Googleアドセンス広告コード発行とWordPressブログへの貼り方
Googleアドセンス広告コード発行とWordPressブログへの貼り方について解説していきます。
Googleアドセンスにログインし、広告コードの発行
ではまず、こちらのグーグルアドセンスのページから、ログインを行っていきます。
グーグルアカウント(メールアドレスまたは電話番号とパスワード)を押して次へボタンを押して
管理画面へログインしてください。
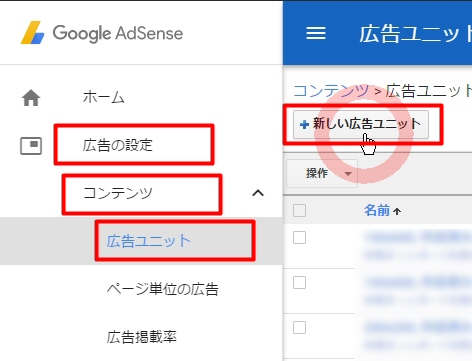
管理画面の左メニューの、広告の設定>広告ユニットを押し、+新しい広告ユニットを押します。
(アドセンス審査合格直後は、画面の指示に従っていくと、新しい広告ユニット作成画面まで行くことが出来ます。)

もし、この「作成する広告の種類を選択してください」画面が出ましたら、
「テキスト広告とディスプレイ広告」を選んでください。
(もう一つの関連コンテンツは、サイトのアクセスが増えてくると選べる広告です。)

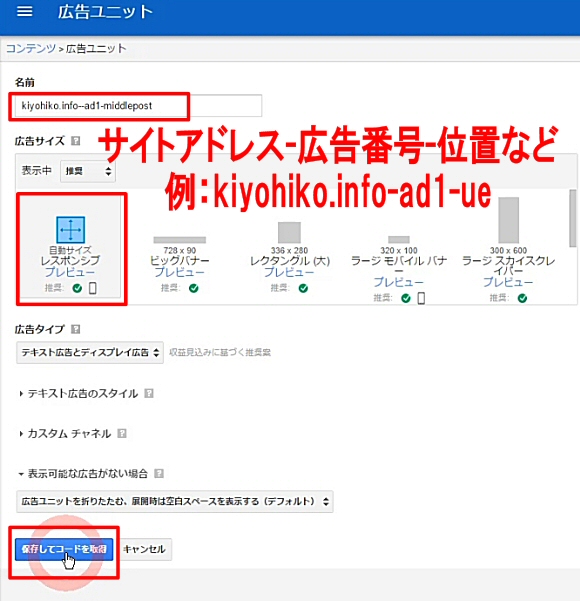
★入力例はこのような感じです。
まずは、「名前」を入力します。
名前は、「サイト名+広告番号や広告の位置」などを入力してください。
kiyohiko.info-ad1-pagesita
や
kiyohiko.info-ad2-sideberue
といった感じです。
文字数が多い場合は、サイト名を省略するなど工夫してください。
★広告サイズを選びます。「自動サイズ・レスポンシブ」を選ぶと良いでしょう。
画面の大きさに合わせて自動で広告の大きさを調節してくれます。
貼る場所の大きさが決まっていれば変えていただいても構いません。
★広告タイプは、「テキスト広告とディスプレイ広告」を選ぶと良いでしょう。
テキスト広告だけ、ディスプレイ広告だけという設定もできます。
特別な事情がない限り、「テキスト広告とディスプレイ広告」を選ぶ方が収益が高くなります。
★カスタムチャネルは、そのままで良いです。
カスタムチャネルは、広告をまとめるフォルダのような役割をします。
広告の効果を測定したりするのに使用しますが、今回は選ばないでそのままでいきます。
★表示可能な広告がない場合も、そのままで良いです。
特定のページや、違う広告を選択できますが、
表示できないことはほとんどないので設定する必要はないと思います。
★ここまで設定できましたら「保存してコードを取得」を押します。
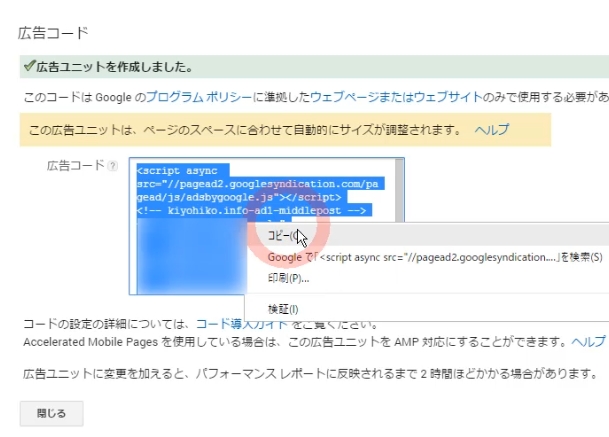
するとこのような画面が出て、広告ユニットが作成され、広告コードが発行されますので、
広告コードの右にある「フォームに、カーソルを合わせてクリックすると全て選択」されますので
(されない場合は、全て選択してください)「右クリックメニューの、コピー」を選択します。
(きちんと貼り付けられるまでこの画面は表示しておくと良いでしょう。あとで閉じるボタンを押します)

