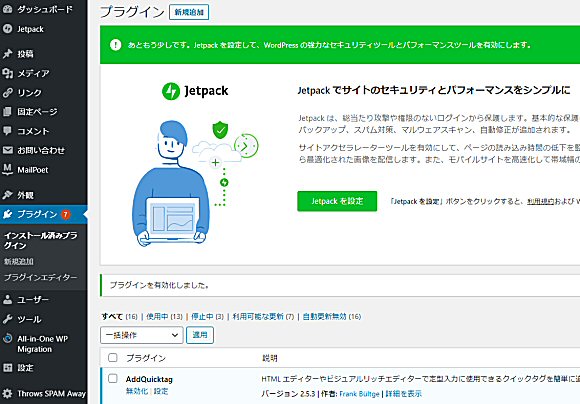
(途中で、画面が変わってしまったら、プラグイン>インストール済みプラグイン)
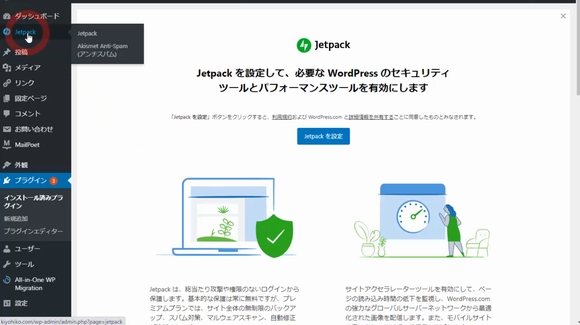
Jetpackの画面になります。(ならない場合は、管理画面メニューのJetpack>Jetpack。Jetpackメニューが見つからない場合は、プラグイン>インストール済みプラグインから、Jetpackプラグインを再度有効化してください。)
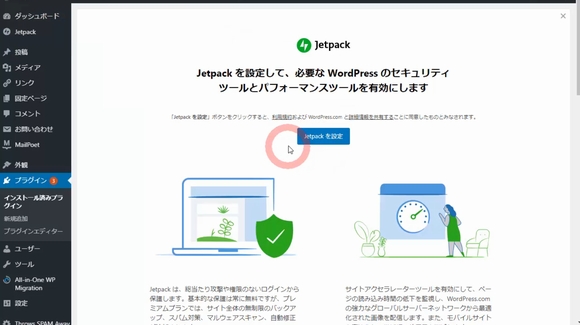
真ん中の、【Jetpackを設定】を押します。

読み込み中となります。
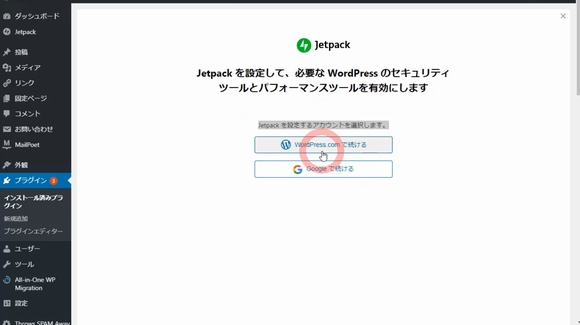
Jetpackを設定するアカウントを選択します。【WordPress.comで続ける】または【Googleで続ける】を押します。お好きなほうを選んで下さい。
アカウント新しく作る場合と、既にアカウントがある場合で作業が異なります。
アカウントを新しく作る場合
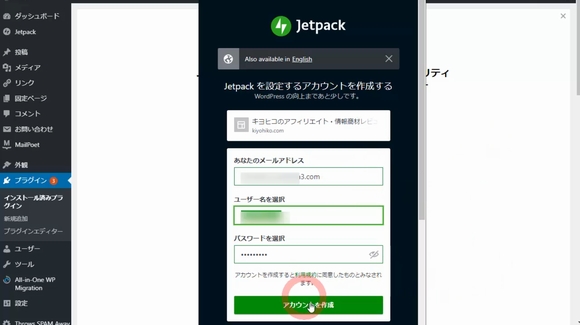
新しくアカウントを作る場合は、メールアドレス・ユーザー名・パスワード名を入力し、【アカウントを作成】を押します。
ワードプレスに入力されている情報が自動で入っている場合もあります。そのままでもOKですし、変更しても構いません。
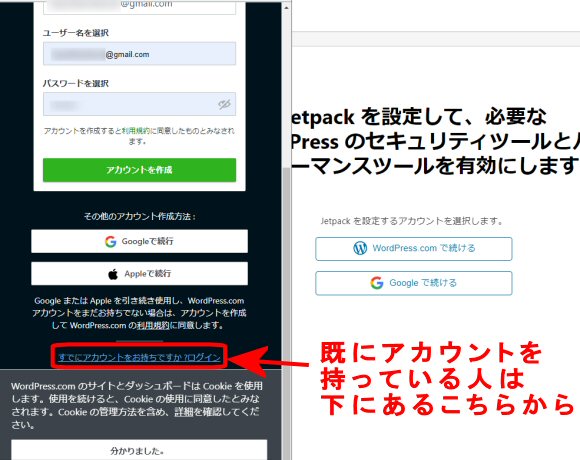
