ワードプレスサイト・ブログの初期設定その3です。訪問者用のサイトマップ作成とメニューやウィジェット等の追加・編集、サンプルページの削除とスキン変更を行っていきます。
あまり深く考えずに、指示通りにやっていきましょう。
【まだ初期設定1・2をやってないかたはこちら】
★ワードプレスブログ初期設定1
★ワードプレスブログ初期設定2
本記事で行うこと
初期設定1・2にて基本的な設定は終わっているので、あとは
★訪問者用サイトマップ作成
★メニューの追加
★ウィジェットの編集
★スキンの変更
を行います。
サンプルページの削除
ワードプレスをインストールしたての状態では「Hello world!」と「サンプルページ」という2つのページが作られています。不要なので削除します。
一度ゴミ箱に入れてから、ゴミ箱を空にする操作をします。
投稿ページの「Hello world!」の削除
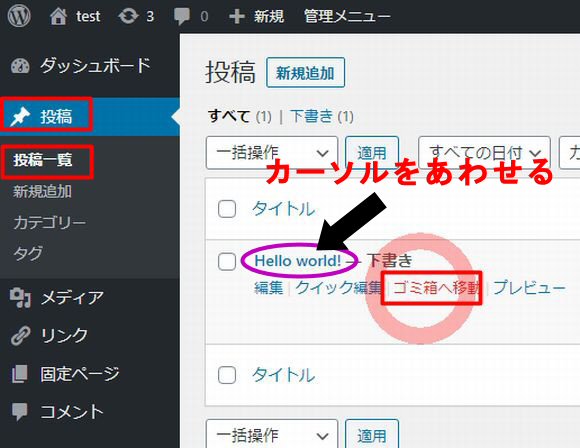
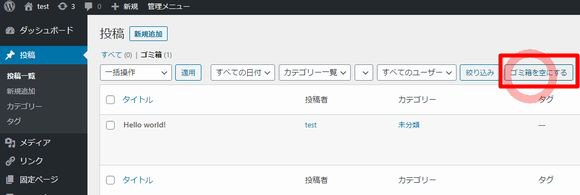
まず、【投稿>投稿一覧】を選び、「Hello world!」と書いてある部分にカーソルを合わせ、下に出てくる【ゴミ箱へ移動】を押します。

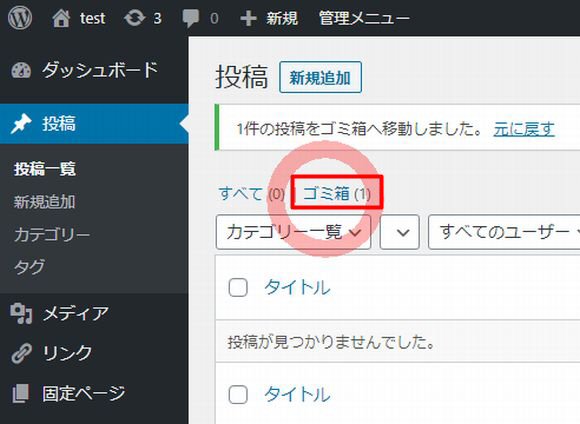
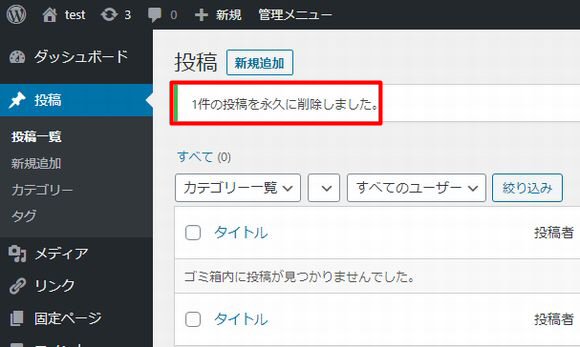
上に出現する【ゴミ箱(1)】を押してゴミ箱に移動したら【コミ箱を空にする】を押します。

1件の投稿を永久に削除しました。と出ます。
これで「Hello world!」の削除が完了しました。
