ブログ記事にAdsense広告やアフィリエイトリンクを自動で挿入できるWordPressプラグインQuickAdsenseの使い方と設定方法の解説です。ワードプレスのプラグイン検索から2016年を最後に更新されず姿を消していましたが、2020年現在、復活を確認しました。(似た機能をもつAdSense Plugin WP QUADSの解説はこちら)
Quick Adsenseプラグインのインストールと有効化
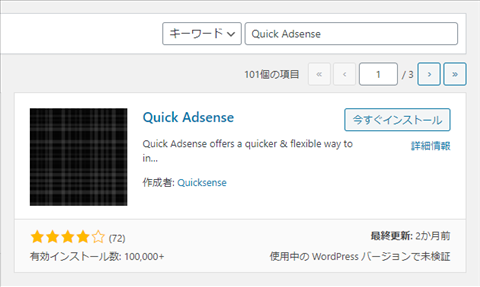
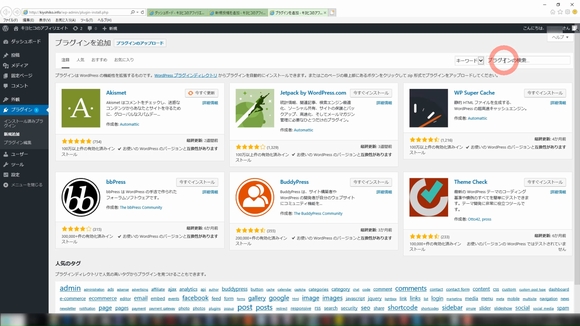
ワードプレスの、プラグイン>新規追加と押し、右上の「プラグインの検索…」の中に空白を入れて「Quick Adsense」と入力し「エンターを押して」検索します。
出てきた検索結果の「Quick Adsense」の「今すぐインストール」を押し、インストール後、「有効化」を押します。
★https://wordpress.org/plugins/quick-adsense/
また、検索エンジンより「Quick Adsense ダウンロード」
と調べると、どこかで発見できると思います。
では、Zip形式のプラグインファイルのダウンロードが終わりましたら、
まず、ワードプレスのダッシュボード・管理画面にログインします。
インストールは、プラグイン>新規追加>プラグインのアップロード>ファイルを選択でZipプラグインファイルを選び>今すぐインストール
を押します。インストールが始まります。そして有効化します。
Quick Adsenseの設定方法と使い方
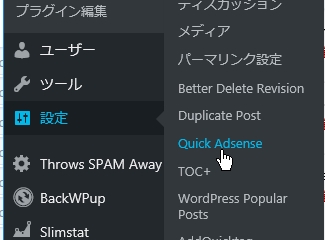
まず、左メニューから「Quick Adsense」を押します。広告コードの設定からです。
Ads on Post Bodyに、Googleアドセンス等の広告コードをAds1-10に貼り付ける
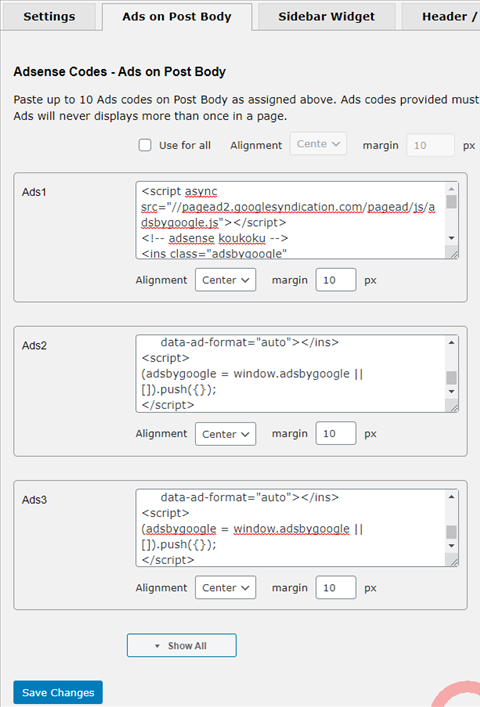
Quick Adsenseの上部メニューから「Ads on Post Body」を選びます。
そして、広告コードをページAds1の右のフォームにGoogleアドセンスコード(ASPのリンクコードや、文章、LPへのリンクもOK)を貼り付けます。何種類か貼りたい場合は、Ads2-10にも貼り付けます。
それぞれのフォームの下にあるAlignmentで広告の位置と、margin*pxで広告の外側の余白の大きさを変えられます。

