WordPress(ワードプレス)へのGoogleMapの埋め込み方法とグーグルマップへのリンク方法の解説。新エディター(ブロックエディター)と旧エディター(クラシックエディター)両方の貼り付け方法を解説します。
★まず、「グーグルマップ」を開きます。
ヤフーやグーグルなどの検索エンジンで【 googlemap 】や 【 グーグルマップ 】などで検索してもOKです。
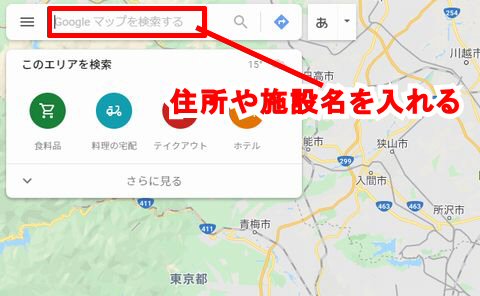
★グーグルマップが表示されたら、左上の検索窓【 Googleマップを検索する 】の部分に、
表示したい場所の【 施設名 】や【 店舗名 】、【 施設住所 】などを入力して、エンターまたは虫眼鏡を押して検索します。

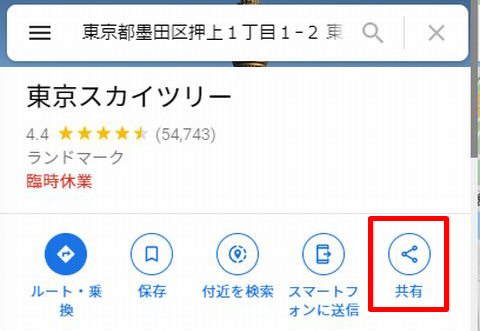
★施設名が書かれている場合は、【 共有 】とかかれたボタンを押します。
施設名が書かれていない場合は、左上の検索窓の【 三 】を押し、出てきたメニューの中から【 地図を共有または埋め込む 】を選びます。


すると出てくる【 共有ウィンドウ 】から、グーグルマップへのリンクを作ったり、地図埋め込み用のコードを表示したりできます。
ワードプレスで、グーグルマップへのリンクを作る場合
【 共有ウィンドウ 】から、【 リンクを送信する 】タブを押します。
共有リンクの下にある「リンクをコピー」を押すか、【 https:// 】のアドレスを、なぞってコピーします。
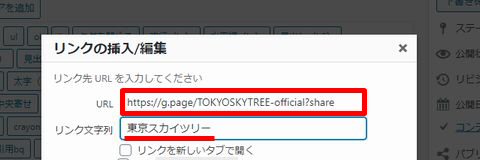
そして、ワードプレスの記事作成画面でリンク挿入ボタン(linkまたはリンクの挿入/編集ボタン)をおし、アドレスを貼り付けます。
URLの部分に、アドレスを入力します。 リンク文字列の部分には施設名や住所などを書くとよいでしょう。
ワードプレスで、グーグルマップの地図を埋め込みする場合
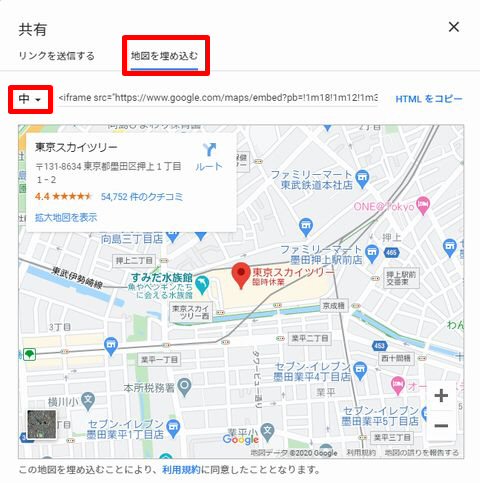
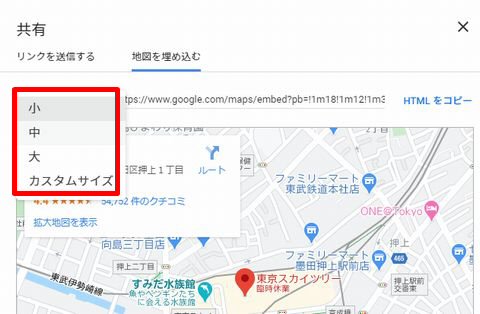
【 共有ウィンドウ 】から、【 地図を埋め込む 】タブを押します。
左に【 中 】と書いてある部分で、表示する地図の大きさを変えることができます。
(小・中・大・カスタム[好きなサイズを指定できます]から選べます)
その右にある、
【 HTMLをコピー 】
を押して、HTMLコードをコピー
または、
【 <ifreme src=・・・・&rt; 】のアドレスを、なぞって右クリックコピー
します。


ここからの作業では、間違った場所に貼り付けすると地図が表示されないので気を付けてください。
旧エディター(クラシックエディター)でグーグルマップの地図を埋め込みする場合
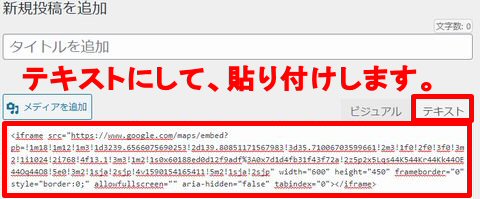
ワードプレスの記事作成画面で、以前のエディター(ClassicEditorプラグインを導入またはテーマから旧エディターを選択の方)の場合は、【 テキスト 】タブを選びテキスト入力モードにしてから、コードを貼り付けします。

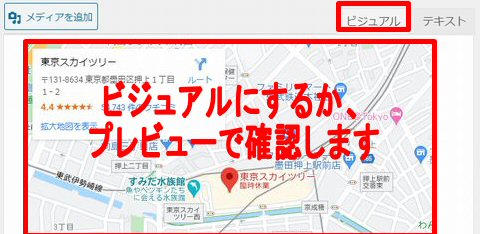
【ビジュアル】タブを選ぶか、プレビューボタンを押してきちんと地図が埋め込みできたか確認してください。
新エディター(ブロックエディター)でグーグルマップの地図を埋め込みする場合
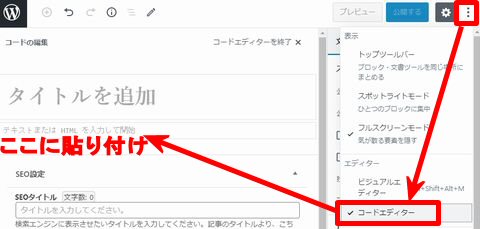
ワードプレスの記事作成画面で、右上のタテに【・・・】が並んだボタンを押し、メニューから【コードエディター】を選び、出てきた編集画面でコードを貼り付けします。

プレビューにてきちんと地図が埋め込みできたか確認してください。



コメント