固定ページの「サンプルページ」の削除
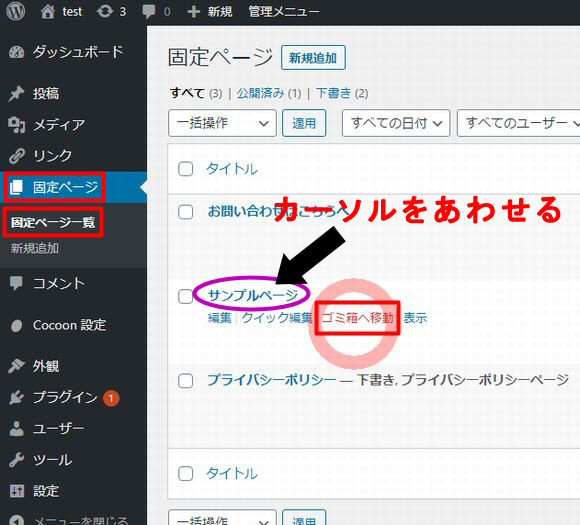
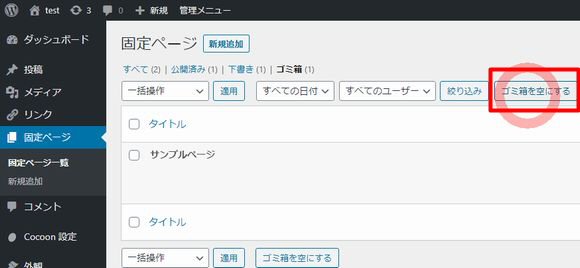
次に、【固定ページ】>【固定ページ一覧】を選び、「サンプルページ」と書いてある部分にカーソルを合わせ、下に出てくる【ゴミ箱へ移動】を押します。

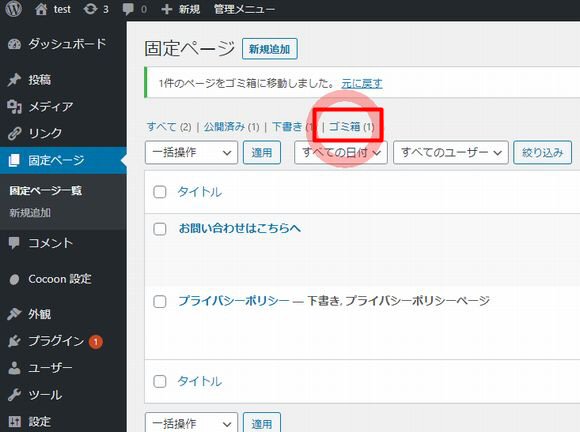
上に出現する【ゴミ箱(1)】を押してゴミ箱に移動したら【コミ箱を空にする】を押します。

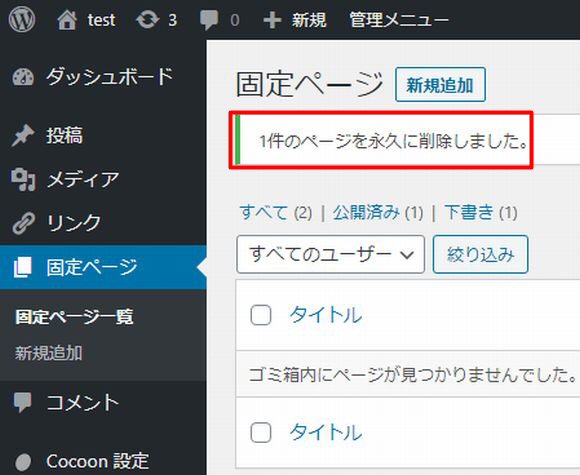
1件のページを永久に削除しました。と出ます。
これで「サンプルページ」の削除が完了しました。
訪問者用サイトマップ作成
訪問者の役に立つ訪問者用サイトマップ(記事の一覧)を作成していきます。一度作れば記事を作るたびに自動で記事へのリンクが追加されます。Cocoonテーマの場合、プラグイン無しで簡単に作成できます。
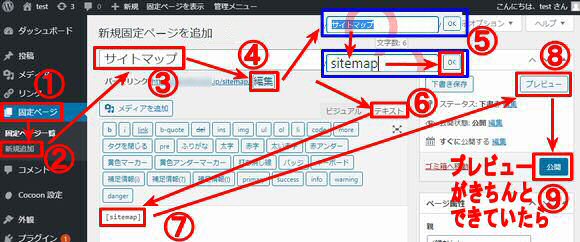
まず、【固定ページ】>【新規追加】を押します(【1】と【2】)。
新規固定ページを追加の下のタイトル入力部分に「サイトマップ」と入力します(【3】)。これが記事タイトルになります。
タイトル入力部分の下、パーマリンクの右にある【編集】を押し(【4】)、「 サイトマップ 」の文字を消し「 sitemap 」とコピペするか入力し【OK】を押します(【5】)。
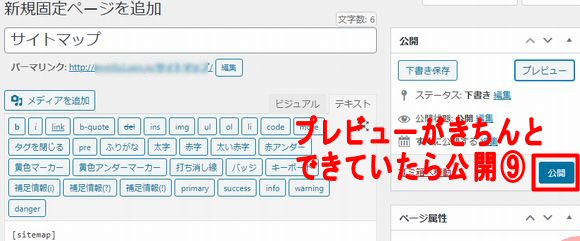
