WordPressで勝手に特殊文字が全角に自動変換される問題の無効化・回避方法
WordPressで勝手に特殊文字(主に半角)が全角に自動変換される問題の無効化・回避方法のご紹介です。
ワードプレスは、便利な機能もたくさんあるのですが、厄介・不便・おせっかいな機能もありますよね。
当サイトのように、ホームページの作り方やプログラミングの解説などで、
HTML言語や、PHPなどのプログラムソースコードを表示する際などに困ります。
現在、ワードプレスの中に組み込まれていて、
善意のつもりで厄介なのが「wptexturize」という関数。
wordpress0.71の時に導入され、4.0にて大きく修正され、
run_wptexturizeフィルターが導入されて、無効化することができるようになりました。
どんな文字列が変換されてしまうのかの一覧の後に、
自動変換されてしまう問題の無効化・回避方法をご紹介しております。
WordPressで勝手に文字が全角に自動変換される文字列は?
ワードプレスの公式オンラインマニュアル・解説Wikipediaである、
WordPress Codex 日本語版にて以下のように解説されています。
引用:
| 変換前の文字列 | 変換後の文字列 | 特殊文字の名前 |
"---" | “—” | em ダッシュ |
" -- " | “—” | em ダッシュ |
"--" | “–” | en ダッシュ |
" -- " | “–” | en ダッシュ |
"..." | “…” | 省略記号 |
`` | “ | 開始引用符 |
"hello | “hello | 開始引用符 |
'hello | ‘hello | 開始引用符 |
'' | ” | 終了引用符 |
world." | world.” | 終了引用符 |
world.' | world.’ | 終了引用符 |
" (tm)" | ” ™” | 商標記号 |
1234" | 1234″ | ダブルプライム記号 |
1234' | 1234′ | プライム記号 |
'99 | ’99 | 西暦の省略表現前のアポストロフィ |
| Webster’s | Webster’s | アポストロフィ |
| 1234×1234 | 1234×1234 | 乗算記号 |
WordPressで勝手に文字が全角に自動変換される・自動変換されてしまう問題の無効化・回避方法
自動変換されてしまう問題の無効化・回避方法1~タグで囲う
次のタグで囲われた部分は、勝手に変換されることはありません。
使っても良さそうなタグ一覧
これらのタグ囲うことで、自動変換問題を無効化・回避できます。
★ <pre> </pre> そのまま出力するためのタグ。ソースコードなどを表示する場合に使用
★ <code> </code> ソースコードであることを示すためのタグ。preタグと併用する方も多い。
★ <kbd></kbd>キーボードで入力するコマンドを示すタグ。keyboradの略
終了タグと合わせて使用しましょう。
例:<pre>変換されたくない文字列をここに書きます</pre>
本来の目的とは違うのでこちらは使用しない方が良いです
これらは、自動変換無効化に使用するには非推奨のタグになります。
★ <tt> </tt> テキストを等幅フォントで表示するためのタグ。スタイルシートが推奨されている
★ <style> スタイルシートを含む要素であることを示す。
★ <script> スクリプト(主にJavaScript)を実行するための要素を記述するタグ。
自動変換されてしまう問題の無効化・回避方法2~テーマの編集で記述する
テーマを編集(一行付け加え)して回避する方法です。
★できれば、子テーマを選ぶと、本体テーマを更新する度に修正する手間が省けます。
★また、テーマファイルは、修正を間違えると表示され動かなくなる可能性もあるので、
FTPソフトなどにて、テーマファイルをバックアップすることを推奨します。
(おかしくなったら、バックアップファイルを元に戻せば戻ります)

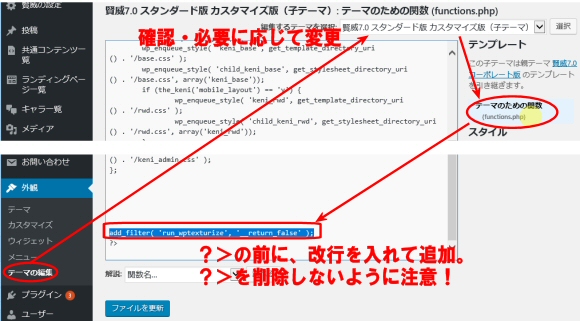
外観→テーマの編集で表示されるページで、
自動変換を無効化・回避したいテーマを選び、
テンプレートの下にある、「テーマのための関数(functions.php)」を選び、
「<?phpと、?>」の間の、プログラムの途中でない部分に、以下の一行を追加します。
add_filter( 'run_wptexturize', '__return_false' );
phpのプログラムコードがよくわからない方は、
?>の直前に一行追加しましょう。
例:
<?php
プログラムが色々書かれている部分
・・・add_filter( 'run_wptexturize', '__return_false' );?>
誤ってプログラムの途中に書いてしまったり、「?>」を削除しないよう気を付けて下さい。



コメント