既にアカウントがある場合
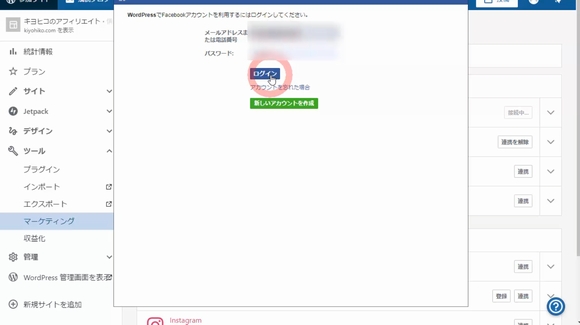
既にWordPress.comのアカウントまたは、Googleアカウントを持っている場合は、「画面の下」にある【すでにアカウントをお持ちですか?ログイン】を押して、アカウント情報を入力します。
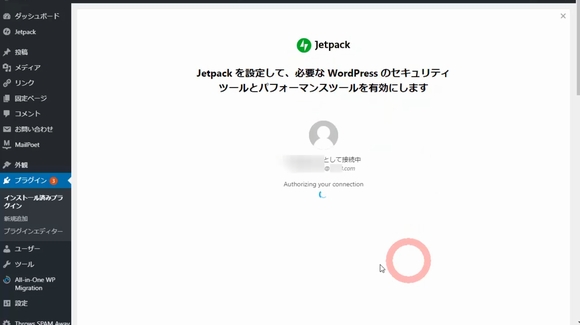
アカウント作成または、ログインがうまくいくと、「接続中」という画面になります。
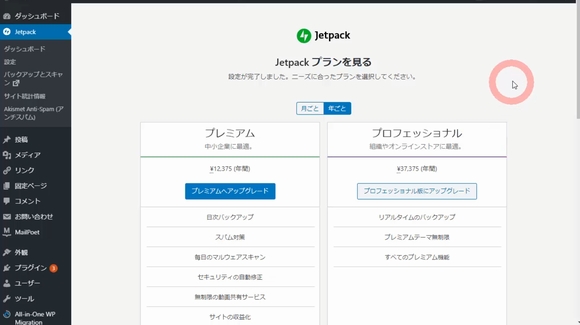
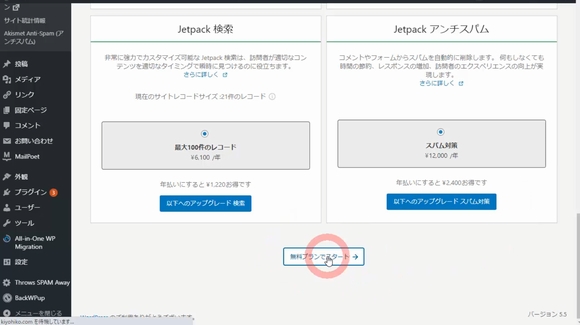
「Jetpackプランを見る」という画面になります。有料プランが上にありますが、無料プランでもTwitter連携・SNS連携による自動投稿は可能です!一番下までスクロースしてください。
一番下にある【無料プランでスタート】ボタンを押します。
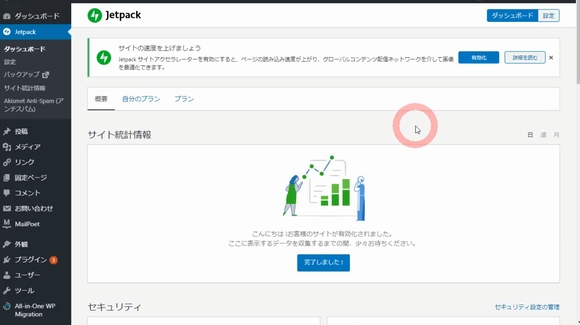
変わった画面の真ん中あたりに、「こんにちは!お客様のサイトが有効化されました。」というメッセージが出れば、アカウントによる有効化は完了です。あとは、SNS連携の設定を行っていきます。
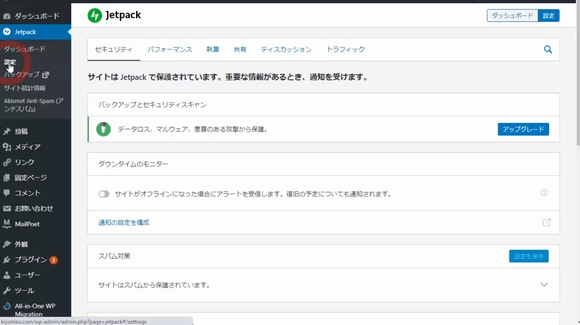
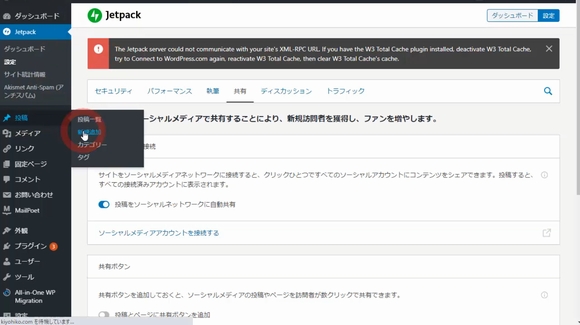