ボタンがたくさん並んでいる部分の右上にある「テキスト」タブを選びます(【6】)。
下にある白い記事を書く部分に、半角文字で
と入力します(コピペ推奨)(【7】)。
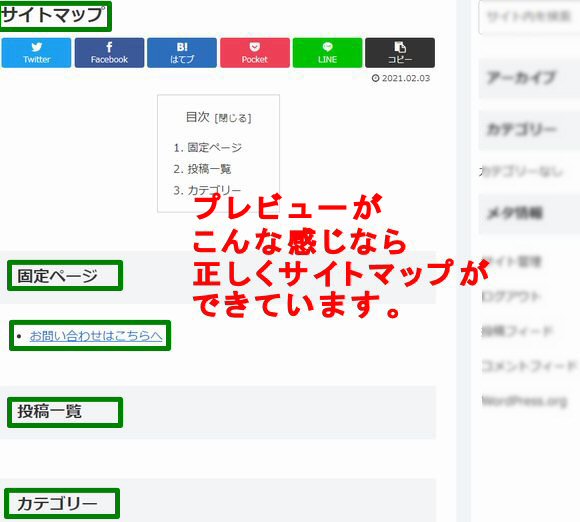
【プレビュー】ボタンを押してきちんと表示されるか確認します(【8】)。下の画像のように、サイトマップ、固定ページ・投稿一覧・カテゴリーなどと書いてあり、青文字のリンクで「お問い合わせはこちらへ」などと書いてあるページが表示されればきちんと入力ができています(できていない場合は手順を確認して下さい)。
【プレビュー】画面を閉じて先ほどの【記事の編集画面】に戻り【公開】ボタンを押せば(【9】)サイトマップ作成完了です。
ワードプレスのメニューの追加
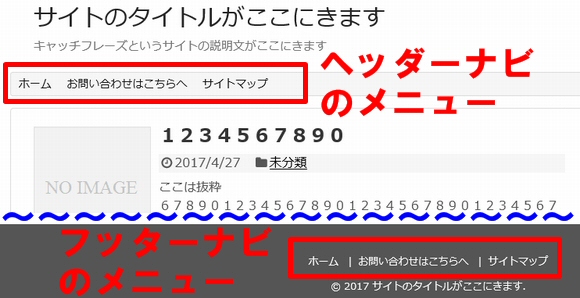
次はワードプレスのメニューの追加です。ブログの上部や下部のリンク一覧を作成します。ヘッダーナビ部分のメニューと、フッターナビ部分のメニューはこんな感じです

ではメニューを追加していきましょう。
メニューの追加
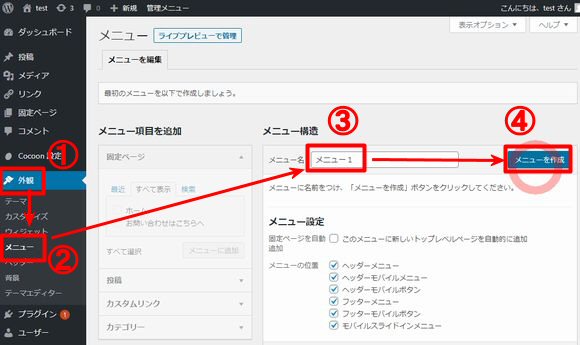
まず、【外観】>【メニュー】(【1】と【2】)で、メニューページを開きます。

メニュー名の部分に「メニュー1」と入力し(変えてもOK。【3】)、右にある【メニューを作成】ボタンを押します。

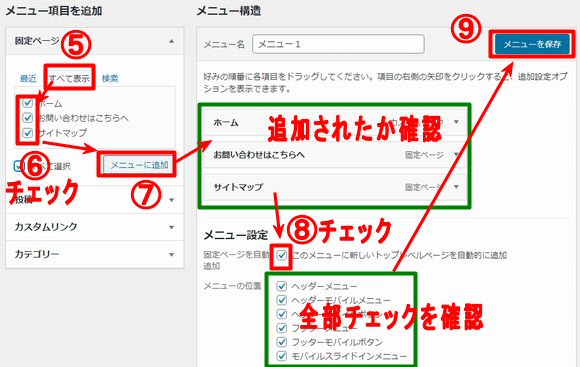
左の「メニュー項目を追加」の下にある「固定ページ」の中にある「すべて表示」タブを選び(【5】)、
■お問い合わせはこちらへ