では、このアドセンスコードをワードプレスブログ記事などに貼っていきましょう。
Googleアドセンス広告コードをワードプレスブログなどに貼り付けます
プラグインを利用して、記事に自動的にアドセンス広告コードを挿入する方法が簡単です
一つ一つ記事にアドセンス広告コードを貼っていくのは本当に大変な作業となります。
しかし、ワードプレスの場合、プラグインを利用することで、自動挿入が可能となります。
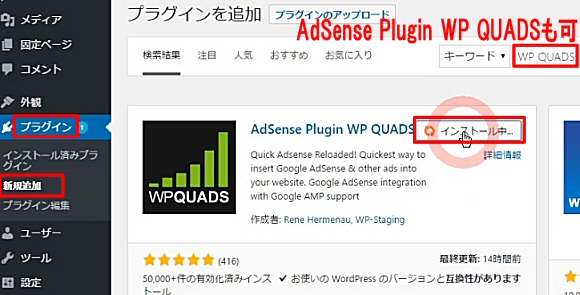
AdSense Plugin WP QUADS(旧Quick AdSense)というプラグインを利用すると、
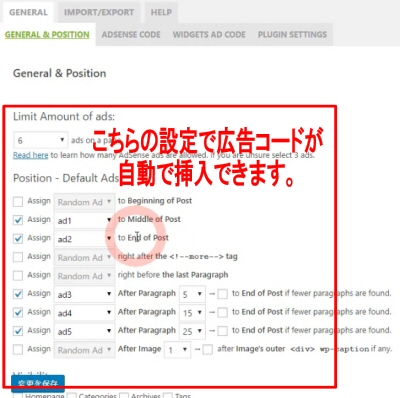
記事内の指定した場所に、自動でアドセンス広告コードを挿入することが出来ます。

記事の上、記事の真ん中、最後、タグを入れた場所や、最後の段落、*番目の段落の後や、
*番目の画像の後などといった設定が可能です。

詳しい使い方はこちらをご覧ください
★AdSense Plugin WP QUADS(旧Quick Adsense)の使い方と設定方法
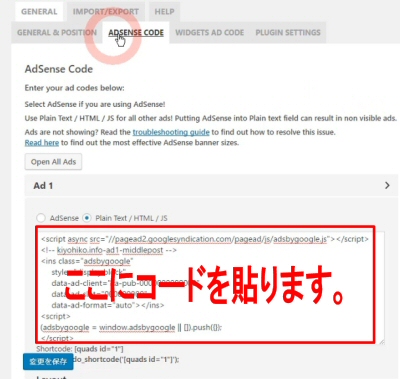
記事に手作業で好きな位置にアドセンス広告コードを挿入することも可能です。
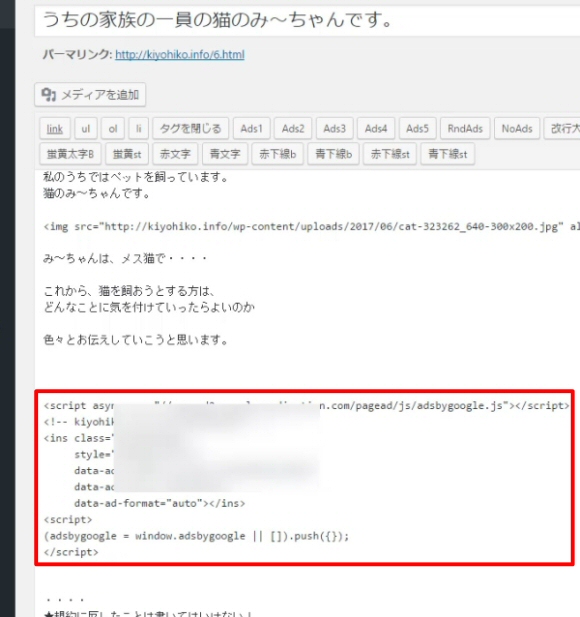
広告を貼りたい記事を開いていただき、エンターボタンなどで、貼り付けるスペースを空けてから、
「右クリックメニューの貼り付け」を選択します。

貼り付けることが出来ましたら、下書き保存や、公開・更新ボタンなどを押して保存します。
保存・更新したページを開いてみて、記事にきちんと表示されるかを確認します。
★アドセンスにて広告ユニットを作成したての場合は、最大2時間程度広告が「空欄・背景色のみ」のままになります。

時間が経った後に、広告が表示されるか確認するようにしてください。
広告コードを再度取得したい・再発行したい場合
管理画面の左メニューの、広告の設定>広告ユニットを押し、
先ほど作成した名前の広告の下の、「コードを取得」ボタンを押すことで、再度広告コードを取得・再発行できます。

また、「広告タイプを編集」を押すと、広告の種類などを変更することが出来ます。
以上で、Googleアドセンス広告コード発行とWordPressブログへの貼り方の解説を終わります。



コメント