GoogleSearchConsole(サーチコンソール)~WordPressブログサイト登録・使い方・認証方法
サイト・ブログを作り記事を作成・更新した後はGoogleのSearchConsole(サーチコンソール・旧ウェブマスターツール)に「WordPressブログ・サイトを登録」しましょう。
本記事は、サイトの登録方法・使い方・認証方法についてお伝えします。
(ちなみに、以前は、サーチコンソールは、ウェブマスターツールと呼ばれていました。)
GoogleSearchConsole(サーチコンソール)へログイン
検索エンジンにて検索するか、こちらのGoogle Search Console(グーグルサーチコンソール)トップページからアクセスします。
Gmailを登録した時の「メールアドレスまたは電話番号」とパスワード
を入力して、ログインできます。(グーグルサービスに共通で使えるアカウントです。)
サーチコンソールにログイン後、
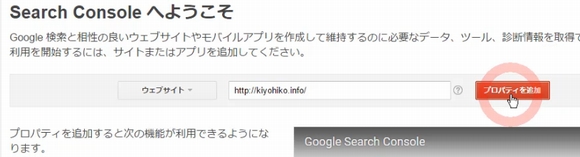
★まだ1サイトも登録していない場合、「サイトを登録するフォーム」が現れますので、
そちらに、サイトアドレス(例:http://XXXXXXX.com/)をコピペして貼り付け、「プロパティを追加」ボタンを押します。
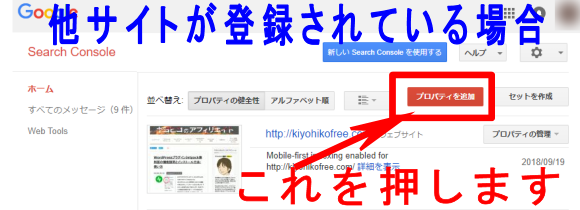
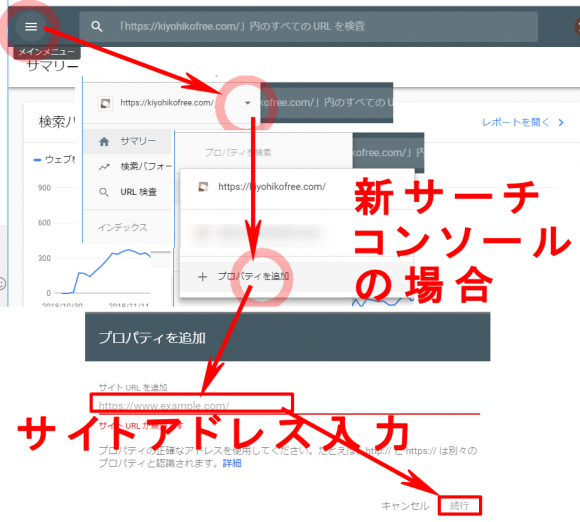
★既に他のサイトを登録している場合は、画面の「プロパティを追加」を押してください。
【旧サーチコンソールの場合】
【新サーチコンソールの場合】
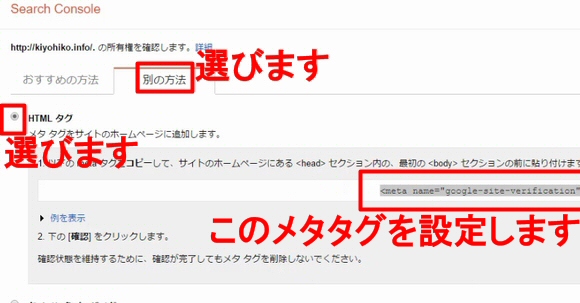
次にサイトの認証ですが、初期画面では、おすすめの方法として、
推奨:HTMLファイルをアップロードという画面が表示されていますが、あまりオススメできません。
FTPソフトなどを使い、サーバーにアップロードする方法なのですが、FTPに関する専門知識がない方には難しいです。
今回は、ワードプレスブログ・サイトなので、別の方法にて認証を行います。
もちろんFTPソフトが使える方は、手順に書いてあるとおり、ファイルをダウンロードして、サイトにファイルをアップロードして確認すればサイトの認証をすることが出来ます。
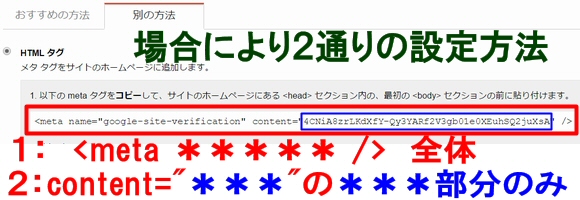
ワードプレスの場合は、上にあります「別の方法」タブを押して、一番上にある、HTMLタグの左にチェックを入れます。
表示されるメタタグ(meta)を、ワードプレスサイトのheadタグの中に挿入します。