■サイトマップ
にチェックを入れ(【6】)、「メニューに追加」を押します(【7】)。すると、右のメニュー構造の下にチェックを入れた項目が追加されます。
その下、メニュー設定の「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れます(【8】)。
メニューの位置に「全部チェック」が入っているのを確認して、「メニューを保存」を押します(【9】)。
これでメニューに固定ページを自動追加してくれますし、ヘッダー(上の部分)・フッター(下の部分)やモバイル全ての位置に、このメニューが表示されるようになります。
ワードプレスのウィジェットの編集
ワードプレスのウィジェットは、ページを簡単に追加・削除できる「パーツ・部品」のようなものでパーツを組み合わせて、ブログの表示をカスタマイズできます。
例えば、検索窓、カレンダー、投稿やコメント一覧、人気記事アクセスランキング、カテゴリーやタグ、そして、独自のメッセージなどを表示できます。
ウィジェットの操作方法その1

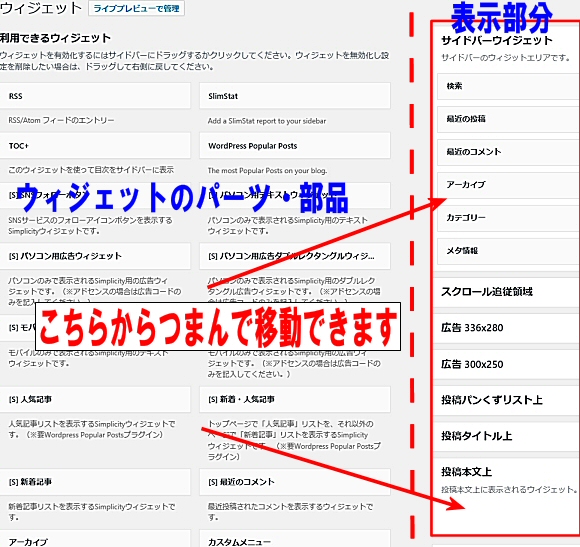
ウィジェットの左部分がウィジェットのパーツ・部品で、ウィジェットの右部分がウィジェットの表示部分です。
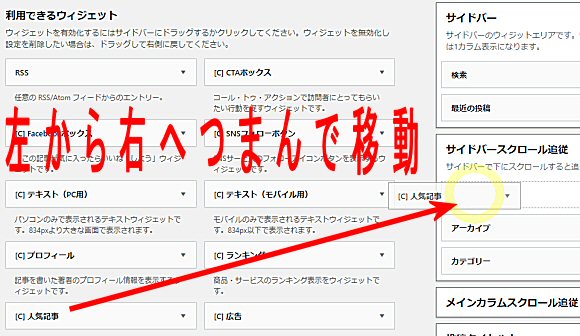
ウィジェットのパーツ・部品を「クリックしてつまんだまま」右や左へ移動します。
サイドバーウィジェットの部分に追加したり、逆に、サイドバーウィジェットから、取り外したりできます。ウィジェットの部品は、順番を入れ替えたりすることもできます。
