見出しとは何か?意味は?例を交えて解説!WordPressやHTML見出しHタグ
レポートや論文、ブログ記事などで重要となってくる見出し。見出しとは何か?どんな意味があるのか、例を交えて解説します。
WordPressのエディターのビジュアルモードにて見出し1(H1)~見出し6(H6)まで選べる項目です。
テキストモードでは、直接Hタグを入力するか、タグをボタンに登録する必要があります。
見出しとは何?
↑この上の一行が「見出し」です。ブログ記事の中では、タイトルの次に重要です。
見出しというのは、新聞や記事のまとまりの内容を一目でわかるようにつける、要約の言葉・タイトル・表題のことです。
大きな太い文字で目立つように書かれていることが多いですね。
新聞を読む際、多くの方は見出しを見て、見たい所だけ読みますよね。
時間のない方は、見出しだけを見て、ブログ記事や本や雑誌、新聞などの内容を読むか判断しますし、Googleなどの検索エンジンも、見出しを重要視します。
ブログ記事を書く場合には、「見出し」は検索順位に大きく影響してくる部分ですので、これから書こうとしている内容を表す言葉とキーワードをしっかりと盛り込むようにします。
見出しの付け方の例
まずは見出しの例からです。
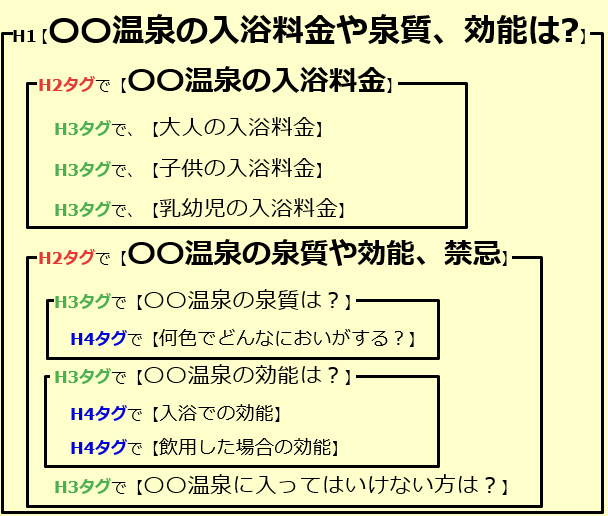
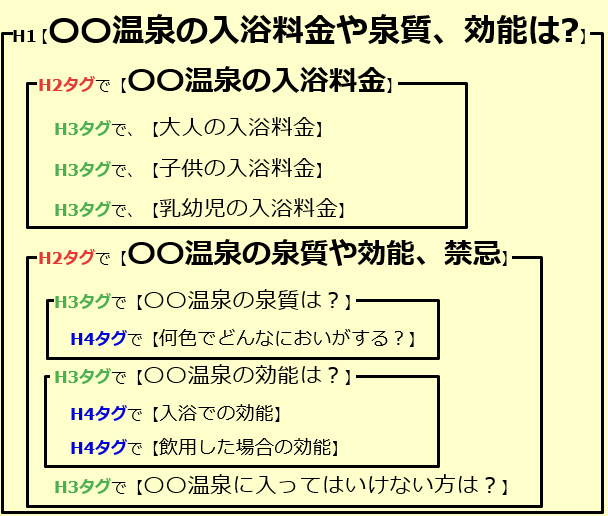
温泉についてのブログ記事を書く場合には、内容の構成を考えて以下のような感じで見出しを付けます。
もちろん、文章を書いてから見出しを付ける方法でも大丈夫です。