「有効化」が完了すると、Jetpackメニューに【設定】メニューが現れます。管理画面の【Jetpack】>【設定】を押します。
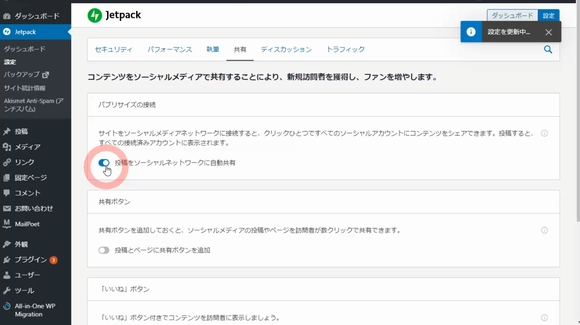
上のメニューから【共有】を選び、「パブリサイズの接続」の中にある【投稿をソーシャルネットワークに自動共有】を【ON(丸が右側・スイッチ青色)】にします。
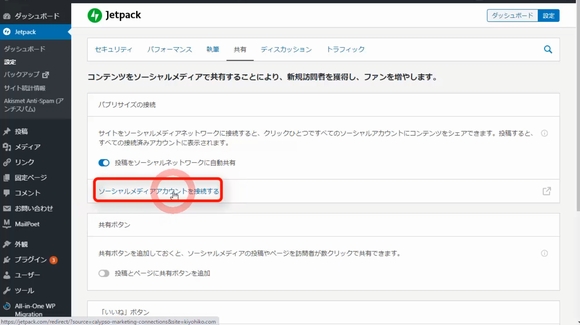
スイッチのすぐ下に現れる【ソーシャルメディアアカウントを接続する】を押します。

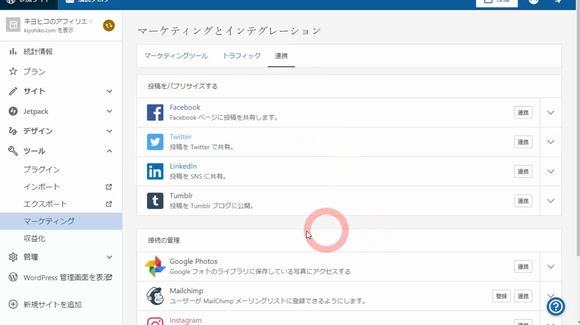
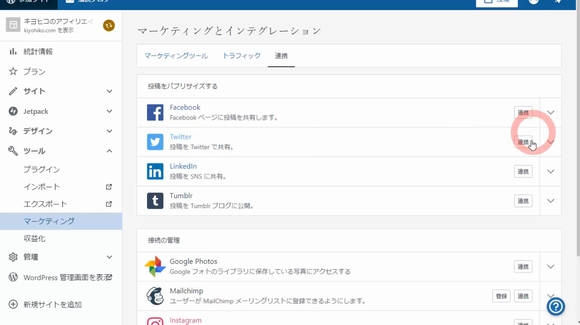
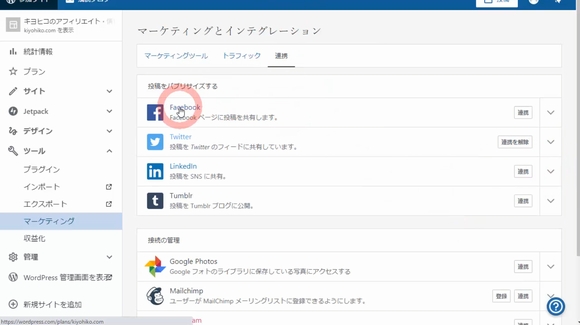
このようなWordpress.comの画面になります。(ならない場合は【ツール】>【マーケティング】>【連携】を選びます)
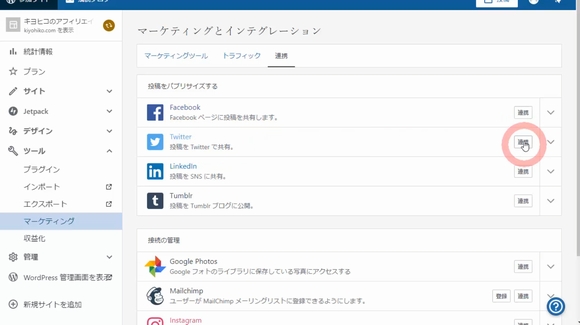
連携したいSNSの右にある【連携】を押します。ここでは「Twitterの右にある【連携】」について解説します。
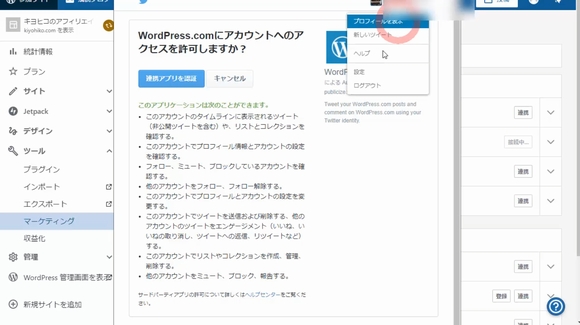
WordPress.comにアカウントへのアクセスを許可しますか?という画面が出ます。ツイッターにログインしている場合は、右上にアカウント名が表示されています。
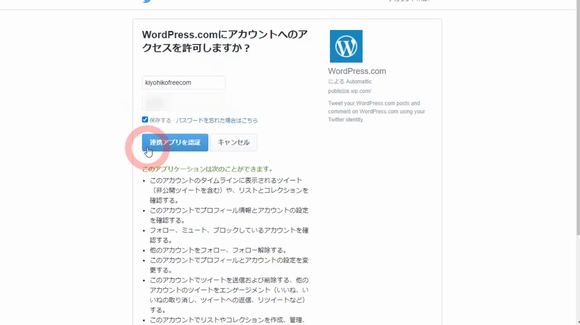