ウィジェットには【保存ボタンがありません】操作したら、すぐに反映されます。
ウィジェットの操作方法その2
ウィジェットは別の方法でも操作できます。

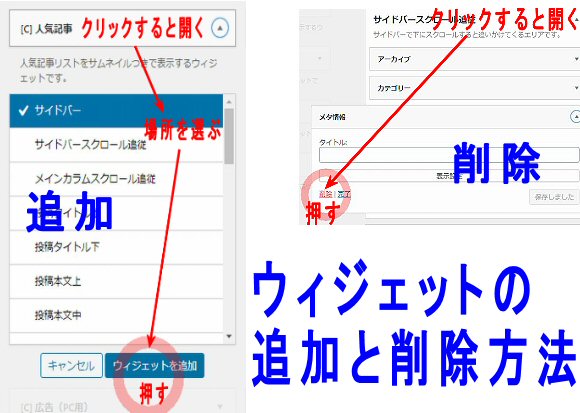
★追加する方法
左のウィジェットパーツ自体をクリックすると、追加する場所の選択リストが出ますので、場所を選んで【ウィジェットを追加】ボタンを押します。
★削除する方法
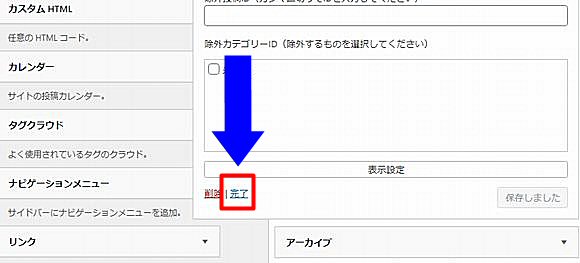
右の、設置済みのウィジェット自体をクリックすると、下に削除と完了ボタンがあるので、【削除】ボタンを押します。
Cocoonのウィジェット設定
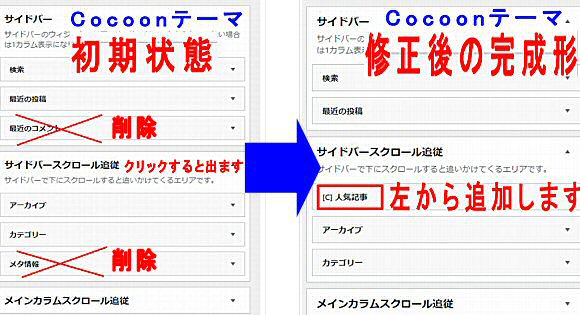
初期状態から、修正して完成形にします。
ウィジェットの初期状態と完成形
ウィジェットの初期状態に存在する不要パーツ【最近のコメント】と【メタ情報】を削除してから、【[C]人気記事】を追加していきます。下で手順をご紹介します。
★最近のコメント・・・コメントは全ページに表示する必要がないため。
★メタ情報・・・管理画面へのログインリンクがあるので、セキュリティー上良くないため。
【サイドバー】の中身
★検索
★最近の投稿
【サイドバースクロール追従】の中身…クリックすると出ます
★[C]人気記事
★アーカイブ
★カテゴリー
(初期状態と完成形はこんな感じです)
完成形と全く同じでなくても大丈夫ですが、パーツは、欲張って増やしすぎると見づらく、ページも重くなりますので注意してください。
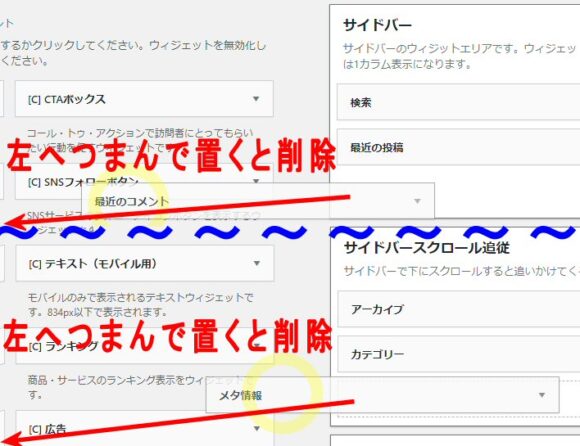