GoogleSearchConsole(サーチコンソール)への4つのサイト登録方法
ワードプレス(WordPress)にてヘッダにタグを挿入する方法としては、思いつくだけで4つの方法があります。
★テーマに備わっている機能を利用
★ヘッダーにコードを挿入するプラグインを利用
★All in one SEO packのようなプラグインの機能を利用
それぞれの方法にて、メタタグのうちの挿入する部分がかわります。
全部の場合もありますし、一部分の場合もあります。
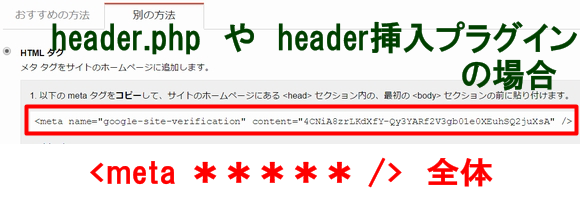
(初心者非推奨)テーマファイル「header.php や header-insert.php」を編集
最悪、ワードプレスが動かなくなりますので、ファイルをバックアップしてからの編集をおすすめします。
外観>テーマの編集にて、 header.php や header-insert.php を編集します。
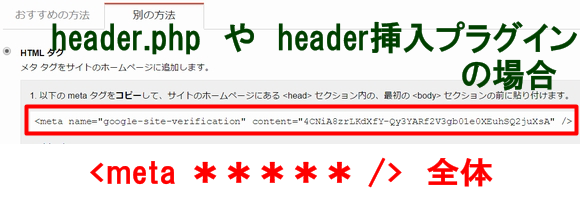
header.phpの場合は、headタグの間にメタタグ全部を入れます。

Simplicityの子テーマのように、header-insert.phpのようなファイルが用意されていれば、
一番下の部分に追加するだけで、きちんとメタタグが挿入されます。
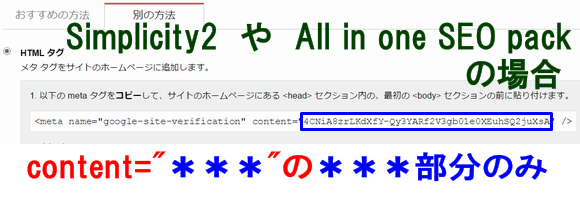
テーマに備わっている機能を利用
「Simplicity2や、賢威等」の一部テンプレートでは、Googleサーチコンソール用の設定項目が用意されていることがあります。
Simplicity2の場合は、
外観>カスタマイズを選び、左メニューの「アクセス解析(Analytics)など」を選び、
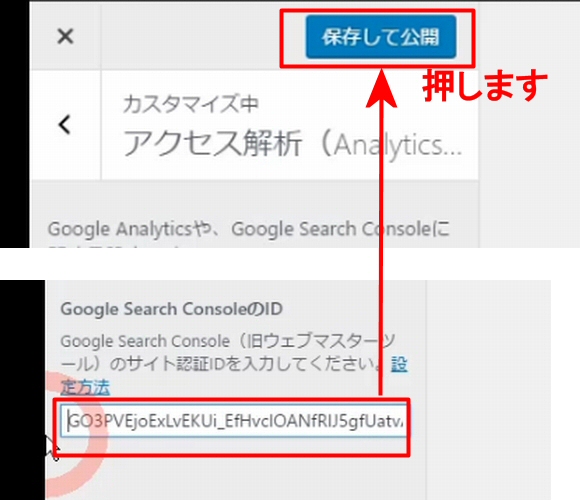
下にある「Google Search ConsoleのID」のフォームに、
メタタグのうち、
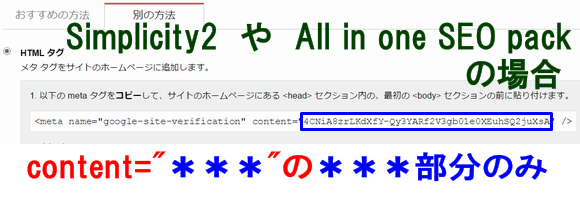
content="***"
contentの値(ダブルクォーテーションで囲まれた「***」部分のみ)を入力します。