★もし、自動投稿したいアカウントであれば、【連携アプリを認証】ボタンを押します。
★もし、違う合うアカウントに投稿したい場合は、右上のアカウント名を押し【ログアウト】を押します。
ツイッター連携の場合は、ツイッターアカウントのIDとパスワードを入力し【連携アプリを認証】ボタンを押します。(フェイスブックの場合はフェイスブックアカウントのIDとパスワードを入れます)
うまくログインできると、「アプリケーションに戻ります。しばらくお待ちください。」と表示されます。
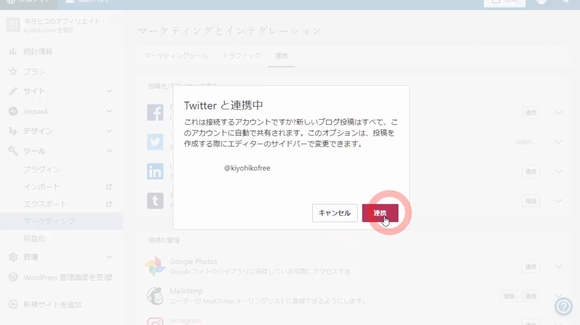
「Twitterと連携中」というウィンドウとともに、アカウント名の最終確認がされますので、正しければ【連携】ボタンを押し、違っていれば「キャンセル」ボタンを押してログインしなおします。
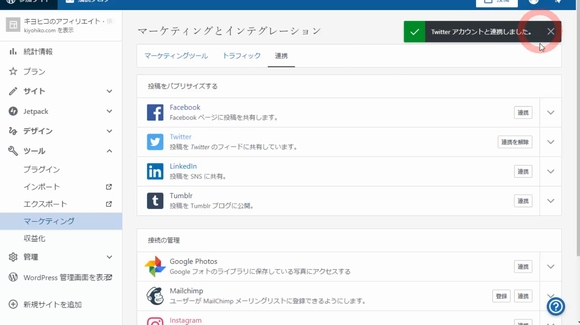
設定が完了すると、Twitterの場合は、右上に「Twitterアカウントと連携しました。」と出ます。
(ワードプレスを複数人で運営している場合、この設定を行っておくと、全ての人が連携を利用できるようになります)
連携設定をしたアカウントの右にある【V】を押し、アカウント名の下にある【すべての管理者、編集者、投稿者が連携を利用できます】にチェックを入れます
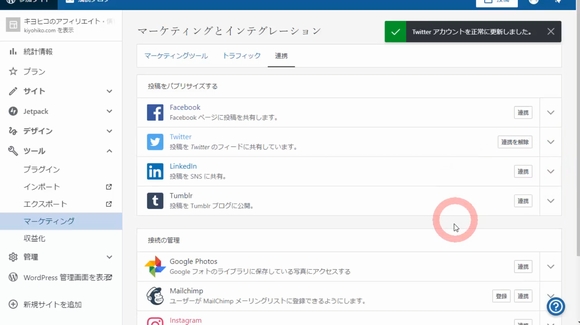
設定が完了すると、右上に「Twitterアカウントを正常に更新しました。」と出ます。
