AddQuicktagの使い方と設定方法~HTMLタグ登録おすすめプラグイン
おすすめWordPressプラグイン「AddQuicktag」のインポートの使い方と設定方法の解説です。
このAddQuicktagというプラグインは、自分の良く使うHTMLタグや定型文をボタンとして登録できる超便利なプラグインです。
インポート以外の使い方設定方法の解説はこちらです。
★AddQuicktagの使い方と設定方法~HTMLタグ登録おすすめプラグイン
(本動画内で解説しているAddQuicktag設定ファイルダウンロードリンクは下の説明の中にあります)
AddQuicktagの読み方は(おっどくいっくたぐ・あっどくいっくたぐ・あどくいっくたぐ)など色々あるようですね。
ちなみに、わたしは、おっどくいっくたぐ派です。
AddQuicktagプラグインのインストール方法と有効化
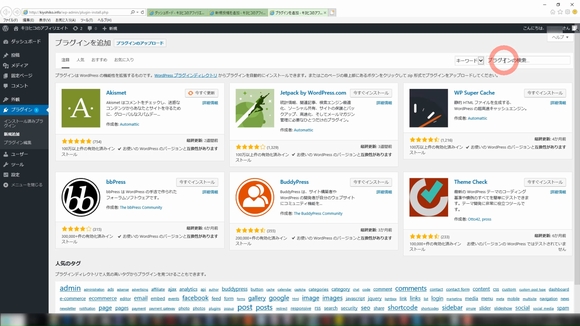
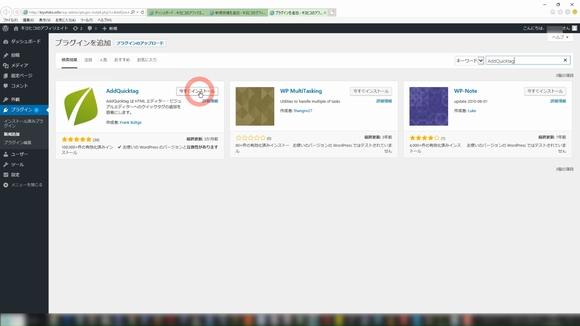
ワードプレスの管理画面にログインしていただき、プラグイン>新規追加にて、「 AddQuicktag 」を入力し、エンター。(コピペしてもOKです。)

AddQuicktagの、「今すぐインストール」ボタンをおしてインストールします。
インストールが完了しましたら、「有効化」ボタンを押して有効化します。

では、インポート設定を行っていこうと思います。
AddQuicktagプラグインの使い方と設定方法
AddQuicktagプラグインの設定画面を開く
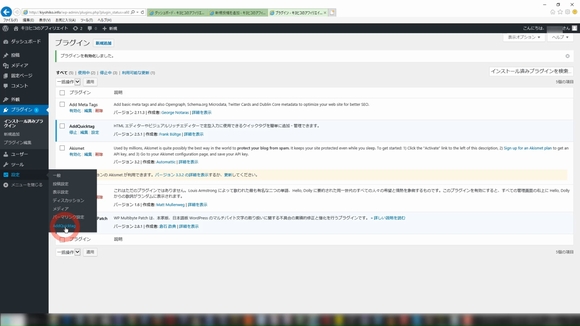
インストール済みプラグインの一覧の、「 AddQuicktag 」の下の設定
または、
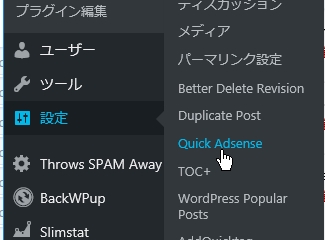
設定>「 AddQuicktag 」を選びます。