上の「保存して公開」ボタンを押し、「保存しました」となれば、設定完了です。

こちらも参考にしてみて下さい。
★Simplicity2テーマでサーチコンソールにサイト登録・認証する方法
ヘッダーにコードを挿入するプラグインを利用
必ず、下のどちらか一方のプラグインを有効化してください。
動画では、Insert Headers and Footers プラグインを解説しています。
★ Head, Footer and Post Injections プラグイン
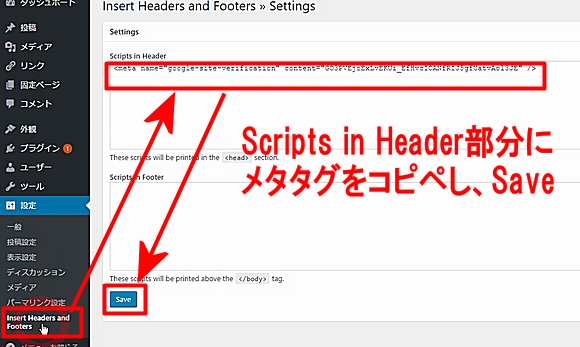
Insert Headers and Footersプラグインを新規追加し、有効化すると、
設定>Insert Headers and Footersが選べますので、
Scripts in Header部分に、メタタグ全体をコピペします。


All in one SEO packのようなプラグインの機能を利用
All in one SEO packのようなプラグインには、サーチコンソール用の設定項目があります。
(ヘッダ挿入プラグインと併用しないように気を付けて下さい)
All in one SEO packの場合、有効化しますと、
左メニューに、「All in One SEO」という項目が出ますので、
All in One SEO>一般設定 をクリックします。
だいぶ下にある、ウェブマスター認証の中の、
Googleウェブマスターツールの右の空欄に、
メタタグのうち、
content="***"
contentの値(ダブルクォーテーションで囲まれた「***」部分のみ)を入力します。


下の「設定を更新」ボタンを押すと設定完了です。
GoogleSearchConsole(サーチコンソール)へ戻り、確認を行う
サーチコンソールへ戻ります。
HTMLタグにチェックが入っていることを確認し、「確認」ボタンをおします。

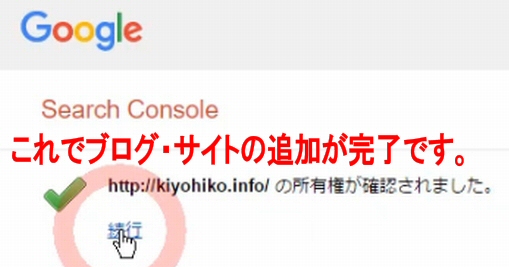
所有権が確認されました。と出ればサイト追加完了です。

続行ボタンを押すと、サーチコンソールのサイト情報を管理する画面にうつることができます。



コメント