入力が終わったら、下にある「Save Changes」を押します。
Settingsから広告の表示設定を行う
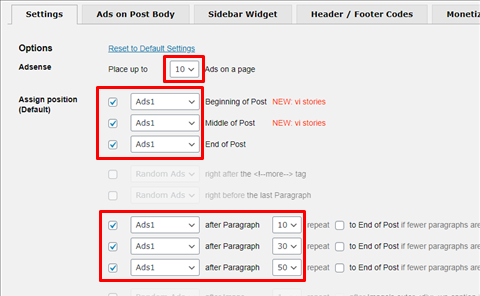
Quick Adsenseの上部メニューから「Settings」を選びます。
よくわからない方は下のように設定しましょう。
Adsense:部分では、最大の広告表示数を選べます。
Place up to □ Ads on a page.という部分の□に、広告数を選んで入れましょう。
以前は1ページにつきアドセンス広告3つまでの制限がありましたが、現在は撤廃されていますので、きちんと位置を設定できるのであれば10にしましょう。
気を付ける必要があるのは、コンテンツがメインであること。文章や画像などのコンテンツよりも広告が多くなるような表示設定にすると規約違反になります。
「Assign Position :」広告の位置に関する設定
1、Assign *** to Beginning of Post 2、Assign *** to Middle of Post 3、Assign *** to End of Post 4、Assign *** right after the <!--more--> tag 5、Assign *** right before the last Paragraph 6、Assign *** After Paragraph *→ □ to End of Post if fewer paragraphs are found. 7、Assign *** After Paragraph *→ □ to End of Post if fewer paragraphs are found. 8、Assign *** After Paragraph *→ □ to End of Post if fewer paragraphs are found. 9、Assign *** After Image → after Image's outer <div> wp-caption if any.
上から順番に、
2、記事の中央
3、記事の下部
4、moreタグを挿入した場所
5、最終段落の前
6、指定した段落の後ろ・指定数段落がない場合は最終段落
7、指定した段落の後ろ・指定数段落がない場合は最終段落
8、指定した段落の後ろ・指定数段落がない場合は最終段落
9、指定した画像の後ろ・キャプションがあればキャプションの後にする
になります。
★広告数を増やすために、after Paragraphのところにチェックを入れて、段落数に10、30、50くらいの値を入れましょう
文章の書き方、記事の段落のあけ方によって、最適な数字は変わってきますので、この段落の数字は、実際に表示のされ方を見ながらご自分で調節してみて下さい。
あまり近い数字ですと、広告が頻繁に表示されて、離脱率が高まる可能性があるため、ある程度間隔をあけるようにしてください。
Appearance(見た目・出現場所)Posts(投稿)、Pages(固定ページ)・・・などはお好みでチェックしてください。
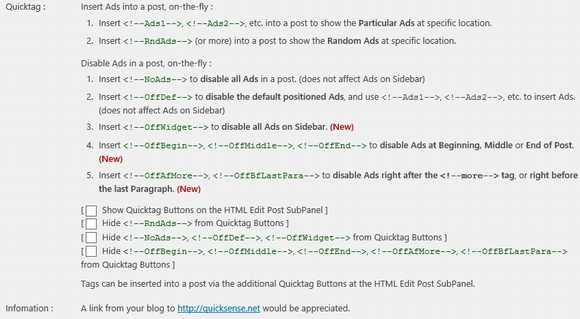
次のQuicktag:の部分ですが、これらのコードを挿入することで任意の場所に挿入したり、広告を無効にできるという解説が書いてあります。
Insert Ads into a post, on-the-fly :・・・このタグをいれると広告を挿入できます 1. Ads1 を入れたい場所に <!--Ads1-->を、Ads2 を入れたい場所に <!--Ads2-->を書きます。 2. <!--RndAds--> と書くと、Ads1-10まででランダムで広告が表示されます。 Disable Ads in a post, on-the-fly :・・・このタグをいれると広告を無効にできます 1.Insert <!--NoAds--> to disable all Ads in a post. (does not affect Ads on Sidebar)・・・このタグがあると、(サイドバーを除いて)全ての投稿で広告が無効になります。 2.Insert <!--OffDef--> to disable the default positioned Ads, and use <!--Ads1-->, <!--Ads2-->, etc. to insert Ads. (does not affect Ads on Sidebar)・・・このタグがあると、デフォルト状態の広告(もともと挿入されている広告)が無効となります。そのかわりに、Ads1等のタグを入れて下さい。 3.Insert <!--OffWidget--> to disable all Ads on Sidebar. (New)・・・サイドバーの広告を無効にします。 4.Insert <!--OffBegin-->, <!--OffMiddle-->, <!--OffEnd--> to disable Ads at Beginning, Middle or End of Post. (New)・・・それぞれbegin、middle、endで指定した広告設定が無効になります。 5.Insert <!--OffAfMore-->, <!--OffBfLastPara--> to disable Ads right after the <!--more--> tag, or right before the last Paragraph. (New)・・・moreタグ、last paragraphの広告設定が無効になります。 [ Show Quicktag Buttons on the HTML Edit Post SubPanel ]・・・HTML編集モードにこれらのクイックタグボタンを表示させます。 [ Hide <!--RndAds--> from Quicktag Buttons ]・・・左に記載のRndAdsタグボタンを隠します [ Hide <!--NoAds-->, <!--OffDef-->, <!--OffWidget--> from Quicktag Buttons ]・・・左に記載のタグボタンを隠します。 [ Hide <!--OffBegin-->, <!--OffMiddle-->, <!--OffEnd-->, <!--OffAfMore-->, <!--OffBfLastPara--> from Quicktag Buttons ] ・・・左に記載のタグボタンを隠します。

最後に、「変更を保存」ボタンを押して設定が完了です。

あとは、実際に、見出しを付けたページ、文字数(段落)の多いページ・少ないページなどで表示を確認してください。




コメント