ウィジェットパーツの削除
不要なパーツを取り除きます。
ウィジェット画面の「サイドバーの中」にある
【最近のコメント】
と「サイドバースクロール追従」をクリックすると表示される中にある
【メタ情報」
をつまんで、左側の好きな場所に置いて削除します。
(それぞれをクリックして【削除】を押してもOK)

ウィジェットパーツの追加
左の【利用できるウィジェット】の下にあるたくさんのパーツの中から、
【[C]人気記事】をつまんで、右側の、サイドバースクロール追従の中(サイドバーの中でもOK)にもっていきます。
(クリックして、【場所を選んで】、【ウィジェットを追加】してもOK)

自動的に設定が開きますが、何もしないで(設定を変えたい方は変えてOK)少し下にある、「完了」ボタンを押します。


慣れてきたら追加してみましょう。
これで、サイトマップ作成と、メニューやウィジェット等の追加・編集が完了です。お疲れ様でした。
できあがったワードプレスブログの確認とスキン変更
では、ここまできちんとできているか確認していきましょう。
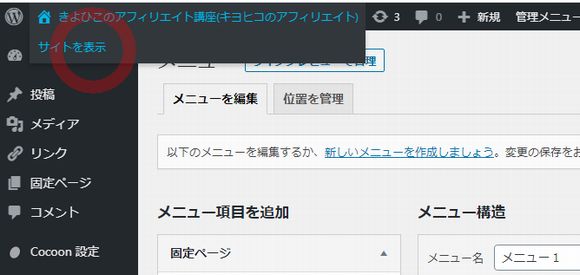
ワードプレス管理画面上部の【マーク・サイト名】にカーソルを合わせ【サイトを表示】を押し現在の状況を確認します。
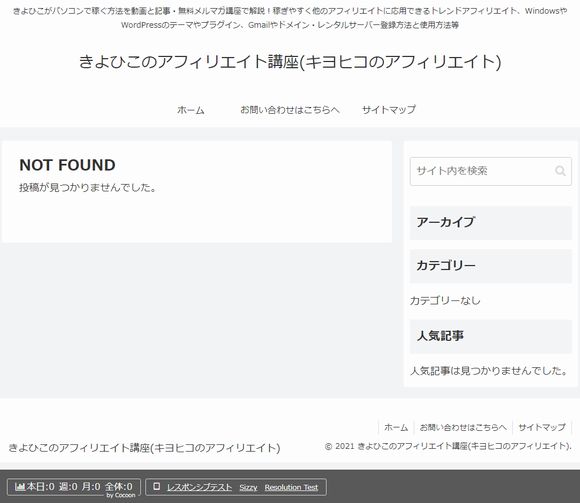
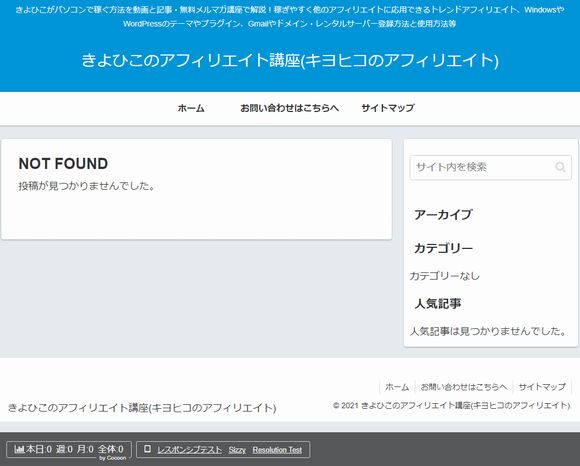
完成形はこんな感じです。
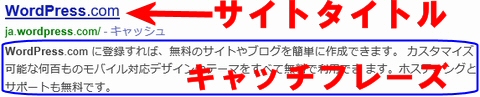
★タイトル名はご自身の入力したものになっていますか?
