AddQuicktagの使い方と設定方法~HTMLタグ登録おすすめプラグイン
おすすめなWordPressのプラグイン「AddQuicktag」の使い方と設定方法の解説です。
このAddQuicktagというプラグインは、自分の良く使うHTMLタグや定型文をボタンとして登録できる超便利なプラグインです。
AddQuicktagの読み方は(おっどくいっくたぐ・あっどくいっくたぐ・あどくいっくたぐ)など色々あるようです。
英語を日本語読みするので、複数読み方があるのは仕方ないですよね。
★(AddQuicktag設定ファイルダウンロードはこちらです)
AddQuicktagプラグインのインストール方法と有効化
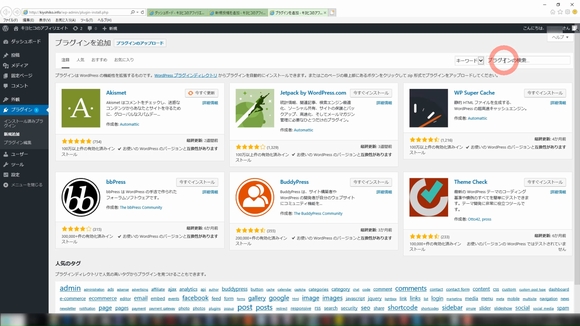
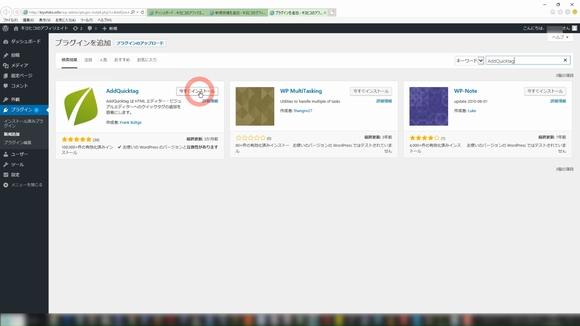
プラグイン>新規追加にて、「 AddQuicktag 」を入力し、エンター。

AddQuicktagの、「今すぐインストール」ボタンをおしてインストールします。
インストールが完了しましたら、「有効化」ボタンを押して有効化します。

AddQuicktagプラグインの使い方と設定方法
AddQuicktagプラグインの設定画面を開く
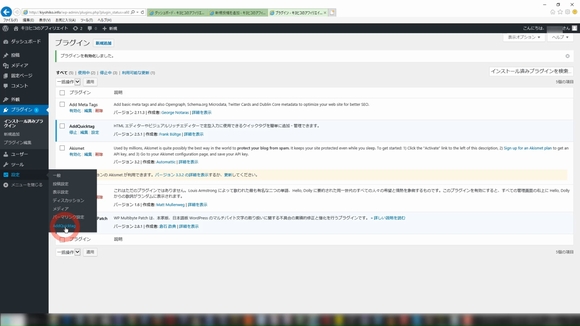
インストール済みプラグインの一覧の、「 AddQuicktag 」の下の設定
または、
設定>「 AddQuicktag 」を選びます。

AddQuicktagプラグインの設定方法~クイックタグの追加と削除
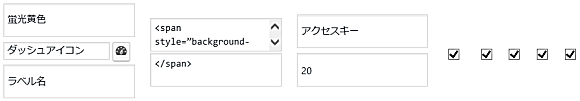
クイックタグの追加と削除部分での設定です。
大事なのは、ボタン名と開始タグ・終了タグ・順番と右のチェックボックスです。
ラベル名;不要です。
開始タグ:HTMLタグなどの開始タグ または、単独の定型文を入力します。
終了タグ:(必須ではありません)HTMLタグなどの終了タグがあれば、入力します。
アクセスキー:不要です。
順番:数字が小さい順番にボタンが表示されます。この番号を変えれば並び替えが出来ます。10飛び位(10、20、30)にしておくと、並べ替える場合に便利です。
右のチェックボックス:ボタンを表示させたい場所にチェックを入れます。全てチェックして表示したい場合は一番右にチェックを入れます。
ボタン名:太字b
開始タグ:<b>
終了タグ:</b>
順番:10
右のチェックボックス:すべてにチェック

ボタン名:蛍光黄色
開始タグ:<span style=”background-color: #ffff00;”>
終了タグ:</span>
順番:20
右のチェックボックス:すべてにチェック

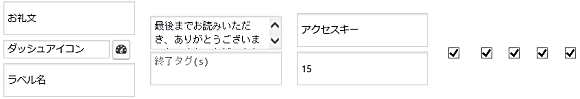
ボタン名:お礼文
開始タグ:最後までお読みいただき、ありがとうございました。またのお越しをお待ちしております。
終了タグ:(空欄)
順番:15・・・(上の2つのボタンの真ん中に挿入できます)
右のチェックボックス:すべてにチェック