まだ設定画面には何もボタンが追加されていません。
投稿>新規追加を新しいタブやウィンドウにて開き、現在のボタンの状況を確認しておきましょう。
「ビジュアル」タブではなく、「テキスト」タブを押してボタンの配列を見ておいてください。
AddQuicktagプラグインのインポート設定方法
設定>「 AddQuicktag 」を選び、
下の方にあるインポートと書いてあるところから、
「AddQuicktagプラグイン用インポートファイル(拡張子がJSON)」を読み込むのですが、
まず、「AddQuicktagプラグイン用インポートファイル(拡張子がJSON)」を用意・ダウンロードする必要があります。
★最新版はこちらAddQuicktagプラグイン用設定ファイルダウンロード「addquicktag-kiyohiko170825.json」
こちらで、「Download」と書かれたボタンを押してファイルをダウンロードします。
ブラウザ既定のフォルダに設定ファイル(JSONファイル)がダウンロードされます。
(パソコンやブラウザによりダウンロードフォルダが違います)
インポートの「参照」ボタンにてファイルを選択し
、「ファイルのアップロード・インポート」ボタンを押して設定を読み込みインポートすることが出来ます。
きちんとタグが登録されているか、再び、メニューの投稿>新規追加でタブを開いて確認してみましょう。
(先ほど開いたウィンドウの再読み込みでもOK)
その後、必要に応じて、
設定>「 AddQuicktag 」の設定画面より、
ご自分で使いやすいようにカスタマイズしていただき、
インポートの上にある、エクスポートから、自分専用の設定ファイルをダウンロードしておきましょう。
ワードプレスの再インストールや、今後他のワードプレスサイトを作成する際にとても便利です。
管理人使用のaddquicktagインポートファイルの設定解説(最新版170825バージョン)
インポートしますと、この様なボタンになります。インポート後、お好みにカスタマイズしてお使い下さい。
strongタグは検索エンジンに重要なキーワードと通知できます。bタグは、太字にするだけです。
狙ったキーワードで上位表示したい場合は、必ずstrongタグを使用するようにしましょう。
ul:Unordered Listの略で、順序のないリストタグ「・」などでリスト表示
ol:Ordered Listの略で、順序のあるリストタグ「1,2,3」などでリスト表示。
li:List Itemの略で、タグulやolで囲み、リストの項目を記述するのに使用。
タグを閉じる:タグを閉じます。太字と赤文字などを組み合わせて使った場合に一気に閉じて便利。
改行大き目:通常の改行では行えない、大きめの改行です。
大見出しh2:多くのワードプレステンプレートで大見出しを表すh2タグを記述します。
中見出しh3:多くのワードプレステンプレートで中見出しを表すh3タグを記述します。
小見出しh4:多くのワードプレステンプレートで小見出しを表すh4タグを記述します。
中央寄せ:画像や文章を真ん中に寄せます。
引用blockquote:他のサイトからの引用した文章を囲みます。検索エンジンのコピペペナルティー回避策。
★重要ワード→★:ただの区切りボタンです。
重要太字strong:太字に表示するだけでなく、検索エンジンに重要なワードであることを知らせます。
黄色マーカー太字st:蛍光黄色マーカーでなぞり、さらにstrongタグで検索エンジンに重要ワードと通知します。
赤太字st:文字を赤文字にし、strongタグで検索エンジンに重要ワードと通知します。
青太字st:文字を単純にし、strongタグで検索エンジンに重要ワードと通知します。
赤下線+太字st:赤い下線・アンダーラインを引き、strongタグで検索エンジンに重要ワードと通知します。
青下線+太字st:青い下線・アンダーラインを引き、strongタグで検索エンジンに重要ワードと通知します。
★太字→★:ただの区切りボタンです。
太字b:太字に表示するだけです。重要でないワードはstrongではなくこちらのbを使いましょう。
赤太字b:文字を単純に赤文字にします。bタグ使用。
青太字b:文字を単純に青文字にします。spanタグ使用。
黄色マーカー太字b:蛍光黄色マーカーでなぞり、さらにBタグで太字にします。
赤下線+太字b:赤い下線・アンダーラインを引き、Bタグで太字にします。
青下線+太字b:青い下線・アンダーラインを引き、Bタグで太字にします。
黄色背景枠:こんな感じに「黄色」の背景枠で囲みます
水色背景枠:こんな感じに「水色」の背景枠で囲みます
不具合などありましたら教えていただけると幸いです。
以上、「AddQuicktagインポートの使い方と設定方法-ファイルダウンロードの解説でした。



コメント
キヨヒコさんはじめまして。
まゆと申します。
AddQuicktagの設定に困っていたのでとても参考になりました。
ありがとうございます^^
まゆさん はじめまして お役に立てて良かったです。
色々と大変かと思いますが、頑張っていきましょう!