Facebookに自動投稿する場合は、Facebookの右にある連携を押します。
Twitter同様に、Facebookアカウントにログインして、画面の指示に従うと、連携できます。
これで、SNS連携の設定は完了です。では、実際に投稿し、自動投稿を試してみます。
SNS連携による自動投稿を試してみます(Twitter)
ワードプレスに戻り、【投稿】>【新規追加】を押します。
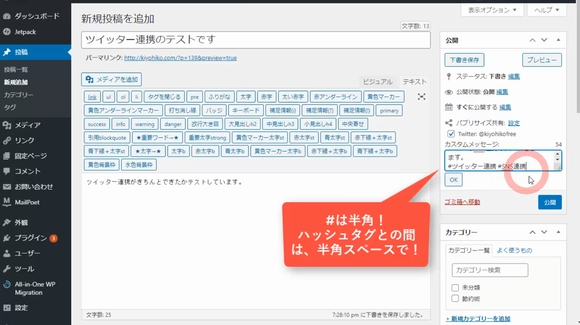
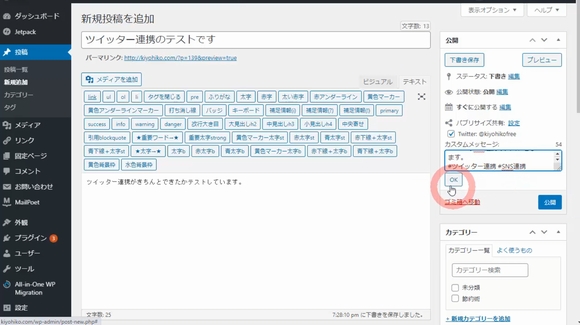
記事を作成します。タイトル・記事本文・アイキャッチ・カテゴリやタグ・抜粋などを設定し、記事作成画面の右にある「公開」のところにある、【パブリサイズ共有 Twitterのところの、編集】を押します。
下に、カスタムメッセージと出るので、ツイッターやフェイスブックなどに表示させたい文章を追加します。何も追加しない場合は「記事タイトル+記事のURLが自動で投稿」されます。
ツイッターの場合は、「半角の#」の後に検索されそうなキーワード(ハッシュタグ)を書いておきましょう。ハッシュタグは「半角スペース」で区切ります。右にある数字は文字数です。ツイッターの場合は文章は100文字程度までにしておきましょう(文字数が多いと自動投稿されないので注意!自分で各SNSにて投稿しなおす必要があります)
OKを押しておきましょう。
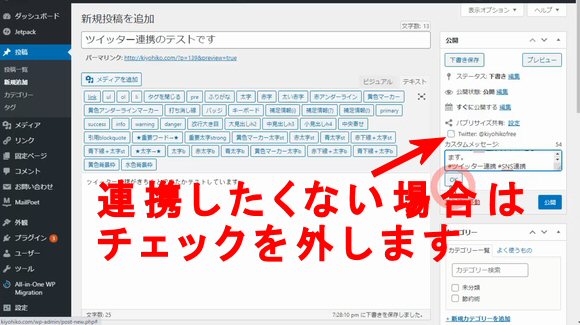
一部の記事のみ自動投稿したくない場合!