ブログ記事の場合、タイトルにも、見出しにもできる限り検索エンジンにて上位表示させたいキーワードを含めるのがおすすめです。
★キーワード選定にて、
「〇〇温泉」「入浴料金」「泉質」「効能」
のキーワードを見つけて記事を書く場合の構成例となっています。
きちんと見出しにキーワードを盛り込んでいますよね。
不自然になるようでしたら、無理に入れる必要はありません。
見出しを記述する見出しタグ(H1タグ~H6タグ)とボタン
ワードプレスなどのブログでは、見出し記述用のボタンが用意されています。
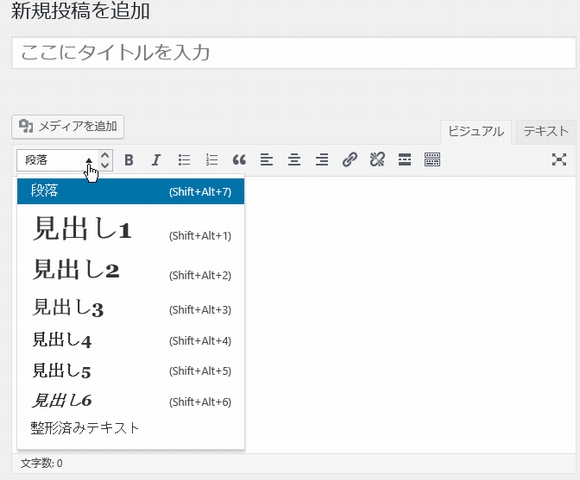
★ワードプレス付属のビジュアルエディターの場合
プルダウンメニューより、見出し項目を簡単に選ぶことが出来ますね。
★ワードプレスのテキストエディター(テキストモード)の場合
デフォルト(初期状態)では、ビジュアルエディターのような見出し項目・ボタンがありません。
そのため以下のようにタグを直接記述する必要があります。
<h1>こちらがh1タグの見出しです。</h1> <h2>こちらがh2タグの見出しです。</h2> <h3>こちらがh3タグの見出しです。</h3> <h4>こちらがh4タグの見出しです。</h4> <h5>こちらがh5タグの見出しです。</h5> <h6>こちらがh6タグの見出しです。</h6>
タグは必ず半角英数字で記述します。
最後の終了タグは、「/(半角スラッシュ)」を忘れないように注意しましょう。
なれないうちは、テキストファイルなどに記述しておいて、コピー&ペーストする方法もあります。
また、よく使うタグなので、AddQuickTagプラグインを使用してボタンに登録する方法もあります!
★AddQuicktagの使い方と設定方法~HTMLタグ登録おすすめプラグイン
見出しには順序がある!
見出しタグには、
見出し(h1)・見出し(h2)・見出し(h3)・見出し(h4)・見出し(h5)・見出し(h6)
といったようにhに数字が付属しています。
数字が小さいほど大きな見出しを表します。
見出しの数字が小さい順に、数字が飛ばないように気を付けて使用します。
OKな見出しタグの記述例
もう一度、先ほどご紹介した見出しの例を見てみましょう。

この見出し例のソースコード、タグの付け方はこちら
<H1>〇〇温泉の入浴料金や泉質、効能は?</H1> <H2>〇〇温泉の入浴料金</H2> <H3>大人の入浴料金</H3> <H3>子供の入浴料金</H3> <H3>乳幼児の入浴料金</H3> <H4>〇〇温泉の泉質や効能、禁忌</H4> <H3>〇〇温泉の泉質は?</H3> <H4>何色でどんなにおいがする?</H4> <H3>〇〇温泉の効能は?</H3> <H4>入浴での効能</H4> <H4>飲用した場合の効能</H4> <H3>〇〇温泉に入ってはいけない方は?</H3>
きちんと、数字の順番どおりにH1タグの範囲の中に、H2タグがあり、H2タグの範囲の中に、H3が入っていますね。
同等となる内容の見出しは、見出し例のように複数並べて記述することが出来ます。
タメな見出しタグの記述例
下の例は、ダメな見出しの例になります。
<H1>【見出し1】</H1> <H4>【見出し4】</H4> <H3>【見出し3】</H3>
★H1見出しタグの中にH4タグやH3タグが入ってしまっていますね。
★見出しタグの順番も、H1の範囲の中にH4、H4の範囲の中にH3が入ってしまっています。
★見出しタグの数字も飛んでしまっています。(見出し4のところには見出し2が来る必要があります)
おまけ
Hタグの記述順番を間違えるとSEO的にマイナス??
Googleなどの検索エンジンは、ホームページの記事を記述するHTML言語のルールどおりであるサイトを好みます。
私の個人的な推測ですが、
検索エンジンの順位付けの評価では、Hタグの数字の順番を間違えても、それほどマイナスにはならないと思われます。
なぜなら、表示が大きく崩れることがないためです。
ただ、数字が少ない見出しの内容ほど、検索エンジンは重要視しますので、
思った通りの順位にならなかった・・・なんてことにもなる場合があるので注意が必要です。
検索エンジンが特に嫌うのは、タグの閉じ忘れや、タグのスペルミスなどです。
例えば、文章の初めで太字にするタグ「bタグ」を、閉じ忘れたり、「/(半角スラッシュ)」を忘れてしまうと、文章の最後のあたりまで、全て太字になってしまい見にくくなってしまいます。
どの部分が重要なのかも検索エンジンがわからなくなってしまうのです。
H1タグは複数記述するとSEO的にマイナス??
H1タグを複数記述すると検索エンジンからマイナス評価があるとの記述を時々見かけますが、
★マイナス評価はないが、H1見出しタグに含まれるキーワードのSEOパワーが分散してしまいます。
(理論上では、見出しタグが2つあれば、半分ずつにパワーが分散されてしまいます。)
よく使われているHTML4やHTML5などでは、ルール的に
1ページにはH1タグを複数記述しても良い
とされていますので、文法的には間違っていません。
ただ、通常は、表題・タイトルとしてH1が使われることが多いために、
1ページには1つであるべき!という考えが元にあるようで、マイナス評価があると言われているようです。
確かに、ページの閲覧者側からすると、表題・タイトルが複数あって、何について書いてある記事なのかよくわからなくなってしまうため、
できれば、H1タグは1ページに1つにしたほうが望ましいですよね。
もし伝えたいことが複数ある場合は、H1タグを複数作るより、ページを分けて作成するほうが、SEO的にも良いです。



コメント