★説明文はご自身の入力ものになっていますか?
★タイトル下にメニューは表示されていて項目に【ホーム】、【お問い合わせはこちらへ】、【サイトマップ】がありますか?
★ページの一番下にメニューは表示されていて項目に【ホーム】、【お問い合わせはこちらへ】、【サイトマップ】がありますか?
★サイドバー(パソコンやタブレット表示の場合)に、【検索窓】、【アーカイブ】、【カテゴリー】、【人気記事】はありますか?
★記事はまだ投稿していないので【NOT FOUND】になっていますか?
確認が終わりましたら、【メーターマーク・サイト名】にカーソルを合わせ【ダッシュボード】で管理画面に戻ってこられます。
スキン変更
スキンというのは、お肌・皮膚・外の皮といった意味があるとおり、タイトル部分・メニュー部分・ボタン・見出しなど表向きの・見た目のデザインを一気に変更してくれる便利なものです。
この設定を変更すると素敵なワードプレスブログに変身します!
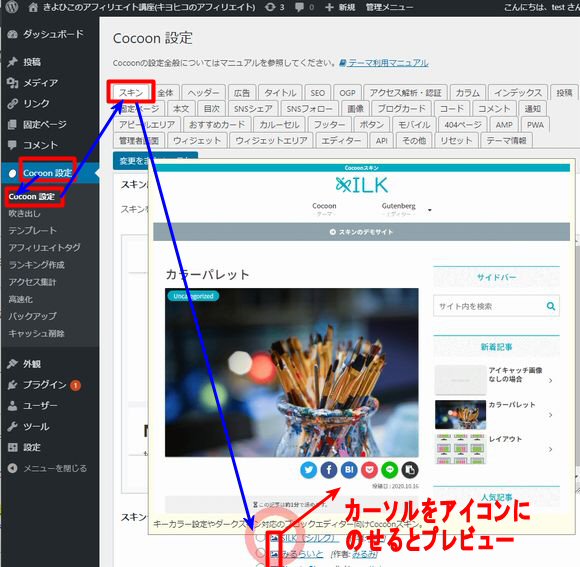
管理画面の【Cocoon設定】>【Cocoon設定】を押し、【スキン】タブを選び、【スキン一覧】からお好きな物を選び、【チェック】を入れ、上下どちらかの【変更をまとめて保存】を押してください。
四角い写真アイコンにカーソルを合わせるとどんな感じになるかお試しで見る(プレビュー)ことができます。どれにしようか迷うと思いますが、後から変更できるのでとりあえずは自分が好きな色・サイトに合った色から選ぶと良いでしょう。
スキン変更でこんな感じに変わります。
WordPressの初期設定お疲れ様でした。なんとなくですがワードプレスの使い方がわかってきたのではないでしょうか?
ここまでの設定を、業者に依頼しますとおそらく必要経費に加えて1万~3万円程度必要です。ご自分で頑張られたのでその分稼いだのと同じですよ!
今後は、ヘッダー画像・バナー画像を作ったり、背景や文字色を変えたり、機能を追加したりできますが、余裕のある時に少しずつやっていくようにしましょう。
では、一息つきましたら、いよいよブログ記事を書きはじめていきましょう。