自動投稿したくない場合は、パブリサイズ共有の中の、各SNSの左にあるチェックボックスを外します。(次の記事で自動投稿したい場合は、チェックを入れるのを忘れずに!)
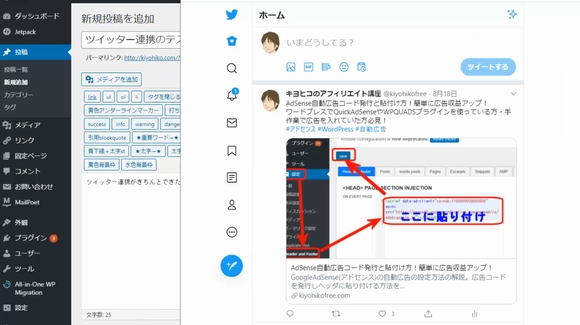
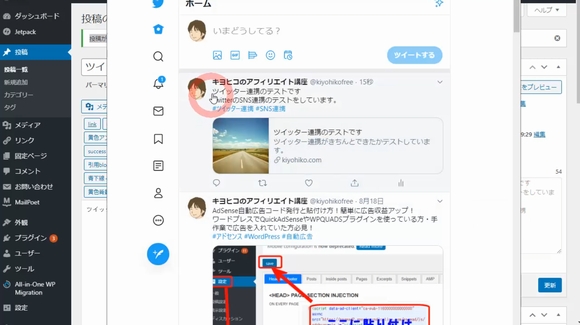
自動投稿前のツイッター画面がこちら
【公開】ボタンをおして、記事を投稿してみます。
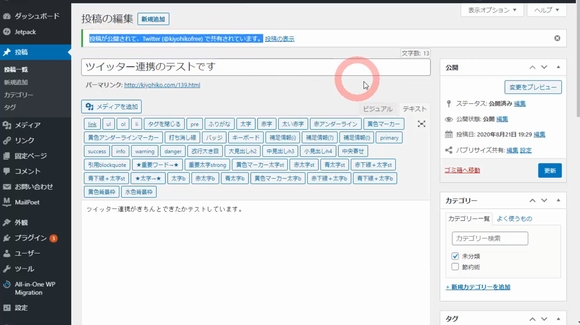
上部に「記事が公開されて、Twitter(@アカウント名)で共有されています」と表示されれば、自動投稿が完了です。
実際にツイッターの画面にて、きちんと自動投稿されていることを確認します。(記事タイトル・ハッシュタグなどの編集した内容、記事へのリンクがきちんと投稿されていました)
★投稿されていない場合は、連携がうまくいっていないか、文字数が多すぎるか(100文字程度まで推奨)、ワードプレスのTwitterやFacebookの左のチェックボックスのチェックが外れてしまっている場合があります。
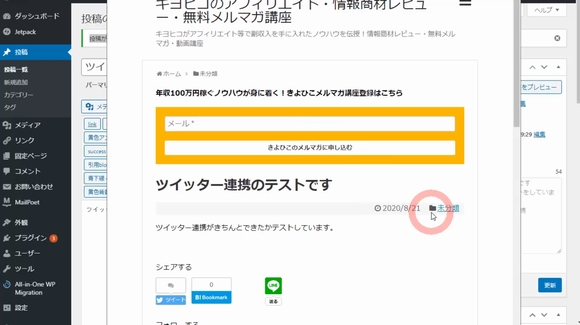
自動投稿されたリンクをクリックすると、投稿したワードプレス記事が表示されます。
少々設定が大変ですが、とても便利な機能ですし、ブログのアクセスアップに貢献してくれますので、ぜひお試しください!




コメント