AddQuicktagプラグインの設定方法~デフォルトのクイックタグを非表示にする
デフォルト(初期状態)で表示されているボタンを非表示にする設定です。
元からある、strongタグが挿入されてしまうbボタンや、不要なinsボタンなどを非表示にできます。
ここで重要なのは、「チェックを入れたタグが非表示になる」ことです。
また、AddQuicktagプラグインのバグ?のため、「一番下のfullscreenにはチェックを入れない」で下さい。
他で非表示に設定したボタンが非表示にならないことがあります。
AddQuicktagプラグインの設定方法~拡張コードクイックタグボタン
拡張コードクイックタグボタンを表示にする設定です。
もし、preタグや、htmlentitiesを表示させたい場合は、チェックを入れて下さい。
AddQuicktagプラグインの便利な使い方~エクスポート・インポート
AddQuicktagに設定した内容を、 (JSON 形式)のファイルに保存しておき、他のワードプレスサイトを作る場合や、再インストールを行った場合などに設定を復元できます。
保存するには、下の方にある、エクスポートの「エクスポートファイルのダウンロード」ボタンを押し、お好きな場所に保存します。
保存した場所は忘れないように注意しましょう。
保存したファイルは、インポートの「参照」ボタンにてファイルを選択し、「ファイルのアップロード・インポート」ボタンで設定を読み込み復元することが出来ます。
管理人が使用している設定を読み込みたい方はこちらからjsonファイルをダウンロードできます。
★(AddQuicktag設定ファイルダウンロードはこちらです)
よろしければ、お使いください。以下にてどのような設定なのか解説しています。
管理人使用のaddquicktagインポートファイルの設定解説
インポートしますと、この様なボタンになります。インポート後、お好みにカスタマイズしてお使い下さい。
★strongタグは検索エンジンに重要なキーワードと通知します。
★bタグは、見た目を太字にするだけです。
狙ったキーワードで上位表示したい場合は、必ずstrongタグを使用しましょう。
ワードプレスに初めからある【b】ボタンはstrongタグですので、注意が必要です。
そこで、この設定ファイルでは【b】ボタンを非表示にしています。
ul:Unordered Listの略で、順序のないリストタグ「・」などでリスト表示
ol:Ordered Listの略で、順序のあるリストタグ「1,2,3」などでリスト表示。
li:List Itemの略で、タグulやolで囲み、リストの項目を記述するのに使用。
タグを閉じる:タグを閉じます。太字と赤文字などを組み合わせて使った場合に一気に閉じて便利。
改行大き目:通常の改行では行えない、大きめの改行です。
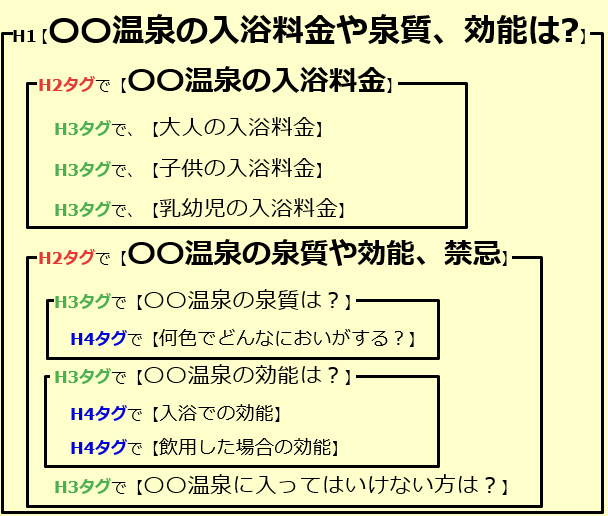
大見出しh2:多くのワードプレステンプレートで大見出しを表すh2タグを記述します。
中見出しh3:多くのワードプレステンプレートで中見出しを表すh3タグを記述します。
小見出しh4:多くのワードプレステンプレートで小見出しを表すh4タグを記述します。
中央寄せ:画像や文章を真ん中に寄せます。
引用blockquote:他のサイトからの引用した文章を囲みます。検索エンジンのコピペペナルティー回避策。
★重要ワード→★:ただの区切りボタン。ここから下は重要ワード用(strongタグ)です。
重要太字strong:太字にし、検索エンジンに重要なワードであることを通知
黄色マーカー太字st:蛍光黄色マーカーでなぞり、さらにstrongタグで検索エンジンに重要ワードと通知
赤太字st:文字を赤文字にし、strongタグで検索エンジンに重要ワードと通知
青太字st:文字を青文字にし、strongタグで検索エンジンに重要ワードと通知
赤下線+太字st:赤い下線・アンダーラインを引き、strongタグで検索エンジンに重要ワードと通知
青下線+太字st:青い下線・アンダーラインを引き、strongタグで検索エンジンに重要ワードと通知
★太字→★:ただの区切りボタン。ここから下は重要でないワード用(bタグ)です。
太字b:太字に表示するだけ。重要でないワードはこのbを使いましょう。
赤太字b:文字を単純に赤文字に。
青太字b:文字を単純に青文字に。
黄色マーカー太字b:蛍光黄色マーカーでなぞり、さらにBタグで太字にします。
赤下線+太字b:赤い下線・アンダーラインを引き、Bタグで太字にします。
青下線+太字b:青い下線・アンダーラインを引き、Bタグで太字にします。
黄色背景枠:こんな感じに「黄色」の背景枠で囲みます
水色背景枠:こんな感じに「水色」の背景枠で囲みます
管理人が使用しているこの設定を読み込みたい方はこちらからjsonファイルをダウンロードできます。
インポート後、ご自由にカスタマイズしてお使いいただけたらと思います。
不具合などありましたら教えていただけると幸いです。
関連:AddQuicktagのインポートのみに特化した解説です。
★AddQuicktagインポートの使い方と設定方法-ファイルダウンロード
以上、WordPressプラグインで、プラグインを一括インストールできる便利な
プラグイン「AddQuicktagの解説でした。



コメント